edge浏览器报错 "*this*" is not defined
Posted mayiaction
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了edge浏览器报错 "*this*" is not defined相关的知识,希望对你有一定的参考价值。
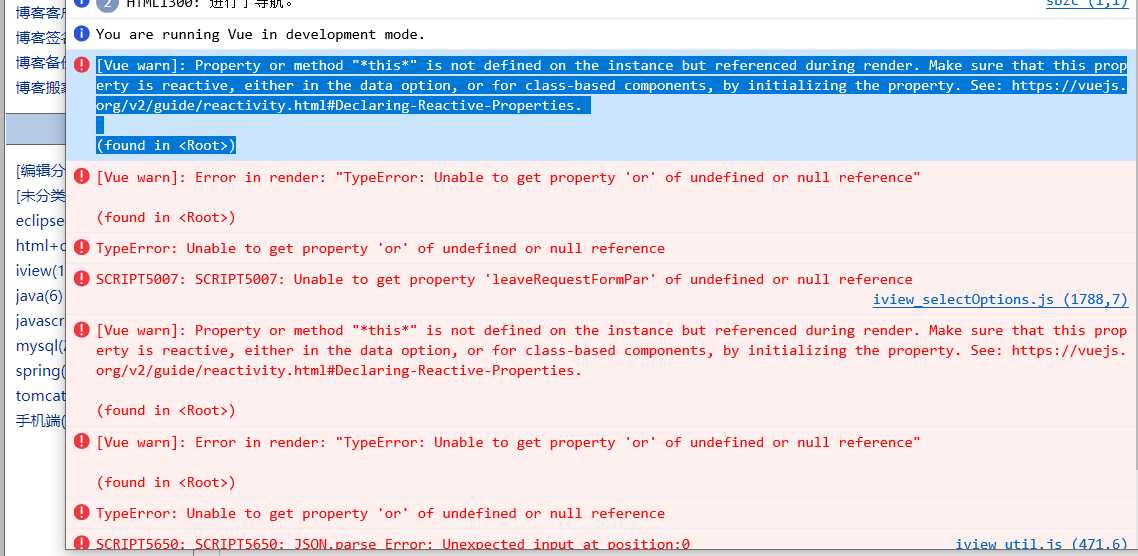
测试页面的时候发现一个很奇怪的问题,页面在谷歌,ie跑都没有问题,可是在edge浏览器却出现一个很奇怪的错误。详细的错误信息如下:
[Vue warn]: Property or method "*this*" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties. (found in <Root>)

经过一番排查发现,是vue在取值的时候,写了一个多余的this

这个this过去一直认为其实就是指向该区域的vue对象,所以写不写其实没关系,这个代码在谷歌和ie都没问题,唯独在这个edge浏览器报错,去掉这个this就没问题了。
以上是关于edge浏览器报错 "*this*" is not defined的主要内容,如果未能解决你的问题,请参考以下文章