前端开发中一些容易混淆的概念汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发中一些容易混淆的概念汇总相关的知识,希望对你有一定的参考价值。
★:HTML中,按钮button与submit区别是什么?
1,button
定义可点击按钮(多数情况下,用于通过 javascript 启动脚本)。
2,submit
定义提交按钮。提交按钮会把表单数据发送到服务器。
3,区别在于:submit会提交表单,而button不会!
★:html中<form>元素中的<input>标签中的name 属性有什么含义?
在w3c的说法是:
name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
意思就是说,name属性用于递交表单时的标识符,或者在客户端通过 JavaScript 引用表单数据。
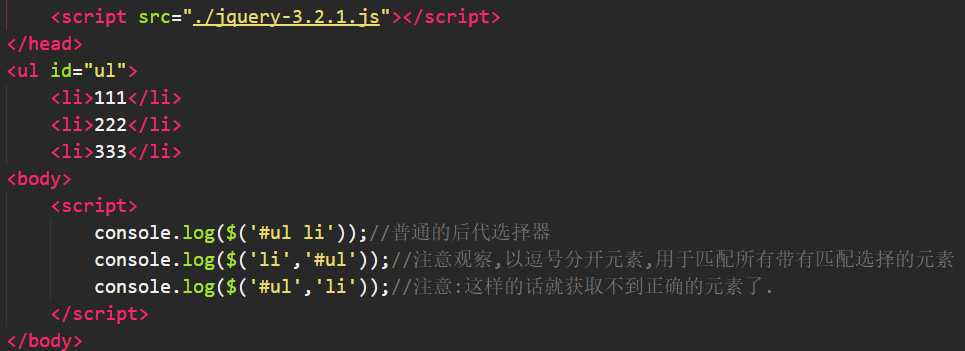
★:今天在开发中遇到了一个以前没有用过的jq选择器,那就记录下来吧.

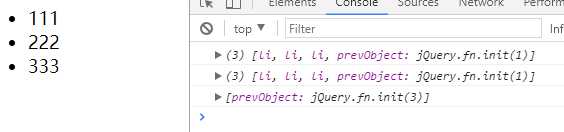
打印结果为:
★:
★:
以上是关于前端开发中一些容易混淆的概念汇总的主要内容,如果未能解决你的问题,请参考以下文章
关于对齐中word-aligned,word,dword,Half-Word等容易混淆的一些概念的随笔
