vue 脚手架的搭建!傻瓜式的步骤,认真看了你也会了!
Posted fengge518
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 脚手架的搭建!傻瓜式的步骤,认真看了你也会了!相关的知识,希望对你有一定的参考价值。
==========================================================
说出来都是泪,最开始都不知道从哪里开始,感觉自己浪费了很多时间才搞定这个东东。如下:
特意总结出来,让有需要学习这块的朋友少走很多的弯路!
==========================================================
1:安装node.js会自动带上 npm的环境,下载nodejs相关的软件包傻瓜式的安装
这个步骤的自己去下载 安装 node官网: https://nodejs.org/en/download/
2:安装淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
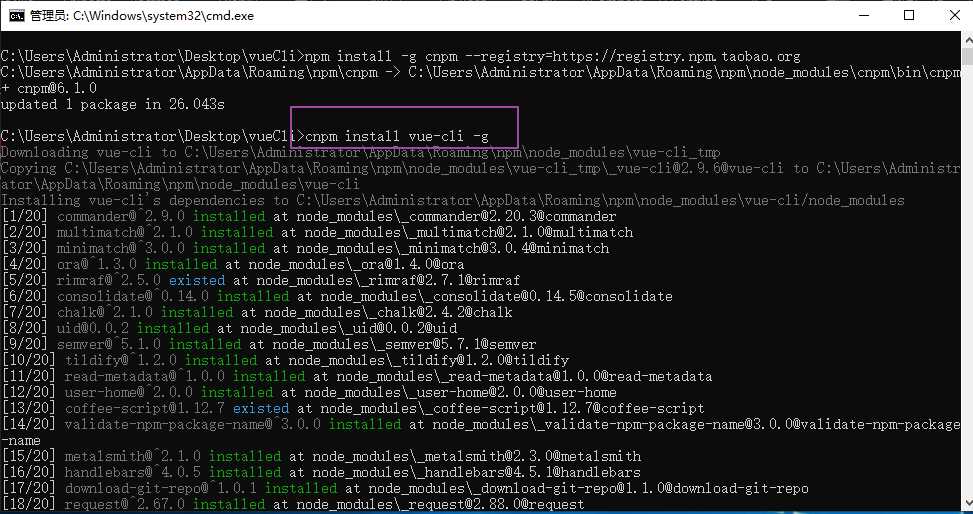
3:安装 vue-cli脚手架(-g:为全局安装, -s 为 例如后续的文件是否依赖vue,这里vue-cli是单独的插件我们全局安装即可)
cnpm install vue-cli -g

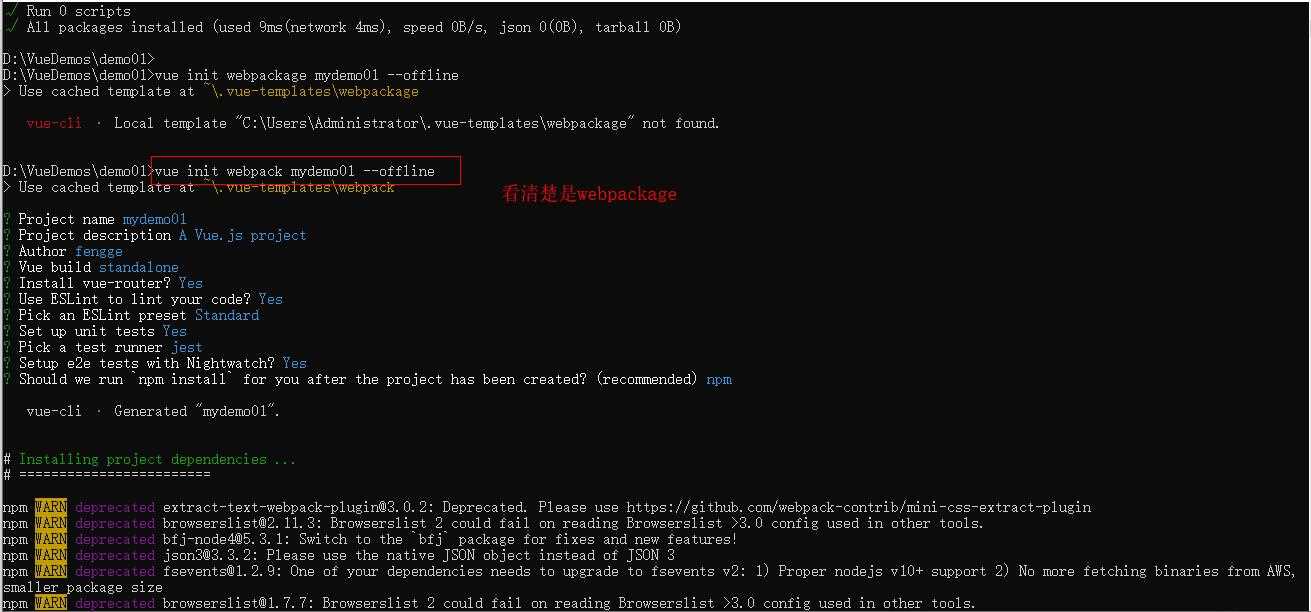
4: vue init webpackage myvuwdemo 初始化一个项目的文件,里面有多个步骤询问你,我们直接回车即可
到这一步由于国外的服务器的原因,通常会包错404,多数都是网络的问题,解决方法如下:
vue-cli 安装失败Failed to download repo vuejs-templates/webapck-simple: Response code 404 (Not Found)

