VScode 搭配Git
Posted tangsujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VScode 搭配Git相关的知识,希望对你有一定的参考价值。
VScode 搭配Git
一、Visual Studio Code安装
1、下载地址https://code.visualstudio.com/Download/
Windows版下载地址
2、安装一般默认下一步即可
3、安装完,默认语言为英文,需要安装中文语言,步骤如下
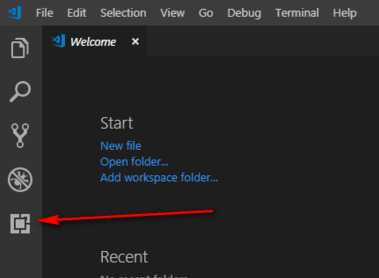
(1)点击左侧的小方块(拓展)

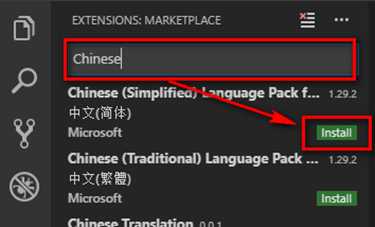
(2)搜索框输入“Chinese”,点击“Install”

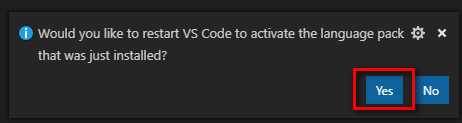
(3)稍等一会,软件右下角会弹出如图所示的内容,点击“Yes”

软件会自动重启,重启后的软件语言变为中文的了
二、Git安装
1、下载地址:https://www.git-scm.com/download/
Windows版下载地址https://www.git-scm.com/download/win
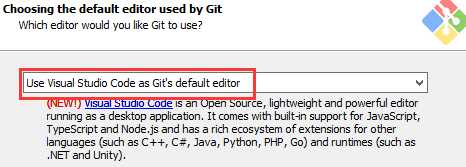
2、安装过程中只有一步需要注意

选择Visual Studio Code,后续默认即可
三、配置Visual Studio Code里的Git
1、点击Visual Studio Code左下角设置
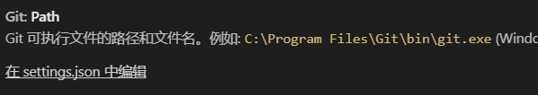
2、搜索git.path

3、点击在settings.json中编辑
4、在大括号内输入”git.path”: “C:/Program Files/Git/bin/git.exe”

保存关闭
3、在本地计算机新建官网和附件文件夹
4、Visual Studio Code文件->打开文件夹,选择本地计算机创建的官网和附件文件夹,软件自动创建工作区,文件->将工作区另存为,保存到本地(如果工作区丢失,可以选择本地存储的工作区文件打开恢复即可)
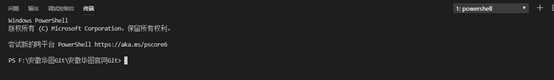
4、在Visual Studio Code工作区选择官网文件夹,右键新建终端

5、输入git,是否有git相关信息
6、登陆自己的官网git,如果有配置过ssh密钥,可以使用ssh链接克隆,也可以使用http链接克隆
7、在终端输入git clone 你的gitlab里ssh或http地址 回车开始克隆(如果是http链接会弹出对话框,输入你的EHR用户名和密码)
8、等待克隆完成
附件git同官网git克隆
以上是关于VScode 搭配Git的主要内容,如果未能解决你的问题,请参考以下文章