element ui 查询过滤
Posted zhouyx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui 查询过滤相关的知识,希望对你有一定的参考价值。
1.搜索框v-model="searchText"
2.data 声明searchText:""
3.el-table:data="tables"注:与计算属性相对应。
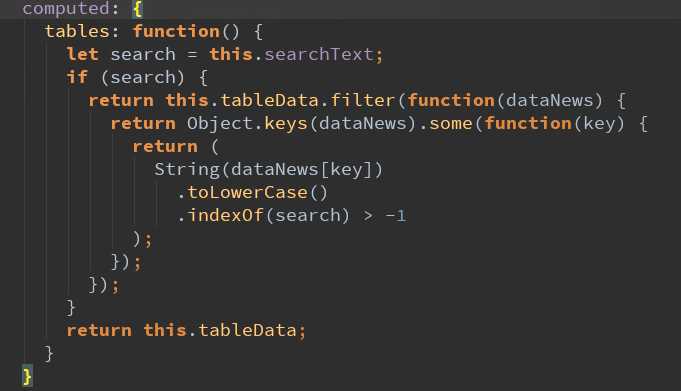
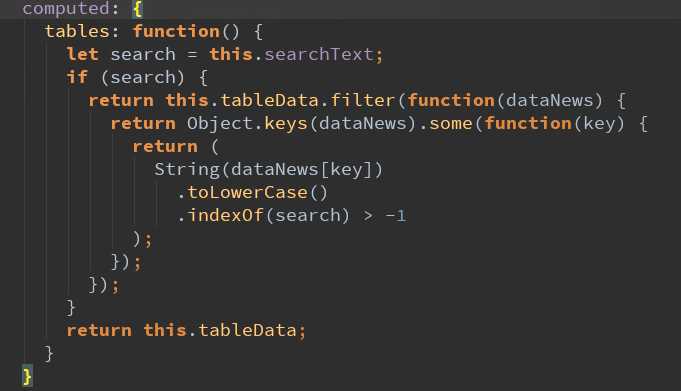
4.计算属性

以上是关于element ui 查询过滤的主要内容,如果未能解决你的问题,请参考以下文章
Posted zhouyx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui 查询过滤相关的知识,希望对你有一定的参考价值。
1.搜索框v-model="searchText"
2.data 声明searchText:""
3.el-table:data="tables"注:与计算属性相对应。
4.计算属性

以上是关于element ui 查询过滤的主要内容,如果未能解决你的问题,请参考以下文章