.Net Mvc4 Kendo Grid Demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.Net Mvc4 Kendo Grid Demo相关的知识,希望对你有一定的参考价值。
- 看见人家项目中用到了Kendo Grid组件,感觉不错,于是就没有压制住自己内心的好奇心!嘿嘿,咱们开始吧,步骤很简单,理解起来也很容易。
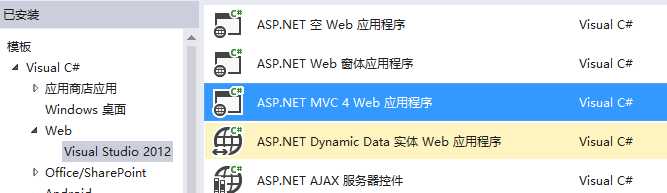
- 首先我们创建一个空的ASP.NET MVC 4 Web 应用程序,如下图 1所示:
图 1 新建MVC项目
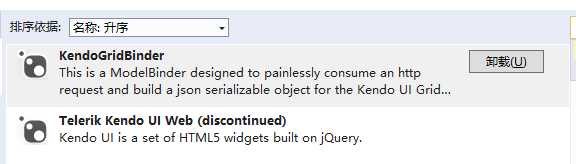
2. 接下来通过NuGet包管理工具来安装下面两个包:
3. 然后开始我们的编码工作:
-》首先是HomeController.cs文件:
public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } public JsonResult Grid(KendoGridRequest request, string keywd) { var result = SimMemberInfo.SimuDataStore.Where(o => o.UserName.Contains(keywd)); return Json(new KendoGrid<SimMemberInfo>(request, result)); } }
-》然后在Models文件下面新建一个SimMemberInfo类,具体代码如下:
public class SimMemberInfo { public string UserNo; //会员编号 public string UserName; //会员名称 public DateTime RegDate; //注册日期 public int Points; //累积点数 //模拟数据源 public static List<SimMemberInfo> SimuDataStore = null; static SimMemberInfo() { Random rnd = new Random(); //借用具名颜色名称来产生随机数据 string[] colorNames = typeof(Color) .GetProperties(BindingFlags.Static | BindingFlags.Public) .Select(o => o.Name).ToArray(); SimuDataStore = colorNames .Select(cn => new SimMemberInfo() { UserNo = string.Format("C{0:00000}", rnd.Next(99999)), UserName = cn, RegDate = DateTime.Today.AddDays(-rnd.Next(1000)), Points = rnd.Next(9999) }).ToList(); } }
-》Home控制器下面的Index action对应的视图:Index.cshtml文件:
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section Scripts { <style> body { font-size: 9pt; } #dvGrid { width: 1024px; } span.hi-lite { color: red; } #dvGrid th.k-header { text-align: center; } </style> <script> $(function () { //建立数据源对象 var dataSrc = new kendo.data.DataSource({ transport: { read: { //以下其实就是$.ajax的参数 type: "POST", url: "/Home/Grid", dataType: "json", data: { //额外传至后方的参数 keywd: function () { return $("#tKeyword").val(); } } } }, schema: { //取出数据数组 data: function (d) { return d.data; }, //取出数据总笔数(计算页数用) total: function (d) { return d.total; } }, pageSize: 10, serverPaging: true, serverSorting: true }); //JSON日期转换 var dateRegExp = /^\\/Date\\((.*?)\\)\\/$/; window.toDate = function (value) { var date = dateRegExp.exec(value); return new Date(parseInt(date[1])); } $("#dvGrid").kendoGrid({ dataSource: dataSrc, columns: [ { field: "UserNo", title: "会员编号" }, { field: "UserName", title: "会员名称", template: ‘#= "<span class=\\\\"u-name\\\\">" + UserName + "</span>" #‘ }, { field: "RegDate", title: "加入日期", template: ‘#= kendo.toString(toDate(RegDate), "yyyy/MM/dd")#‘ }, { field: "Points", title: "累积点数" }, ], sortable: true, pageable: true, dataBound: function () { //AJAX数据Bind完成后触发 var kw = $("#tKeyword").val(); //若有设关键词,做Highlight处理 if (kw.length > 0) { var re = new RegExp(kw, "g"); $(".u-name").each(function () { var $td = $(this); $td.html($td.text() .replace(re, "<span class=‘hi-lite‘>$&</span>")); }); } } }); //按下查询钮 $("#bQuery").click(function () { //要求数据源重新读取(并指定切至第一页) dataSrc.read({ page: 1, skip: 0 }); //Grid重新显示数据 $("#dvGrid").data("kendoGrid").refresh(); }); }); </script> } <div style="padding: 10px;"> 关键词: <input id="tKeyword" /><input type="button" value="查询" id="bQuery" /> </div> <div id="dvGrid"> </div>
-》Views - Shared文件夹下面的_Layout.cshtml:
<html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/Content/kendo/2014.1.318/kendo.common.min.css" rel="stylesheet" /> <link href="~/Content/kendo/2014.1.318/kendo.default.min.css" rel="stylesheet" /> </head> <body> @RenderBody() <script src="~/Scripts/kendo/2014.1.318/jquery.min.js"></script> <script src="~/Scripts/kendo/2014.1.318/kendo.web.min.js"></script> @RenderSection("scripts", required: false) </body> </html>
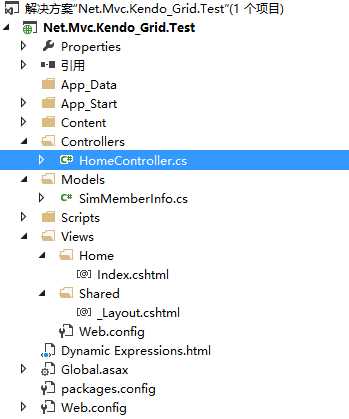
这样我们的小练习就出来!我的项目文件结构图如下:
:: 代码下载:http://pan.baidu.com/s/1eRNd4Ts
参考文档:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558609.html
以上是关于.Net Mvc4 Kendo Grid Demo的主要内容,如果未能解决你的问题,请参考以下文章