Flutter学习三 命名路由
Posted inthecloud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter学习三 命名路由相关的知识,希望对你有一定的参考价值。
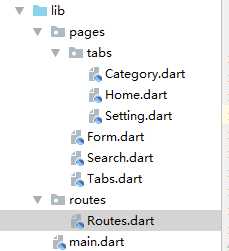
项目结构

所有的路由统一在Routes.dart中管理
Routes.dart
将所有需要跳转的界面引入进来,onGenerateRoute的写法不变,可以直接复制使用,
意思大概是获取你要跳转的页面名,如果不为空检查有没有参数,如果产生书不为空执行
pageContentBuilder(context, arguments: settings.arguments));,
如果参数为空,执行
pageContentBuilder(context));
import ‘package:flutter/material.dart‘; import ‘../pages/Tabs.dart‘; import ‘../pages/Form.dart‘; import ‘../pages/Search.dart‘;//配置路由 final routes={ ‘/‘:(context)=>Tabs(), ‘/form‘:(context)=>FormPage(), ‘/search‘:(context,{arguments})=>SearchPage(arguments:arguments), }; //固定写法 var onGenerateRoute=(RouteSettings settings) { // 统一处理 final String name = settings.name; final Function pageContentBuilder = routes[name]; if (pageContentBuilder != null) { if (settings.arguments != null) { final Route route = MaterialPageRoute( builder: (context) => pageContentBuilder(context, arguments: settings.arguments)); return route; }else{ final Route route = MaterialPageRoute( builder: (context) => pageContentBuilder(context)); return route; } } };
main.dart
在main,这段代码很少,大致意思就是在启动时,默认打开 Tabs.dart 
然后绑定 onGenerateRoute
import ‘package:flutter/material.dart‘; import ‘routes/Routes.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( // home:Tabs(), initialRoute: ‘/‘, //初始化的时候加载的路由 onGenerateRoute: onGenerateRoute ); } }
使用,当我们不需要传值的时候只需把它删掉就好,需要传值的时候加上就好
,但是在跳转过去的页面需要写一个构造函数来获取
arguments: {
"id":123
}
RaisedButton( child: Text("跳转到搜索页面"), onPressed: () { //路由跳转 Navigator.pushNamed(context, ‘/search‘,arguments: { "id":123 }); }, color: Theme.of(context).accentColor, textTheme: ButtonTextTheme.primary ),
这里跳转的是搜索页面,那就来看看搜索页怎么写的吧
import ‘package:flutter/material.dart‘; class SearchPage extends StatelessWidget { final arguments; SearchPage({this.arguments}); @override Widget build(BuildContext context) { return Scaffold( appBar:AppBar( title: Text("搜索页面"), ) , body: Text("搜索页面内容区域${arguments != null ? arguments[‘id‘] : ‘0‘}"), ); } }
可以看到,在上面我们定义了一个 arguments
在获取的时候用 arguments[‘id‘]就可以获取到上一个页面传过来的id值,基本就这样
以上是关于Flutter学习三 命名路由的主要内容,如果未能解决你的问题,请参考以下文章