Jquery之each函数详解
Posted tmesh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery之each函数详解相关的知识,希望对你有一定的参考价值。
目录
Jquery之each函数详解
全局jQuery.each() 函数详解
所谓全局jQuery.each()函数也即是指$.each()函数,它可以用来遍历任何一个集合,不管是一个javascript对象或者是一个数组,或者是一个JSon对象。它的基本语法如下:
$.each(collection, callback(indexInArray, valueOfElement) ) collection可以是数组,可以是任何一个JS对象或者JSON对象,callback我们称之为回掉函数;如果是一个数组的话,回调函数每次传递一个数组的下标和这个下标所对应的数组的值;callback回调函数用于遍历指定的对象和数组,并以对象的每个属性(或数组的每个成员)作为上下文来遍历执行指定的函数。
我们来看下面的几个例子大家就明白了:
each函数处理一维数组
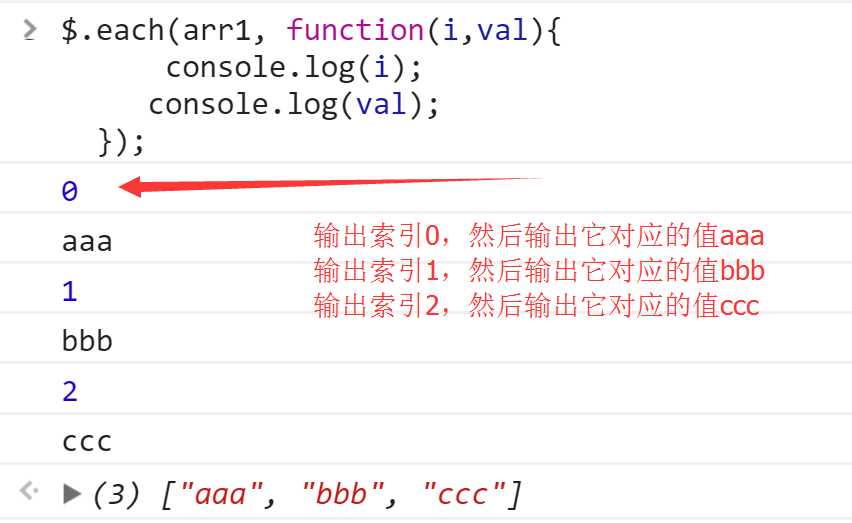
var arr1 = [ "aaa", "bbb", "ccc" ];
$.each(arr1, function(i,val){
console.log(i);
console.log(val);
});
这里遍历的是数组,所以i为数组的索引,从0开始,val表示索引对应的数组中的值,回掉函数做的仅仅是使用alert弹出了数组的索引和值上面函数的运行效果如下:

each函数遍历二维数组
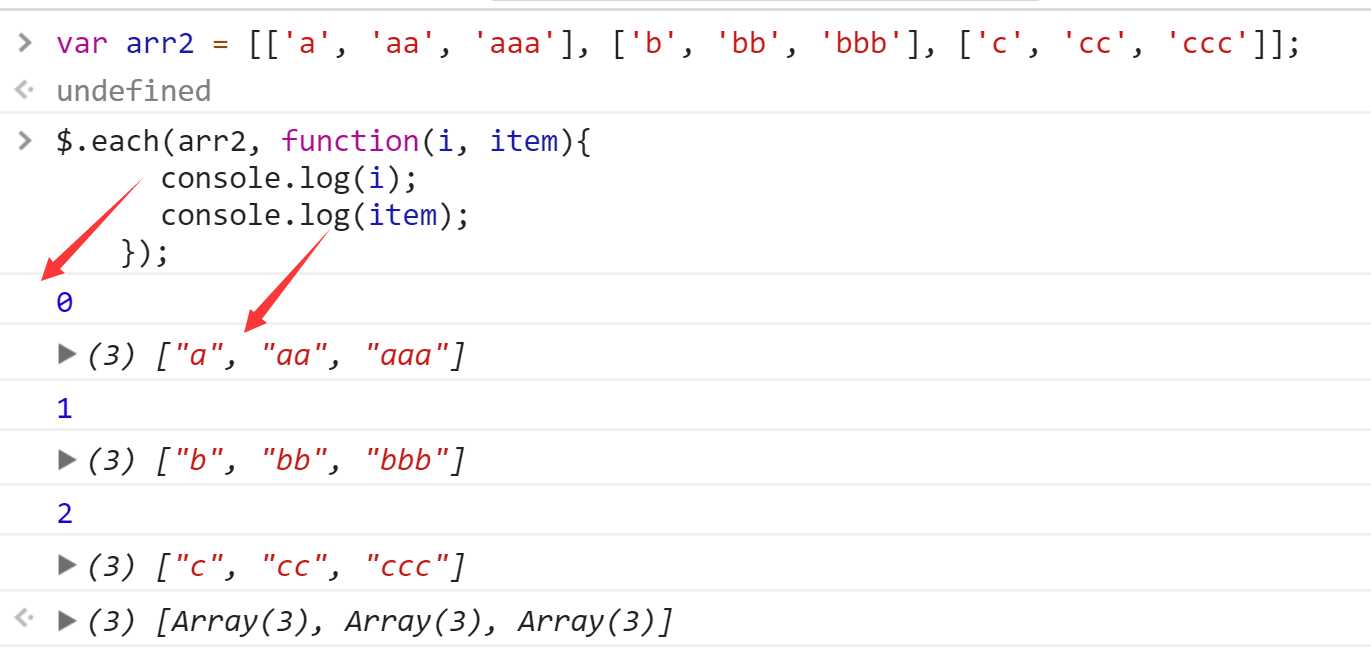
var arr2 = [['a', 'aa', 'aaa'], ['b', 'bb', 'bbb'], ['c', 'cc', 'ccc']]
$.each(arr2, function(i, item){
console.log(i);
console.log(item);
}); 相比于上面的第一个例子,此时的collections是一个二维数组,按照前面所说的,那么这里的i为二维数组的索引,item为索引对应的元素,即每个一维数组,运行效果如下所示:

现在我有个需求,想将一维数组里面的元素全部都遍历出来,怎么做?只需要在each函数里面再嵌套一层函数即可:
$.each(arr2, function(i, item){
$.each(item,function(j,val){
console.log(j);
console.log(val);
});
}); 使用each函数遍历对象属性
// 遍历对象属性
$.each( { name: "张三", age: 18 } , function(property, value){
