ELECTRON 学习四
Posted tylz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ELECTRON 学习四相关的知识,希望对你有一定的参考价值。
接上篇,优化
第一步:去掉菜单栏
mainWindow = new BrowserWindow({ title: ‘hello Electron‘, width: 800, height: 500, frame: false, });
第二步:改为透明窗口
mainWindow = new BrowserWindow({ title: ‘hello Electron‘, width: 800, height: 500, frame: false, transparent: true });
参考地址:https://electronjs.org/docs/api/frameless-window
基本达到要求
第三步:打包
cnpm install electron-packager -g
第四步:添加打包命令
"scripts": { "test": "echo "Error: no test specified" && exit 1", "start": "electron .", "pack": "electron-packager . Electron_Snow --win --out ../Electron_Snow --arch=x64 --app-version=0.0.1 --electron-version=6.1.4" },
第五步:打包exe

注意:修改权限
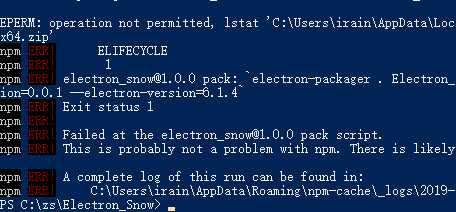
运行依然报错
第六步:安装固定版本
"devDependencies": { "electron": "^6.1.4", "electron-packager": "13.0.1" }
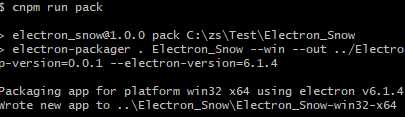
继续打包,

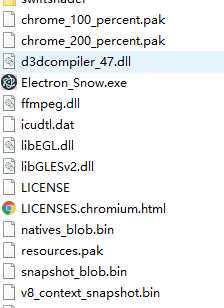
打开目录:

运行.exe,成功!
以上是关于ELECTRON 学习四的主要内容,如果未能解决你的问题,请参考以下文章
TP5.1让验证码在另外的项目(Electron-vue)里面使用