js学习总结----经典小案例之选项卡
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js学习总结----经典小案例之选项卡相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body,div,ul,li{ margin:0; padding: 0; font-family: Arial; font-size:12px; } ul li{ list-style:none; } #tab{ margin:10px auto 0; width:500px; } #tab ul{ position: relative; top:1px; } #tab li{ float:left; width:100px; height:30px; line-height: 30px; text-align:center; border:1px solid #ddd; margin-right:10px; cursor:pointer; } #tab li.select{ border-bottom:none; background:-webkit-linear-gradient(top left,#cc0000,#00b3ee,#ffff00); } #tab div{ display:none; clear:both; height:100px; line-height:100px; text-align:center; border:1px solid #ddd; } #tab div.select{ display:block; } </style> </head> <body> <div id=‘tab‘> <ul> <li class=‘select‘>视频</li> <li>综艺</li> <li>秒拍</li> </ul> <div class=‘select‘>视频内容</div> <div>综艺内容</div> <div>秒拍内容</div> </div> <script type=‘text/javascript‘> /* 选项卡的思路: 1、鼠标滑到某一个li上面,先让所有的li和div都没有select样式,再让当前的有这个select样式 2、要操作谁就先获取谁 3、制定一个功能方法,实现我们的需求 4、给我们的li绑定鼠标移上去的事件 */ var oTab = document.getElementById(‘tab‘); var oLis = oTab.getElementsByTagName(‘li‘); var oDivs = oTab.getElementsByTagName(‘div‘) //nIndex是我们定义的形参,代表当前被选中的元素的索引 function tabChange(nIndex){ for(var i = 0;i<oLis.length;i++){ oLis[i].className = ""; oDivs[i].className = ""; } oLis[nIndex].className = "select"; oDivs[nIndex].className = "select"; } //js加载完成后(for循环也完成),我们才会手动触发onmouseover事件 ,这里有一个闭包的问题 for(var i = 0;i<oLis.length;i++){ oLis[i].index = i//在每一个循环的时候,把每一个li 的索引定义在自己的自定义属性index上 oLis[i].onmouseover = function(){ tabChange(this.index) } } </script> </body> </html>
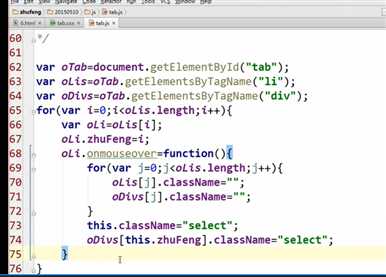
简化版本:

以上是关于js学习总结----经典小案例之选项卡的主要内容,如果未能解决你的问题,请参考以下文章
js - 面向对象 - 小案例:轮播图随机点名选项卡鼠标拖拽