根据ID选择器与类选择器控制指定插件生成的表格等的样式(高度,宽度,颜色。。。)
Posted jsll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了根据ID选择器与类选择器控制指定插件生成的表格等的样式(高度,宽度,颜色。。。)相关的知识,希望对你有一定的参考价值。
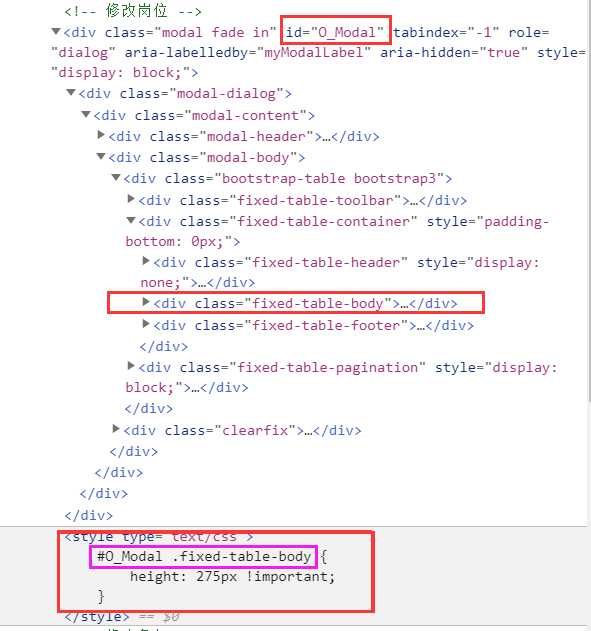
id为定向选择依据,class类选择器为辅助,创建派生选择器即可定向控制

<div class="modal fade" id="O_Modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" style="text-align: center;">
修改岗位
</h4>
</div>
<div id="toolbar">
<button type="button" onclick="O_select()" class="btn btn-primary btn-sm">提交</button>
</div>
<div class="modal-body">
<table class="table" id="O_Table"></table>
</div>
</div>
</div>
</div>
<style type="text/css">
#O_Modal .fixed-table-body {
height: 275px !important;
}
</style>
以上是关于根据ID选择器与类选择器控制指定插件生成的表格等的样式(高度,宽度,颜色。。。)的主要内容,如果未能解决你的问题,请参考以下文章