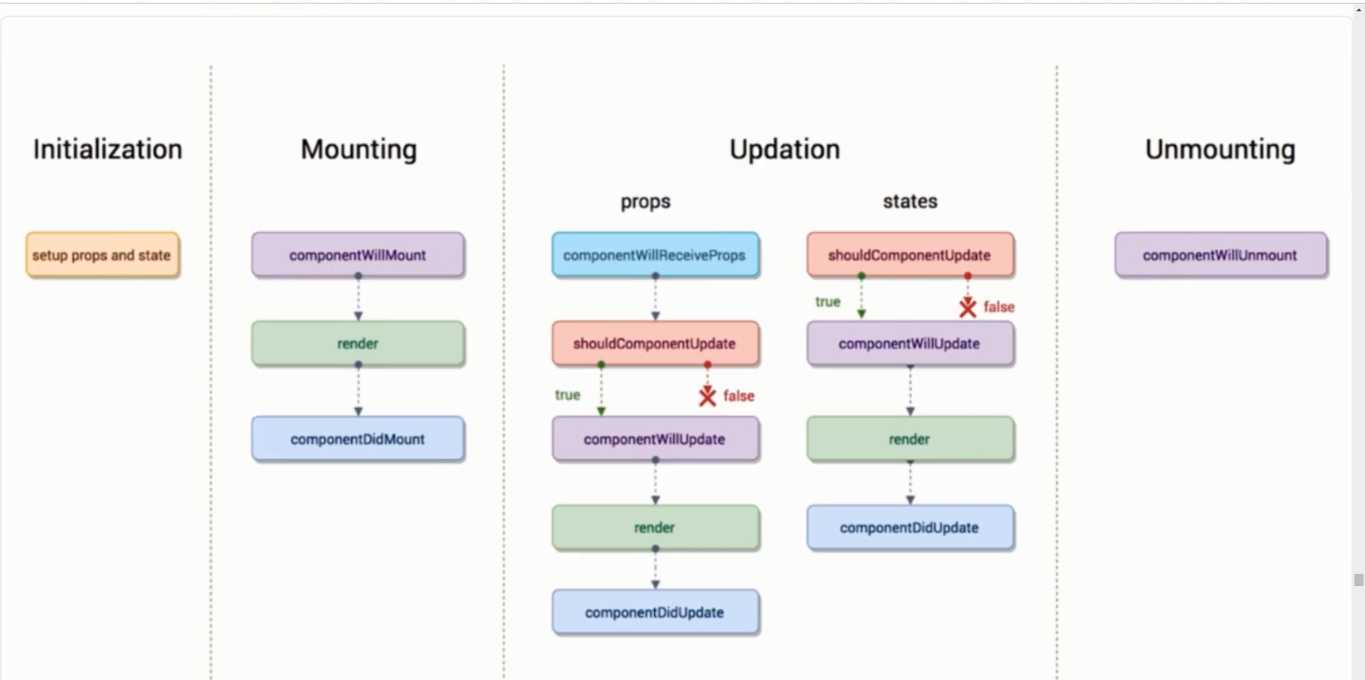
React生命周期函数
Posted js-liqian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React生命周期函数相关的知识,希望对你有一定的参考价值。


export default class ClickS extends React.Component {
constructor (props) {
super(props)
this.state= {
msg: ‘123‘
}
console.log(this.props)
console.log(‘挂在前‘)
}
// componentWillMount // 这个生命周期函数,现在已经被废弃
static getDerivedStateFromProps () {
console.log(‘挂在前‘)
return null
}
shouldComponentUpdate (nextProps,nextStates) {
// 可以用来优化render
}
componentWillUpdate () {
// 函数在shouldComponentUpdate之后render之前执行
}
componentDidUpdate () {
// 函数在更新完毕之后执行
}
componentWillUnmount () {
// 函数在组件删除之前执行
}
componentWillReceiveProps () {
// 组件第一次存在于dom中,函数不会渲染
// 如果已存在于dom中,函数才会被执行
}
componentDidMount () {
console.log(‘挂载完毕‘)
}
render () {
console.log(‘挂载‘)
return <div></div>
}
}
以上是关于React生命周期函数的主要内容,如果未能解决你的问题,请参考以下文章