vue把输入框的内容添加到页面(简单留言板)
Posted sandraryan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue把输入框的内容添加到页面(简单留言板)相关的知识,希望对你有一定的参考价值。
文章地址:https://www.cnblogs.com/sandraryan/
vue最最最简单的demo(记得引入)
实例化一个vue,绑定#app的元素,要渲染的数组arr作为data。
把arr的item渲染到页面,输入内容点击按钮把用户输入的内容添加到页面以及数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <p>click to add input‘s content</p> <input id="inp" type="text"> <button id="btn">add</button> <div v-for = ‘item in arr‘>{{item}}</div> </div> <script src="https://cdn.bootcss.com/vue/2.0.1/vue.js"></script> <script> const test = new Vue({ el :‘#app‘, data : { arr : [‘first‘,‘second‘,‘third‘,‘forth‘] } }); console.log(test.arr); btn.onclick = function(){ test.arr.push(inp.value); }; </script> </body> </html>

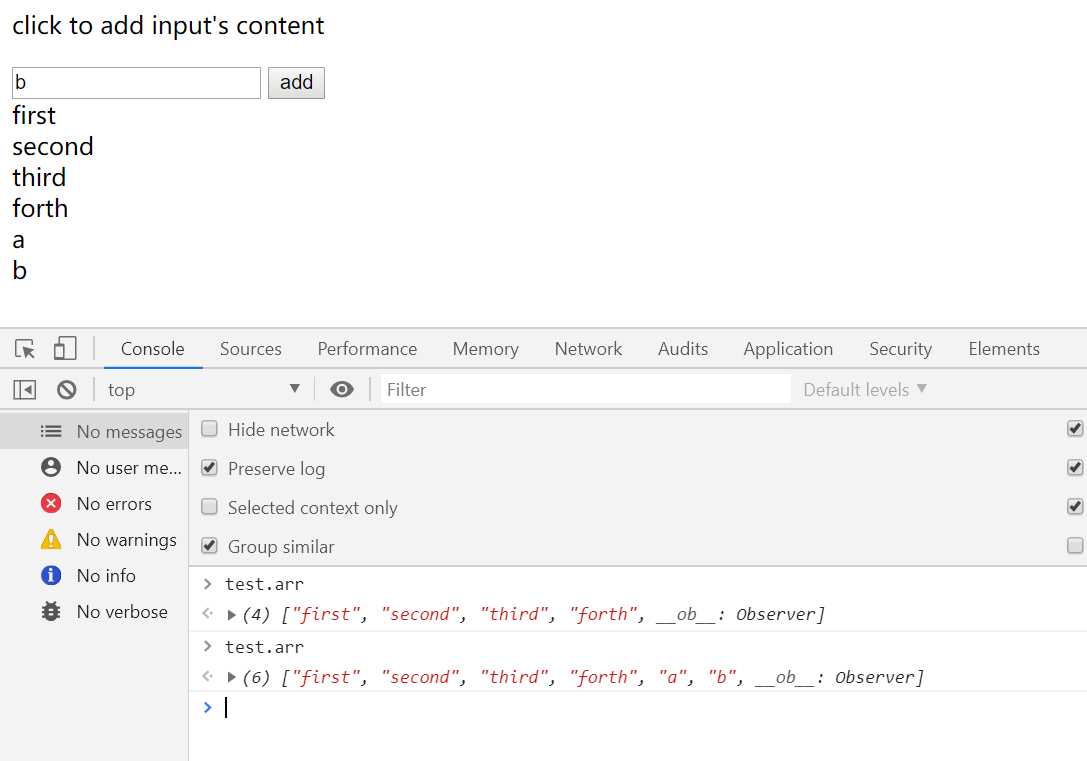
在输入框输入内容点击按钮,会把内容渲染到页面。同时会增加数组的元素

以上是关于vue把输入框的内容添加到页面(简单留言板)的主要内容,如果未能解决你的问题,请参考以下文章