简单几行代码设置UIcollectionView的section底色
Posted kingjiajie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单几行代码设置UIcollectionView的section底色相关的知识,希望对你有一定的参考价值。
前言
具体代码demo如下:
GitHub Demo具体代码
码云 Demo具体代码
??简单设计collectionview 底色和根据section不同设置不同颜色,支持collection横竖样式、自定义偏移量、投影。
??由于APP设计样式的多样性,很多时候我们需要用到一些特别的样式,例如投影、圆角、某个空间下增加底色和投影等组合,这些看似很简单的样式,其实也需要花不少时间进行样式的布局和调整等。
??例如本人遇到需要在collectionView,根据section不同设置不同的底色,需要动态设置是否包含headerview,还需要设置投影等等,所以设计了这个可配置且动态更新的 collection 背景颜色 控件。可基本满足各种要求。
设计思路
1、继承UICollectionViewFlowLayout,重写prepareLayout方法,在方法内计算每个section的大小,并根据用户设置的sectiooninset,进行frame补充。
2、继承UICollectionViewLayoutAttributes,增加底色、投影等参数。
3、在prepareLayout计算每个section的UICollectionViewLayoutAttributes并设置底色参数,并进行保存,
4、在layoutAttributesForElementsInRect进行rect判断获取attr。
5、在applyLayoutAttributes内机进行样式设置。
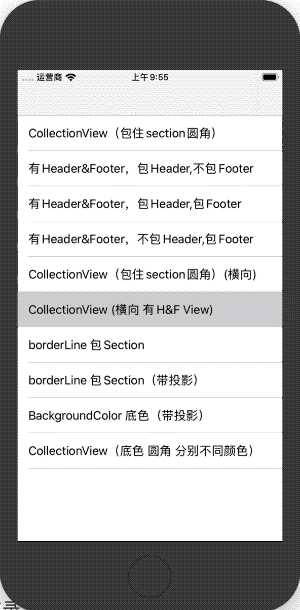
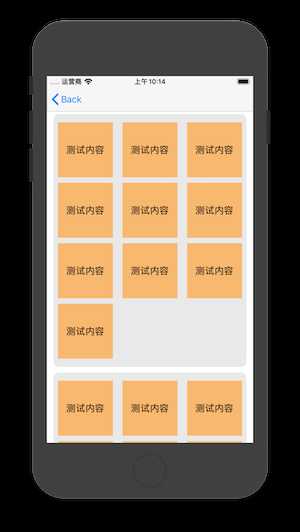
效果图:

支持类型:
1、collectionView section底色。?
2、是否包含headerview。
3、是否包含footerview。?
4、支持borderWidth、borderColor。
5、支持shadow投影。?
6、支持collectionView,Vertical,Horizontal。
7、支持根据不同section分别设置不同底色显示。
核心代码
/// 计算默认不包含headerview和footerview的背景大小
/// @paramframeframe description
/// @paramsectionInsetsectionInset description
- (CGRect)calculateDefaultFrameWithSectionFrame:(CGRect)frame sectionInset:(UIEdgeInsets)sectionInset{
? ? CGRectsectionFrame = frame;
? ? sectionFrame.origin.x-= sectionInset.left;
? ? ? sectionFrame.origin.y-= sectionInset.top;
? ? ? if (self.scrollDirection == UICollectionViewScrollDirectionHorizontal) {
? ? ? ? ? sectionFrame.size.width+= sectionInset.left+ sectionInset.right;
? ? ? ? ? //减去系统adjustInset的top
? ? ? ? ? if(@available(ios11.0, *)) {
? ? ? ? ? ? ? sectionFrame.size.height = self.collectionView.frame.size.height - self.collectionView.adjustedContentInset.top;
? ? ? ? ? }else{
? ? ? ? ? ? ? sectionFrame.size.height = self.collectionView.frame.size.height - fabs(self.collectionView.contentOffset.y)/*适配iOS11以下*/;
? ? ? ? ? }
? ? ? }else{
? ? ? ? ? sectionFrame.size.width = self.collectionView.frame.size.width;
? ? ? ? ? sectionFrame.size.height+= sectionInset.top+ sectionInset.bottom;
? ? ? }
? ? returnsectionFrame;
}
- (NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
? ? NSMutableArray * attrs = [[super layoutAttributesForElementsInRect:rect] mutableCopy];
? ? for (UICollectionViewLayoutAttributes *attr in self.decorationViewAttrs) {
? ? ? ? ? ? [attrsaddObject:attr];
? ? }
? ? return[attrscopy];
}
- (void)prepareLayout代码有点多,就不贴出来了。下面有demo。
如何使用:
pod?‘JJCollectionViewRoundFlowLayout‘
//可选设置
@property (assign, nonatomic)BOOLisCalculateHeader;//是否计算header
@property (assign, nonatomic)BOOLisCalculateFooter;//是否计算footer
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout borderEdgeInsertsForSectionAtIndex:(NSInteger)section;//设置底色偏移量(该设置只设置底色,与collectionview原sectioninsets区分)
- (JJCollectionViewRoundConfigModel *)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout configModelForSectionAtIndex:(NSInteger)section;//设置底色相关
在collectionview页面代码上加入代理(JJCollectionViewDelegateRoundFlowLayout)
并实现如下两个方法:
#pragma mark - JJCollectionViewDelegateRoundFlowLayout
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout borderEdgeInsertsForSectionAtIndex:(NSInteger)section{
return UIEdgeInsetsMake(5.f, 12, 5, 12);
}
- (JJCollectionViewRoundConfigModel *)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout configModelForSectionAtIndex:(NSInteger)section{
JJCollectionViewRoundConfigModel *model = [[JJCollectionViewRoundConfigModel alloc]init];
model.backgroundColor = [UIColor colorWithRed:233/255.0 green:233/255.0 blue:233/255.0 alpha:1.0];
model.cornerRadius = 10;
return model;
}效果如下:

具体代码demo如下:
GitHub Demo具体代码
码云 Demo具体代码
大家有空可star。
后续可能会单独更新swift版本,敬请期待。
如有问题,可以直接提issues,或者发送邮件到kingjiajie@sina.com,或者直接回复。谢谢。
以上是关于简单几行代码设置UIcollectionView的section底色的主要内容,如果未能解决你的问题,请参考以下文章
在选择时为 UICollectionView 单元格设置动画
ios导航栏半透明设置为NO改变底部UICollectionView的高度