Vue中router路由异步加载组件-优化性能
Posted nayek
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中router路由异步加载组件-优化性能相关的知识,希望对你有一定的参考价值。
何时使用异步加载组件
当首页app.js文件太大时,可以拆分组件异步加载,如果app.js文件很小时,不建议使用异步加载组件,因为异步加载组件时每次都要发送一个HTTP请求,这样的代价远比首页一次性加载小的js文件的开销大;所以当首页一次性加载的文件太大时,可以使用异步加载组件的写法。
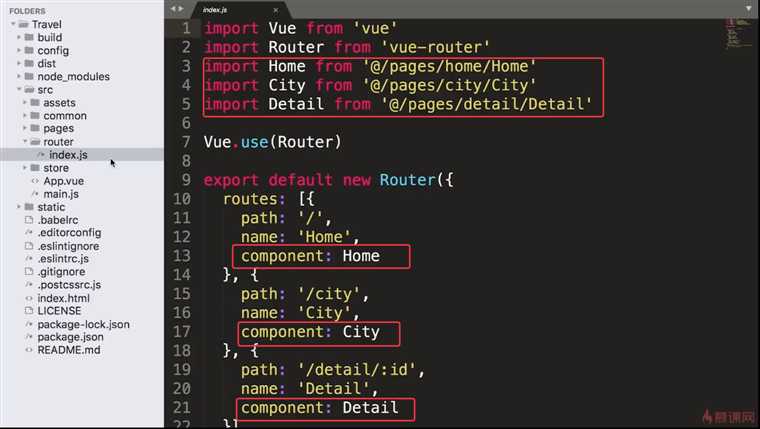
原先写法:

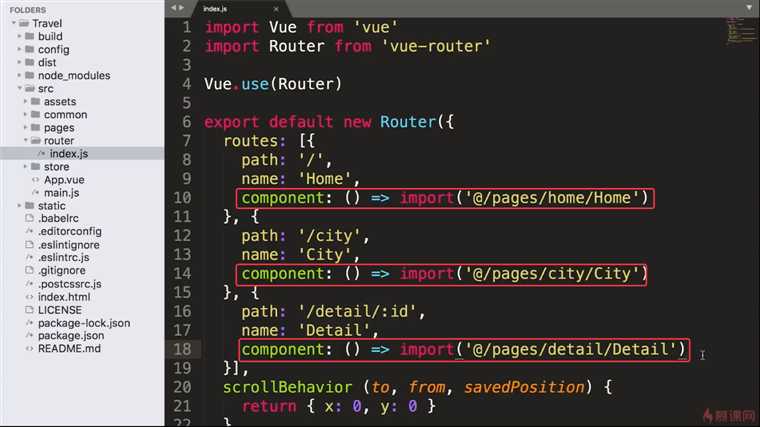
异步加载写法:

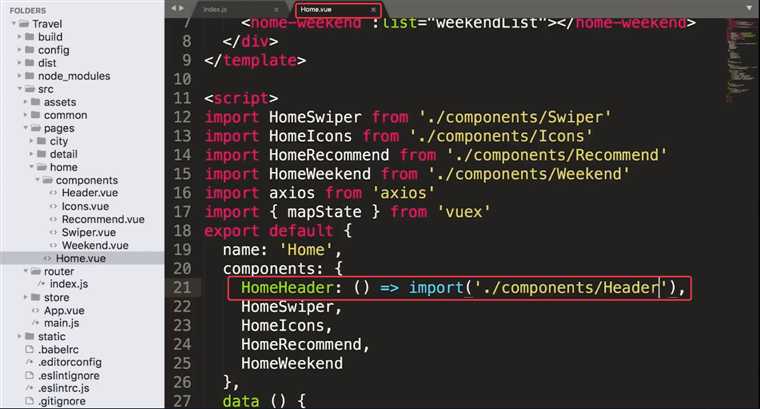
不仅路由内可以使用异步加载,组件内也可使用异步加载,建议只有当app.js大于1M时再使用;

以上是关于Vue中router路由异步加载组件-优化性能的主要内容,如果未能解决你的问题,请参考以下文章