在echart组件下用canvans画三角形
Posted snowbxb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在echart组件下用canvans画三角形相关的知识,希望对你有一定的参考价值。
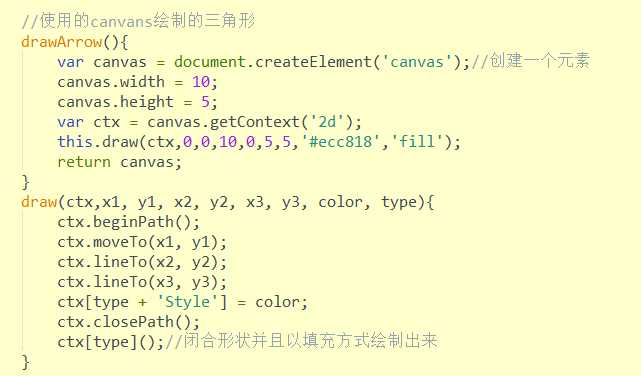
//使用的canvans绘制的三角形
drawArrow(){
var canvas = document.createElement(‘canvas‘);//创建一个元素
canvas.width = 10;
canvas.height = 5;
var ctx = canvas.getContext(‘2d‘);
this.draw(ctx,0,0,10,0,5,5,‘#ecc818‘,‘fill‘);
return canvas;
}
draw(ctx,x1, y1, x2, y2, x3, y3, color, type){
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.lineTo(x3, y3);
ctx[type + ‘Style‘] = color;
ctx.closePath();
ctx[type]();//闭合形状并且以填充方式绘制出来
}
为了看着更明显

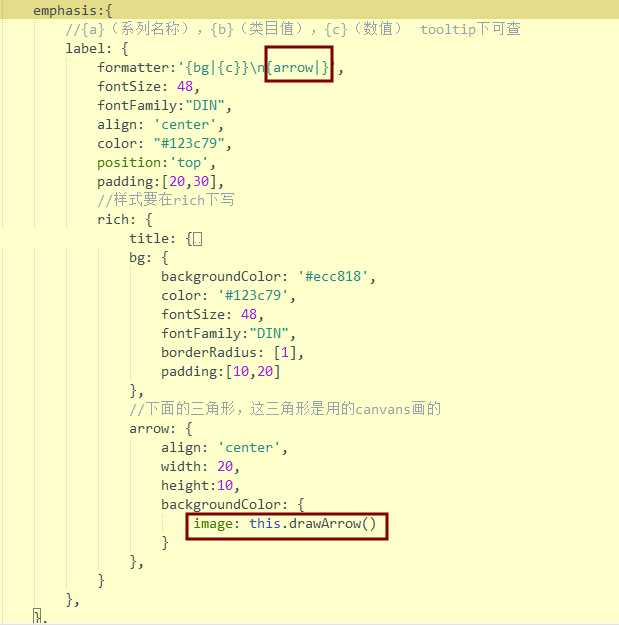
在哪里调用呢???

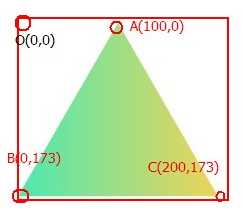
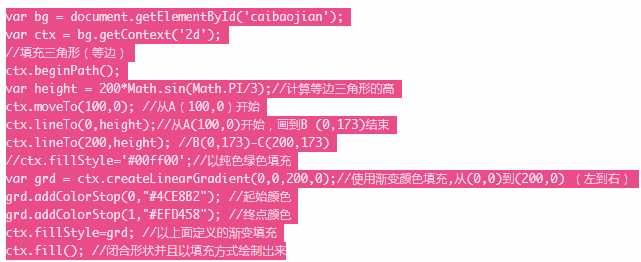
相关画三角形的知识(扩展)




以上是关于在echart组件下用canvans画三角形的主要内容,如果未能解决你的问题,请参考以下文章