用户和用户组
Posted zhufeng123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用户和用户组相关的知识,希望对你有一定的参考价值。
1.基本概念:当使用Linux时,需要以一个用户的身份登入,一个进程也需要以一个用户的身份运行,用户限制使用者或者进程可以使用、不可以使用哪些资源
- 组用来方便组织管理用户
- 每个用户拥有一个UserID,操作系统实际使用的是用户ID,而非用户名
- 每个用户属于一个主组,属于一个或多个附属组
- 每个组拥有一个GroupID
- 每个进程以一个用户身份运行,并受该用户可访问的资源限制
- 每个可登陆用户拥有一个指定的shell
2.用户
- 用户基础:用户ID为32位,从0开始,但是为了和老式系统兼容,用户ID限制在60000以下
-
- 用户分为以下三种:系统中的文件都有一个所属用户及所属组
- -root用户:ID为0的用户为root用户
- -系统用户:1-499,没有shell,它为某些特定服务创建的用户
- -普通用户:500以上
- 用户分为以下三种:系统中的文件都有一个所属用户及所属组
-
- 使用id命令可以显示当前用户的信息
- 使用passwd命令可以修改当前用户的密码
- 相关文件
- /etc/passwd:保存用户信息
- /etc/shadow:保存用户密码(加密的),只有管理员可以查看
- /etc/group:保存组信息
- 使用cat命令可以查看相关信息
- 查看登陆的用户
- 命令whoami显示当前用户
- 命令who显示有哪些用户已经登陆系统
- 命令w显示有哪些用户已经登陆并且在干什么
- 创建用户:useradd 新用户名
- 这个命令会执行以下操作:
- 1、在/etc/passwd中添加用户信息
- 2、如果使用passwd命令创建密码,则将密码加密保存在/etc/shadow中
- 3、为用户建立一个新的家目录/home/新用户名
- 4、将/etc/skel中的文件复制到用户的家目录中
- 5、建立一个与用户用户名相同的组,新建用户默认属于这个同名组
- 相关参数:
useradd [-d <登入目录>][-e <有效期限>][-f <缓冲天数>][-g <群组>][-G <群组>][-s ][-u ][用户帐号]- -d 家目录
- -s 登陆shell
- -u userid
- -g 主组
- -G 附属组(最多31个,用逗号分隔)
- 也可以直接修改/etc/passwd的方式实现,但是不建议
- 这个命令会执行以下操作:
- 修改用户信息:usermod 参数 username,其相关参数:
-
- -l 新用户名
- -u 新userid
- -d 用户家目录位置
- -g 用户所属主组:usermod -g 组名 用户名 :修改用户的组;usermod -aG 组名 用户名 :将用户添加到组
- -G 用户所属附属组
- -L 锁定用户使其不能登录
- -U 解除锁定
- 删除用户
- userdel 用户名:会保留用户的家目录
- userdel -r 用户名:同时删除用户的家目录
- userdel -f 用户名:强制删除,包括用户的一切相关内容,这个参数是危险的参数
3.用户组
- 用户组基础:可以使用部门、职能或地理区域的分类方式创建使用组
- 每个组有一个组ID
- 组信息保存在/etc/group
- 每个用户拥有一个主组,同时还可以拥有最多31个附属组
- 创建、修改、删除组
- 命令groupadd用以创建组
- 命令groupmod用以修改组信息
- 修改组名:groupmod -n 新组名 旧组名
- 修改组ID:groupmod -g 新ID 旧ID
- 命令groupdel用以删除组:groupdel 组名
- 显示用户所属组:groups
- groups:默认显示当前用户的组
groups 用户名:显示特指用户的组
- groups:默认显示当前用户的组
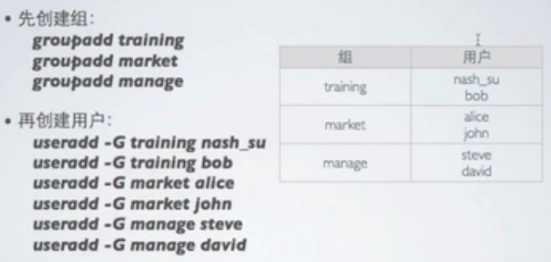
4.示例
- 部门配置

- 具体操作

以上是关于用户和用户组的主要内容,如果未能解决你的问题,请参考以下文章