alert("属性名=" + property + "; 属性值=" + value);
} );此时function中的property相当于相当于对象的属性名name和age,而value就是属性对应的值,这里是一个json对象,再来看一个相似的例子:
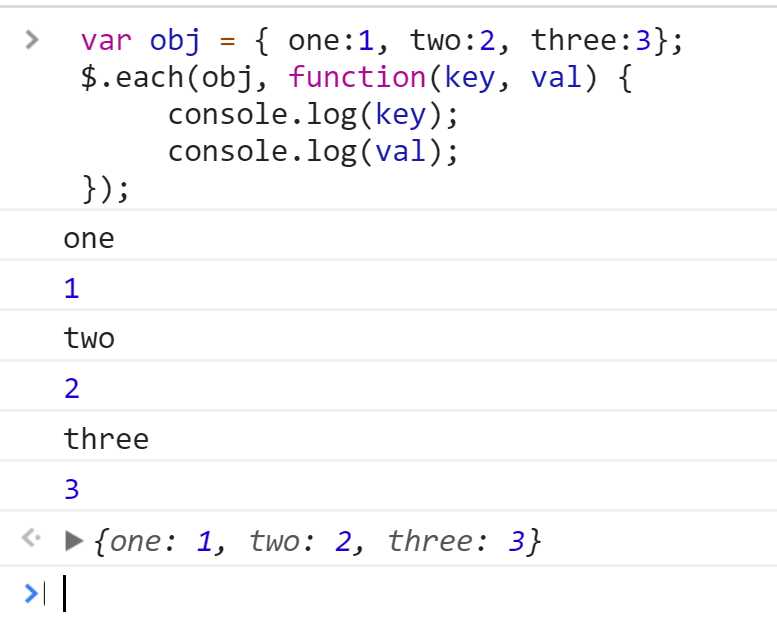
var obj = { one:1, two:2, three:3};
$.each(obj, function(key, val) {
console.log(key);
console.log(val);
}); 运行效果如下所示:

jQuery.each()函数同样可以遍历jQuery对象中匹配的元素
以下面这段html代码为例,新建一个HTML文件,然后贴进去即可:
<div id="n1">
<div id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</div>
</div>
<form id="demoForm">
<input name="goods_weight" type="checkbox" value="20">A(20kg)<br>
<input name="goods_weight" type="checkbox" value="33">B(33kg)<br>
<input name="goods_weight" type="checkbox" value="36">C(36kg)<br>
<input name="goods_weight" type="checkbox" value="49">D(49kg)<br>
<input name="goods_weight" type="checkbox" value="56">E(56kg)<br>
<input name="goods_weight" type="checkbox" value="78">F(78kg)<br>
<input id="btnBuy" type="button" value="订购">
</form>现在,我们将所有的
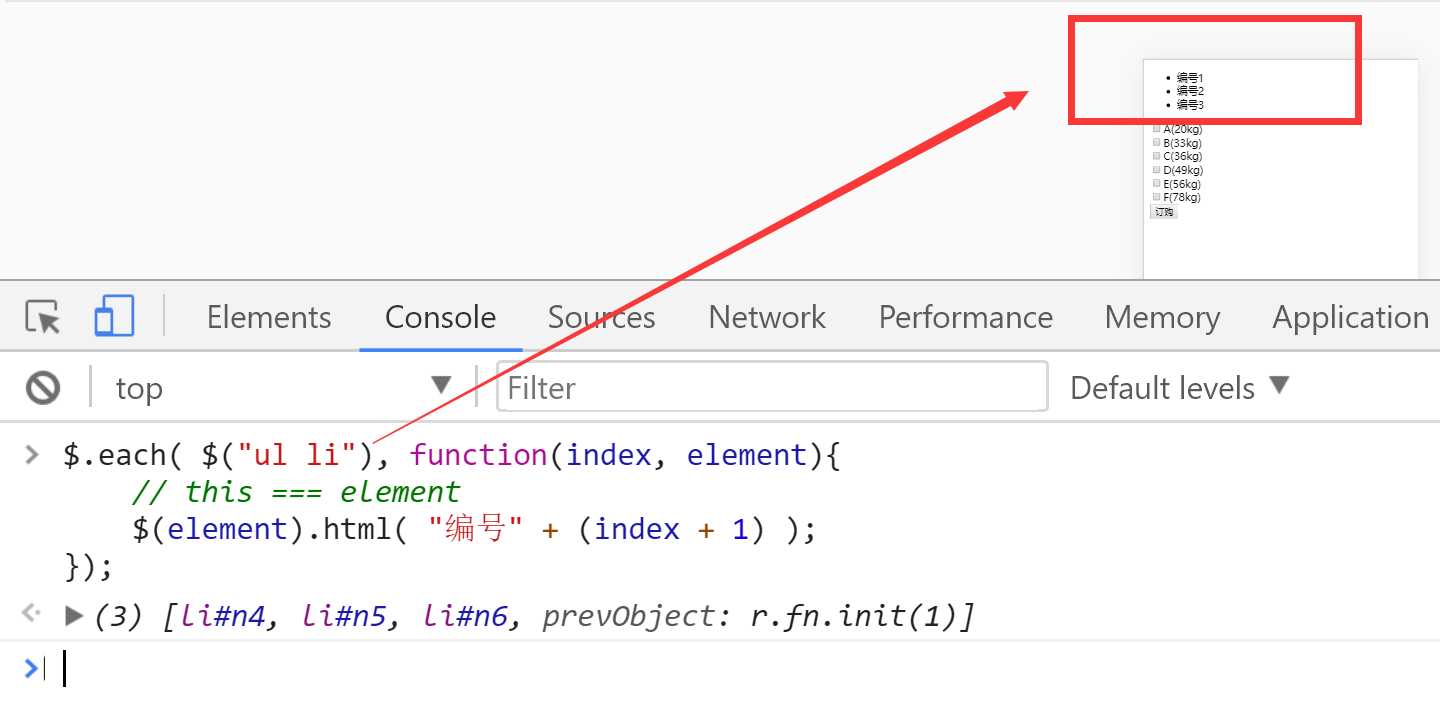
$.each( $("ul li"), function(index, element){
// this === element
$(this).html( "编号" + (index + 1) );
});如下所示,结果都变了:

接着,我们注册【订购】按钮的点击事件,用于处理商品订购事务,要求每次订购的商品重量不得超过100kg,否则无法订购并提示相应信息:
$("#btn").click(function(){
var weight = 0;
