react ,父子调用子组件的方法与子组件调用父组件的方法
Posted yuanjili666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react ,父子调用子组件的方法与子组件调用父组件的方法相关的知识,希望对你有一定的参考价值。
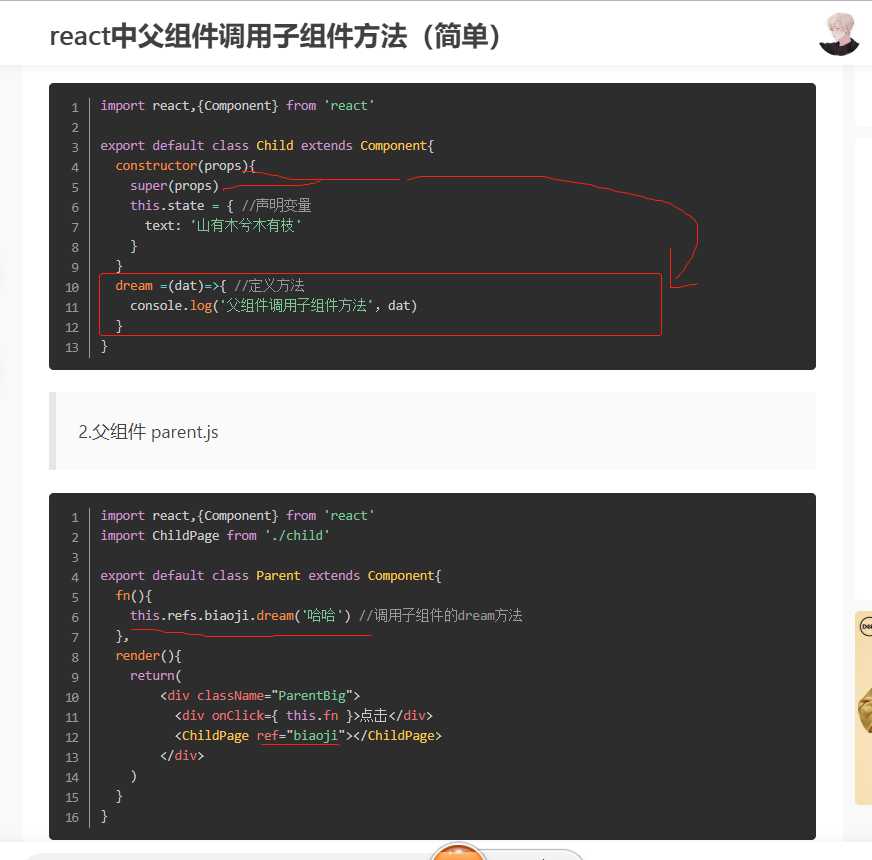
1、父组件调用子组件的方法
给子组件的标签 定义一个属性,例如 ref="zizu"
-------------
父组件通过,this.refs.biaoji.dream(‘哈哈‘) //调用子组件的dream方法

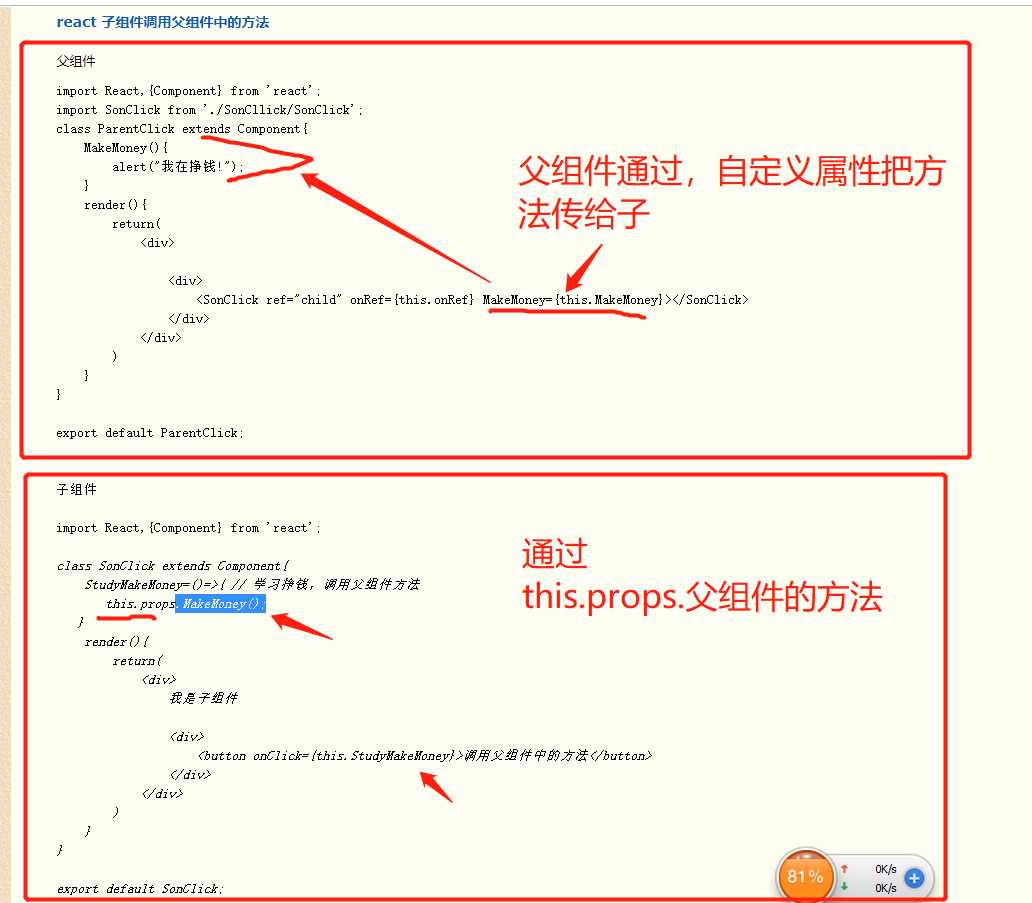
2、子组件调用父组件的方法
2.1、首先父组件需要通过给子组件自定义属性,把方法传递给子组件。
2.2、子组件通过this.props 接收父组件的方法,this.props.方法名称()。这样就可以调用父组件的方法了

以上是关于react ,父子调用子组件的方法与子组件调用父组件的方法的主要内容,如果未能解决你的问题,请参考以下文章