vs code中快速创建react项目模板
Posted gzw-23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vs code中快速创建react项目模板相关的知识,希望对你有一定的参考价值。
1.安装
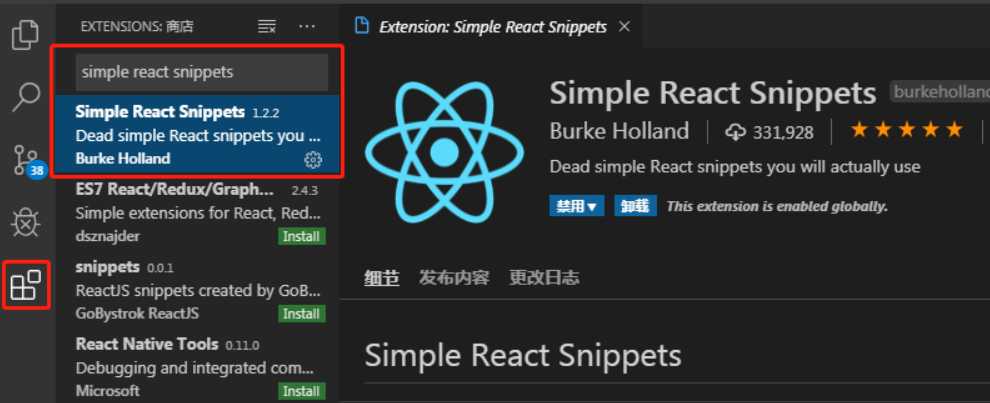
到vs扩展工具中找到simple react snippets

2.使用
安装好之后,使用其为我们提供的快捷键,我们就可以体验飞一般的体验
,快捷键太多,这里举例两种,其他的还需自己根据实际情况查阅使用
新建号react 的js文件后,输入imrc,按tab键则可以为我们快速引入react
结果为:import React, { Component } from ‘react’
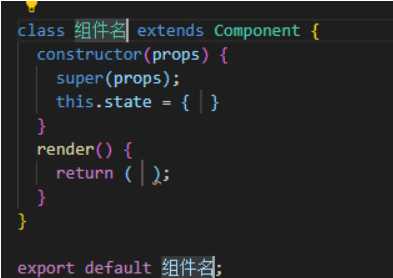
输入ccc ,按tab键则可为我们快速生产class模板
结果为:
注意:组件名大写
以上是关于vs code中快速创建react项目模板的主要内容,如果未能解决你的问题,请参考以下文章
解答网友提问 | 使用VS2022快速生成React/Angular/Vue.js + Web API前后端集成项目
VS Code Prettier - Code Formatter Extension 不适用于使用 Typescript 模板的 Create-React-App