Vue路由跳转并传值方式三种
Posted guokt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue路由跳转并传值方式三种相关的知识,希望对你有一定的参考价值。
1.
<router-link :to="{name:‘XXX‘,query:{page:1,code:100}}"></router-link>

2.明文传参 URl路径会显示传递的参数
优劣:页面刷新参数不会丢失,劣处:参数公开
this.$router.push({
name: ‘EditDetail‘,
query: {
page: 1,
code: 100
}
})

接受:
var data = this.$route.query.page
var data = this.$route.query.code
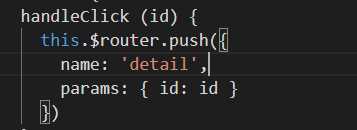
3.密文传参 参数不显示,,页面刷新参数会消失


接受:

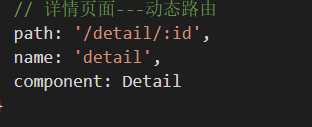
4.冒号的形式传递



以上是关于Vue路由跳转并传值方式三种的主要内容,如果未能解决你的问题,请参考以下文章