$.each( $("[name=goods_weight]:checked"), function(){
weight += parseInt(this.value);
if(weight > 100){
return false;
}
});
if(weight <= 0){
alert("没有选择任何商品!");
}else if(weight > 100){
alert("一次订购的商品重量不能超过100kg!");
}else{
// 订购商品
alert("订购商品成功!");
}
});遍历Dom中的元素
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>再来看一个Json的子:
var json = [
{ 'red': '#f00' },
{ 'green': '#0f0' },
{ 'blue': '#00f' }
];遍历代码:
$.each(json, function () {
this表示数组中的每个json对象
$.each(this, function (name, value) {
console.log(name + '=' + value);
});
});运行效果如下:

区别 $().each()和$.each()/jQuery.each()
而$(Selector).each()遍历当前jQuery对象,并在每一个元素上执行回调函数,其语法格式如下所示:
$(selector).each(function(index,element))
通过Jquery选择器选中某个Jquery对象,然后遍历该Jquery对象,
index是对应数组或者对象的索引/属性,element表示索引或者属性对应的值,其使用方法和Jquery.each()函数类似。两者之间最主要的区别在于:
在遍历DOM时,通常用$(selector).each(function(index,element))函数;
在遍历数据时,通常用$.each(dataresource,function(index,element))函数。
例如对于后台传递过来的数据通常是JSON格式的字符串,我们在前端对其进行反序列化成正常的JSon格式,然后操作,看如下的例子,我们使用$.each()函数进行操作:
后台传递过来的数据如下所示:
var jsonResourceList = '[{"id":"1","tagName":"apple"},{"id":"2","tagName":"orange"},' +
'{"id":"3","tagName":"banana"},{"id":"4","tagName":"watermelon"}]';我们想对这些数据进行处理,肯定需要循环遍历,如下:
if(jsonResourceList.length >0){
