miniui几个常用知识点汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了miniui几个常用知识点汇总相关的知识,希望对你有一定的参考价值。
1.在表格中去除系统自带的序列号,请看代码:
function allAndBrief(id) { if(id==1){ grid.set({ columns: [ { type: "indexcolumn" },//显示系统自带的序列号 { field: "NSR", width: 100,align: "center", headerAlign: "center", allowSort: true,header: "纳税人名称"}, { field: "COUNT", width: 100,align: "center", headerAlign: "center", allowSort: true, header: "数量" }, ] }); } grid.load(); }
去除 { type: "indexcolumn" }即可。
2.在为表格添加合计行时,系统会生成淡黄色的背景颜色,有时我们并不需要这种颜色,那么如何自定义自己想要的颜色呢,很简单,只需添加一个样式即可,如下代码:
<style> .mini-grid-newRow{ background:你自定义的颜色值; } </style>
3.有时我们需要在表格中对某列的某些数据特别显示,比如改变颜色、添加样式等,让用户一眼就能够看出与其他数据区别,那么怎么做呢,直接上代码:
//DrawCell绘制单元格并添加样式
grid.on("drawcell",function (e) {
//数量超过两条,红色加粗标识
if (e.field == "COUNT" && e.value >2) {
e.cellStyle = "color:red;font-weight:bold;";
}
})
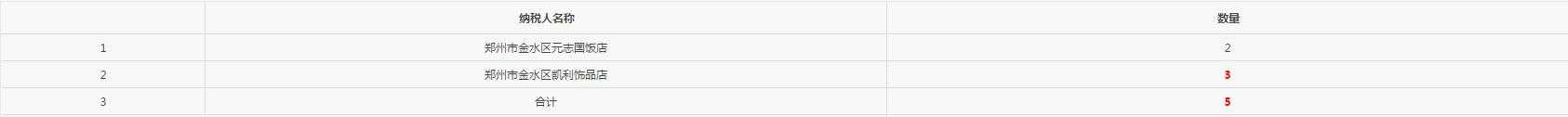
注**其中"COUNT"表示数据库中数量这一列的列名,如果想换成其他列,只需在if条件语句中稍作修改即可。该代码注释的比较清楚,相信大家能够看明白。运行效果如下:

好了,今天就先说这几条,后期会继续补充......
以上是关于miniui几个常用知识点汇总的主要内容,如果未能解决你的问题,请参考以下文章