SASS 小笔记
Posted Grace_Zhong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SASS 小笔记相关的知识,希望对你有一定的参考价值。
SASS 小笔记
安装 + 使用
// 安装
npm install sass -g
// 检查是否安装成功
sass
// 编译 .sass 或 .scss 文件
sass main.scss main.css
sass main.scss main.css --watch
- 后缀分为 .scss 和 .sass
- scss 基于 css
- sass 没有
();,依靠缩进 (类似 python)
变量
main.scss
$primary-color: antiquewhite;
.container
background-color: $primary-color;
使用其他 .scss 文件
- @import (不推荐使用) - 导入的内容所有的继承文件均可使用,如果文件多难以追踪
- @use - 导入的内容仅本文件有效
- @forward - 使用了 @use 后,还想将文件传递给继承文件
theme.scss
$primary-color: antiquewhite;
style.scss
@use 'theme';
@forward 'theme'; // 使用了 @forward, 继承 style.scss 的文件也可以使用 theme.scss 的内容
.container
background-color: theme.$primary-color;
样式嵌套
index.html
<div class="container">
<div class="title">This is a card.</div>
<div class="container__title">Title</div>
<div class="container__body">Body</div>
</div>
style.scss
.container
color:red;
container__title
color:red;
&__body
color: rebeccapurple;
Mixins
- 把一些 css 变量打包成一个方法
- 无参数

- 带参数

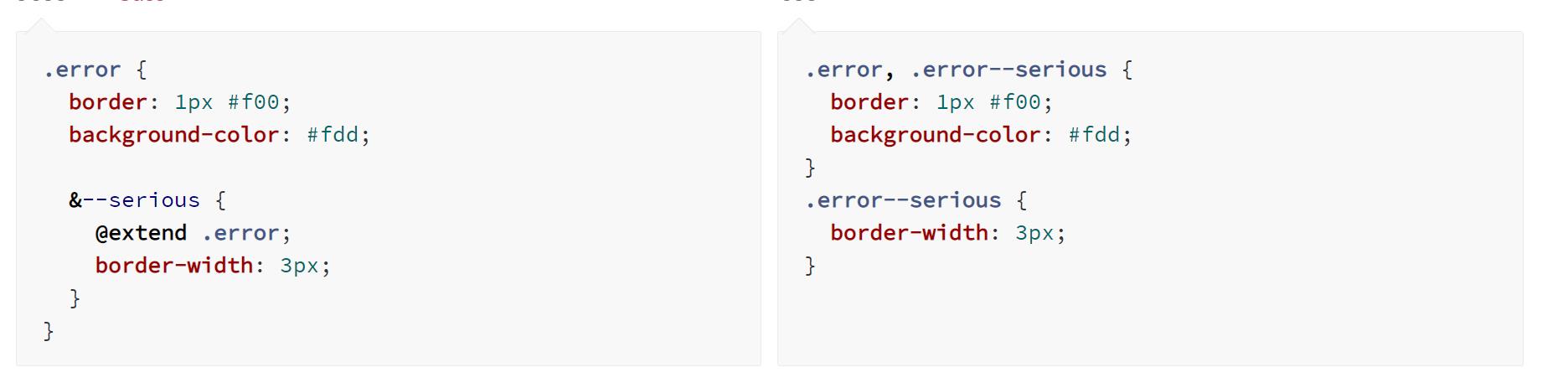
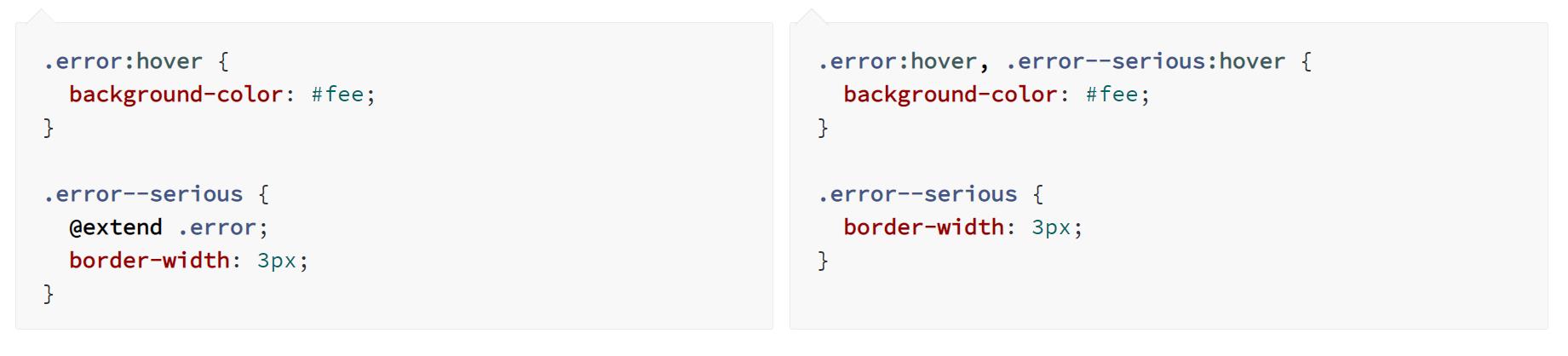
继承
- @extend


Reference SASS 官网
以上是关于SASS 小笔记的主要内容,如果未能解决你的问题,请参考以下文章