# 红色的标注:反序列化为正常的JSon格式
$.each(JSON.parse(jsonResourceList), function(index, obj) {
alert(obj.tagName);
});
}最终的运行效果如下所示:

如果一个html页面上面有很多个checkbox,这时用$().each来处理checkbox是比较不错的,看如下的例子:
$("input[type='checkbox']").each(function(i){
$(this).attr("checked",true);
});
回调函数里面的i在此处代表input集合传递过去的索引(也就是正在遍历的input元素的索引);上面的例子只是用到了input集合的索引,我们来看下面的例子,既用到了input集合的索引,又用到了input集合中的dom对象:
<head>
<title></title>
<script src="jquery-1.9.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('input:hidden').each(function (index, obj) {
alert(obj.name + "..." + obj.value);
});
});
</script>
</head>
<body>
<input type="hidden" value="1" name="a"/>
<input type="hidden" value="2" name="b"/>
<input type="hidden" value="3" name="c"/>
</body>总结
$().each
$().each,对于这个方法,在dom处理上面用的较多。
$(selector).each(function(index,element))
如果页面有多个input标签类型为checkbox,对于这时用$().each来处理多个checkbook.
$("input[type='checkbox']").each(function(i){
if($(this).is(':checked') == true){
console.log($(this).attr("name"));
}
});$.each()
$.each(dataresource,function(index,element))
对于遍历一个数组,用$.each()来处理
$.each([{"name":"limeng","email":"xfjylimeng"},{"name":"hehe","email":"xfjylimeng"}], function(i,n){
console.log("索引:"+ i +",对应值为:"+ n.name);
});以上是关于Jquery之each函数详解的主要内容,如果未能解决你的问题,请参考以下文章