构造函数原型实例化对象
Posted happyeveryuday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了构造函数原型实例化对象相关的知识,希望对你有一定的参考价值。
一、首先说一下什么是构造函数: 构造函数:用来在创建对象时初始化对象。特点:构造函数名一般为大写字母开头;与new运算符一起使用来实例化对象。 举例:
function Person(){} //Person构造函数
var p=new Person(); //Person构造函数创建对象,也可叫做实例化
二、什么是原型?
原型:构造函数在创建的过程中,系统自动创建出来与构造函数相关联的一个空的对象。可以由构造函数.prototype来访问到。 举例:在实例化对象p的过程中,系统就自动创建出了构造函数的原型,即Person.prototype. 注意:每个对象的__proto__属性指向自身构造函数的prototype; constructor属性是原型对象的属性,指向这个原型对象所对应的构造函数。
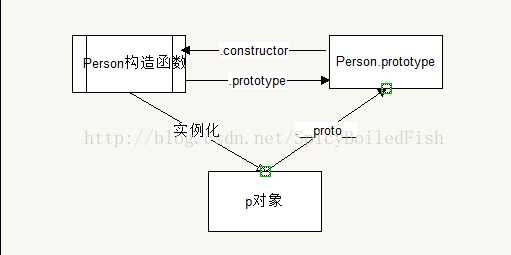
三、构造函数、原型对象、实例化对象三者的关系:

四、原型链: 原型链:每一个对象都有自己的原型对象,原型对象本身也是对象,原型对象也有自己的原型对象,这样就形成了一个链式结构,叫做原型链。 举例: 在上面这个例子中的p对象的原型链结构图如下: p对象----->Person.prototype------->Object.prototype--------->null 对这个实例化对象而言,访问对象的属性,是首先在对象本身去找,如果没有,就会去他的原型对象中找,一直找到原型链的终点;如果是修改对象的属性,如果这个实例化对象中有这个属性,就修改,没有这个属性就添加这个属性。
五、继承: 继承:js继承的几种方法:
1. for-in继承:
function Person(){ //父类
this.name="水煮鱼";
this.age=18;
}
function Son(){ //子类
}
var p=new Person();
var s=new Son();
for(var k in p){
s[k]=p[k];
}
console.log(s.name); //水煮鱼
console.log(s.age); //18
2.原型继承:
function Human(){
this.name="香辣虾";
this.age=21;
}
function Man(){
}
Man.prototype=new Human();
var m=new Man();
console.log(m.name); //香辣虾
console.log(m.age); //21
3.经典继承:(Object.create())
var animal={
name:"阿咪",
type:"猫科"
};
var a=Object.create(animal) //ES5属性
console.log(a.name); //阿咪
console.log(a.type); //猫科
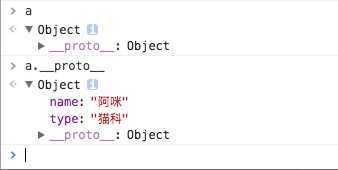
Object.create()是让一个对象的原型继承另外一个对象;所以虽然a.name和a.age是可以访问成功的,但实际上a本身并没有这些属性,而是a的原型上有这些属性。看下图:

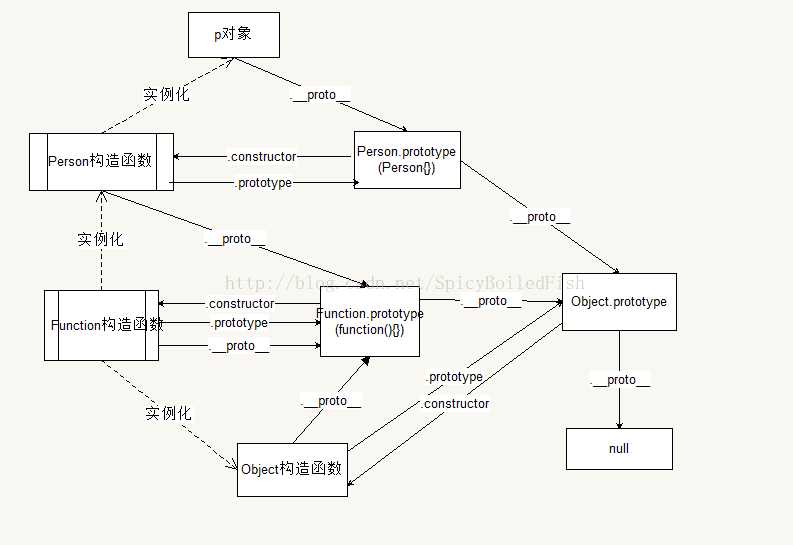
六、完整原型链:

图中有几个难点: 1.Function构造函数可以用Function.__proto__来访问Function.prototype. 这是因为Function构造函数的构造函数是他本身,作为实例化对象的角色来访问,可行。 2.任何函数都是函数,他都继承Function的所有属性和方法,而Function是内置的构造函数,也是对象,都是继承Object的所有属性和方法。 Github源码地址:https://github.com/spicyboiledfish/javascript-testJS
以上是关于构造函数原型实例化对象的主要内容,如果未能解决你的问题,请参考以下文章