5:先去官网下载一个 vue-cli的模板:https://github.com/vuejs-templates
将解压出的文件夹放在如下路径 C:UsersAdministrator.vue-templates (Administrator:为你自己的取得电脑名称账号默认为这个)
6:vue init webpackage mydemo01 --offline 中间就会自动安装,几个询问直接回车即可

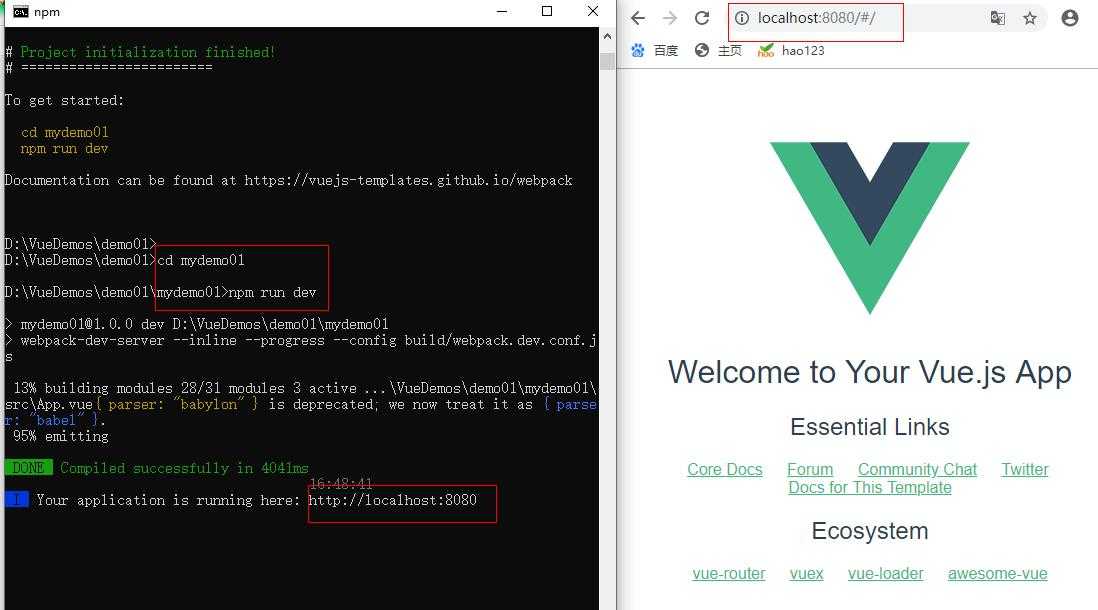
7:cd 到刚刚创建的目录下面,cd mydemo01
8: npm run dev 就会看到有 You application is running here: http:localhost:8080,在浏览器打开可以看到vue的logo就证明安装工作已经ok

9: ctrl +c 停止当前的网址
10:在这个项目的路径下面直接 npm run dev 就又可以看到熟悉的东东:You application is running here: http:localhost:8080
以上是关于vue 脚手架的搭建!傻瓜式的步骤,认真看了你也会了!的主要内容,如果未能解决你的问题,请参考以下文章