RN与系统底层交互
Posted xjy20170907
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RN与系统底层交互相关的知识,希望对你有一定的参考价值。

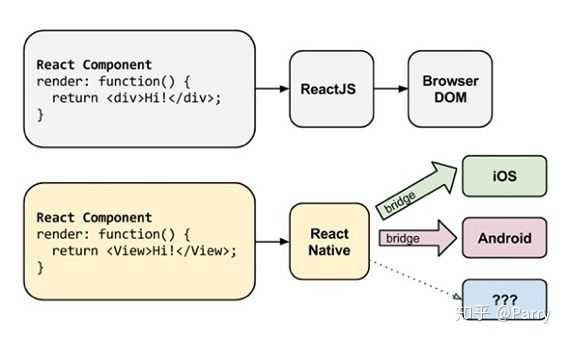
在 React 框架中,JSX 源码通过 React 框架最终渲染到了浏览器的真实 DOM 中。
而在 React Native 框架中,JSX 源码通过 React Native 框架编译后,通过对应平台的 Bridge 实现了与原生框架的通信。如果我们在程序中调用了 React Native 提供的 API,那么 React Native 框架就通过 Bridge 调用原生框架中的方法。 因为 React Native 的底层为 React 框架,所以如果是 UI 层的变更,那么就映射为虚拟 DOM 后进行 diff 算法,diff 算法计算出变动后的 JSON 映射文件,最终由 Native 层将此 JSON 文件映射渲染到原生 App 的页面元素上,最终实现了在项目中只需要控制 state 以及 props 的变更来引起 iOS 与 Android 平台的 UI 变更。 编写的 React Native代码最终会打包生成一个 main.bundle.js 文件供 App 加载,此文件可以在 App 设备本地,也可以存放于服务器上供 App 下载更新。
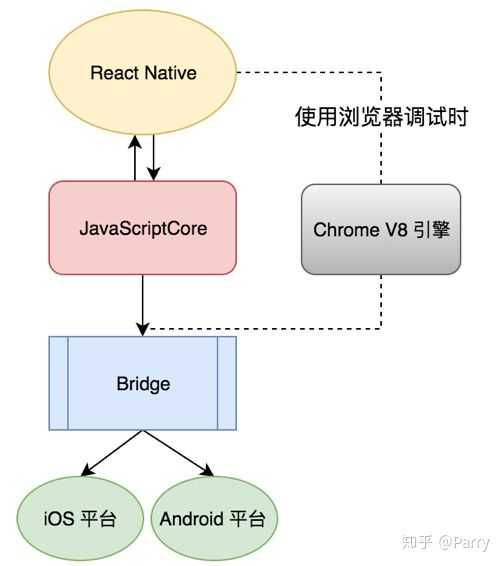
React Native 采用了 JavaScriptCore 作为 JS VM,中间通过 JSON 文件与 Bridge 进行通信。而如果在使用 Chrome 浏览器进行调试时,那么所有的 JavaScript 代码都将运行在 Chrome 的 V8 引擎中,与原生代码通过 WebSocket 进行通信:

以上是关于RN与系统底层交互的主要内容,如果未能解决你的问题,请参考以下文章