React开发中使用react-router-dom路由最新版本V5.1.2基本跳转属性
Posted bobo1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React开发中使用react-router-dom路由最新版本V5.1.2基本跳转属性相关的知识,希望对你有一定的参考价值。
react路由分为2个大的版本3.x及之前是个大的版本(react-router)、4.x之后又是一个大的版本(react-router-dom),下面我们来用5.1.2版本的基本使用方法
首先在我们的react项目中安装路由
npm install react-router-dom -S 或者 yarn add react-router-dom -S
基本的简单列子
import React from "react"; /** * BrowserRouter 相当于vue里的history * HashRouter 相当于vue里的hash url里带#号访问
* Switch 相当于vue里router-view
* Link 就是用来进行跳转的了 */ import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom"; import Home from ‘./Home‘; import About from ‘./About‘; import Dashboard from ‘./Dashboard‘; export default class Index extends React.Component { render() { return ( <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <li> <Link to="/dashboard">Dashboard</Link> </li> </ul> <hr /> <Switch> <Route exact path="/"> <Home /> </Route> <Route path="/about"> <About /> </Route> <Route path="/dashboard"> <Dashboard /> </Route> </Switch> </div> </Router> ); } }
这时候在页面上就是看到,然后点击about


同时在switch里我们还可以这样写<Route exact path="/" component={Home}/>不用包裹
import React from "react";
import {
HashRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
import Home from ‘./Home‘;
import About from ‘./About‘;
import Dashboard from ‘./Dashboard‘;
export default class Index extends React.Component {
render() {
return (
<Router>
<div>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/dashboard">Dashboard</Link></li>
</ul>
<hr />
<Switch>
<Route exact path="/" component={Home}/>
<Route exact path="/about" component={About}/>
<Route exact path="/dashboard" component={Dashboard}/>
</Switch>
</div>
</Router>
);
}
}
这次用的HashRouter


其实component意思就是需要返回一个虚拟dom
我们可以直接在里面返回简单的dom
<Route exact path="/dashboard" component={()=><div>这样也可以不</div>}/>

精准匹配
在上面的<Route>里我们看到有个exact属性,这个属性的意思就是精准匹配uri,意思就是uri必须和path是一样的才能匹配到对应的内容
我们把dashboard的exact去掉看一下结果===>



/dashboard 和 /dashboard/qweq 都能跳转到,/about/qwer却匹配不到内容了
其实exact多个斜杠还是可以匹配到的,还有一个属性,strict叫完美匹配,多一个斜杠都不行
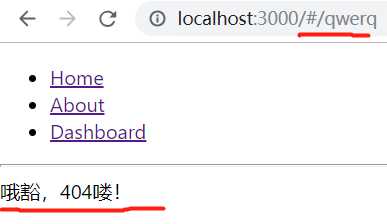
404和switch
switch我们在java或者js里都用过,意思就是只会匹配到一个,如果都匹配不到就会去default
<Switch>
<Route exact path="/" component={Home}/>
<Route exact path="/about" component={About}/>
<Route exact path="/dashboard" component={()=><div>这样也可以不</div>}/>
<Route component={()=><div>哦豁,404喽!</div>}/>
</Switch>

下一篇再说参数传递以及动态路由跳转
以上是关于React开发中使用react-router-dom路由最新版本V5.1.2基本跳转属性的主要内容,如果未能解决你的问题,请参考以下文章