你不知道的 flex 技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你不知道的 flex 技巧相关的知识,希望对你有一定的参考价值。

不需要给图片使用任何的 flex,也不需要给父容器设置 space-between,只需要给 ‘ BUY-BUY-BUY‘ 按钮设置 margin-left: auto 就可以了
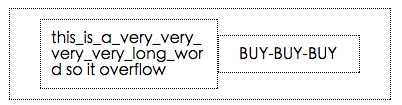
二、min-width 防止文本溢出

溢出是因为 item 的 min-width 初始被设置为 auto :即 item 的宽度不能比它里面的内容的宽度小。重写这个有问题的属性,将 min-width: auto 改为 min-width: 0,给 flexbox 指明了对于这个条目可以比它里面的内容更窄。
这样就可以在条目里面处理文本了。我建议包裹单词。那么你的 CSS 代码就会是下面这个样子:
.son-txt { min-width: 0; word-wrap: break-word; padding: 10px; }
三、flex: none 让按钮有固定的宽度
flex 属性其实是 flex-grow,flex-shrink 和 flex-basis 的简写。
其实你只需要这三者的一个组合。
如果我想当空间不够的时候条目可以被压缩,但是不要伸展,那么我们需要:flex: 0 1 auto 简写为 initial
如果我的条目需要尽可能地填满空间,并且空间不够时也可以被压缩,那么我们需要:flex: 1 1 auto 简写为 auto
如果我们要求条目既不伸展也不压缩,那么我们需要:flex: 0 0 auto 简写为 none
.son-btn { margin-left: auto; align-self: center; padding: 10px 20px; /* 既不伸展也不压缩 简写为:flex: 0 0 100px;*/ flex: none; width: 100px; }
四、margins 和 padding 不要使用 %
这并不仅仅是一个最佳实践,它类似于爷爷说的话,去遵守就好了,不要问为什么。
"开发者们在 flex 条目上使用 paddings 和 margins 时,应该避免使用百分比" — 爱你的,flexbox 细则。
五、align-items: baseline
如果我想让我的 flex 条目垂直对齐,我总是使用 align-items: center。但是就像 vertical-align一样,这样当你的条目有不同的字体大小并且你希望它们基于 baselines 对齐的时,你需要设置 baseline 才能对齐的更完美。
align-self: baseline 也可以,或许更直观。
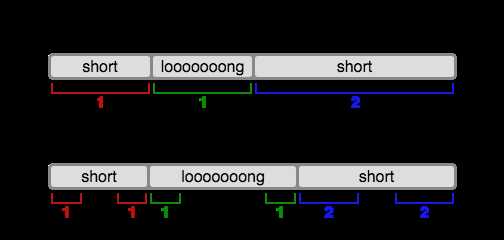
六、秘密武器 Flex-basis
一旦 initial,auto 和 none 都不能满足你的需求时,事情就有点复杂了。
如果你有 3 个 flex 条目,它们的 flex 值分别为 3,3 和 4。那么当 flex-basis 为 0 的话它们就会忽略他们的内容,占据可用空间的 30%,30%,40%。
然而,如果你想要 flex 更友好但是有点不太可预测的话,使用 flex-basis: auto。这个会将你的 flex 的值设置得更合理,同时也会考虑到一些其他因素,然后为你给出相对合理的宽度。
看看这个很棒的示意图。

PS:
一个很有用的浏览器 flexbox bugs 的清单
11 things I learned reading the flexbox spec
以上是关于你不知道的 flex 技巧的主要内容,如果未能解决你的问题,请参考以下文章