Hexo + GitEE
Posted bgms
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo + GitEE相关的知识,希望对你有一定的参考价值。
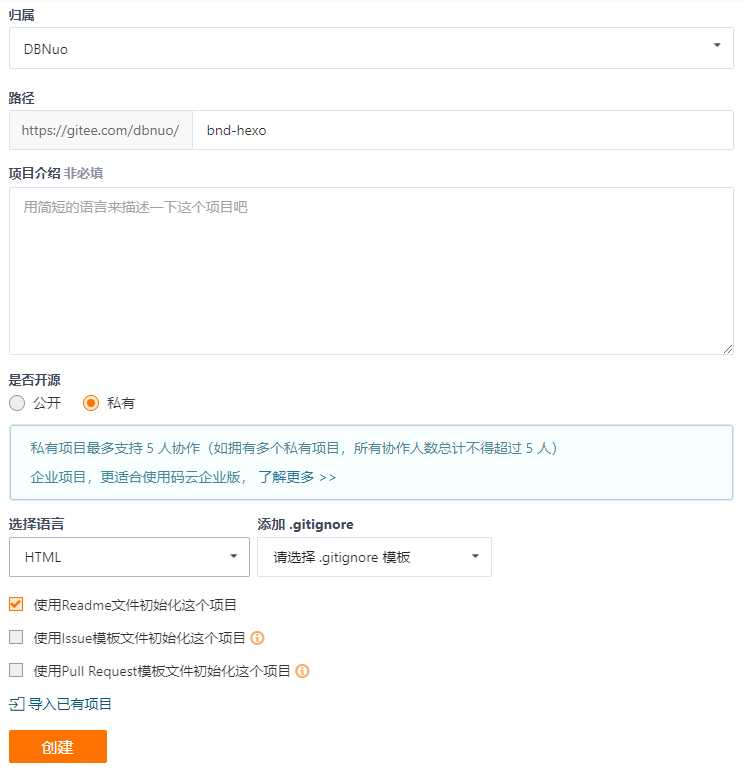
Hexo 是使用的比较多的博客框架了,我也尝试自己搭一下,做一些基础功能的测试。之所以没有使用 GitHub 而选择了码云,一是我有自己的 VPS 不需要使用 GitHub Pages ,所以本文也没有关于如何使用 GitHub Pages 的教程;二是 GitHub 上私有仓库是收费的,码云上面能创建免费的私有仓库。也有人选择使用 Docker 来创建博客环境,做镜像备份,这里没有使用此方案,各有所好吧!
主服务器系统版本与内核版本:
测试服务器系统版本与内核版本:
可以去官方网站下载,我这里使用的类型为:Linux Binaries (x64)
如果输出了版本号,说明安装成功。
初始化设置:
安装后尝试执行命令: hexo
如果出现下面的输出,按我下面的方法解决,没有则跳过。
编辑环境变量文件: vim /etc/profile ,在文件末尾增加下面设置:
刷新环境变量: source /etc/profile ,这时再运行命令 hexo 就会有正确的输出了。
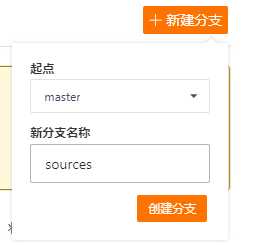
创建新的分支:sources
- master:存放 Hexo 编译生成的静态资源。
- sources:存放源文件,用来备份博客。
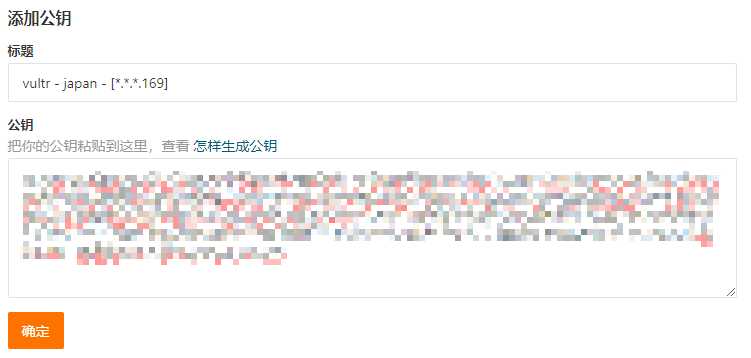
运行下面的命令创建 SSH Key,邮箱部分改成你创建账户时候的邮箱:
查看公开密钥:
将公开密钥添加至码云。
跳转至网站根目录,克隆项目至本地:
git clone https://gitee.com/dbnuo/bnd-hexo.git
跳转至拉取的项目目录:
先看文件夹里都有什么:
- _config.yml:站点的配置文件,需要备份;
- themes:主题文件夹,需要备份;
- source:博客文章的 .md 文件,需要备份;
- scaffolds:文章的模板,需要备份;
- package.json:安装包的名称,需要备份;
- .gitignore:限定在 push 时哪些文件可以忽略,需要备份;
- .git:主题和站点都有,标志这是一个 git 项目,不需要备份;
- node_modules:是安装包的目录,在执行 npm install 的时候会重新生成,不需要备份;
- public:是 hexo g 生成的静态网页,不需要备份;
- .deploy_git:同上,hexo g 也会生成,不需要备份;
- db.json:文件,不需要备份。
基础配置可以参考官方文档的配置说明。这里需要在末尾添加 Git 的配置:
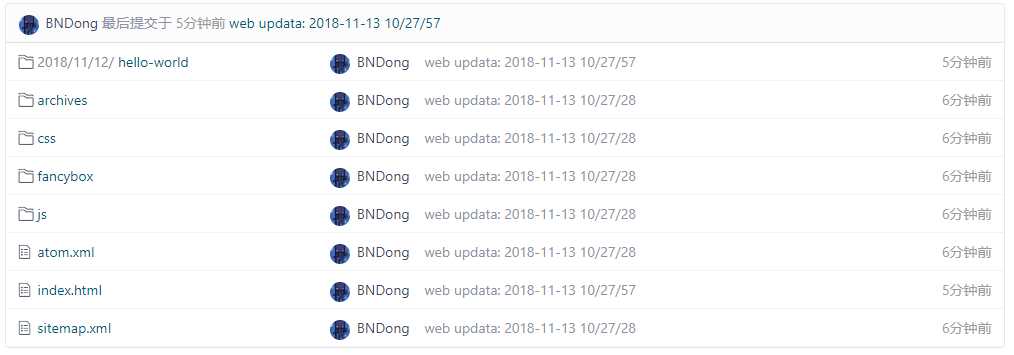
运行命令: hexo cl && hexo g -d 输入用户名和密码后,页面代码就会提交至码云项目中。
将网站目录指定至 hexo 的 public 文件夹中,访问网站:
跳转至项目目录 bnd-hexo:
提交至码云项目分支:
至此搭建完毕,代码也备份到项目中了。为了测试备份恢复,我新建了个文章 test 并提交进行测试。
切换至测试服务器,基础的安装和设置可以参考上面的流程。
跳转至网站的根目录:
执行完毕,hexo 就恢复了,可以正常操作了。
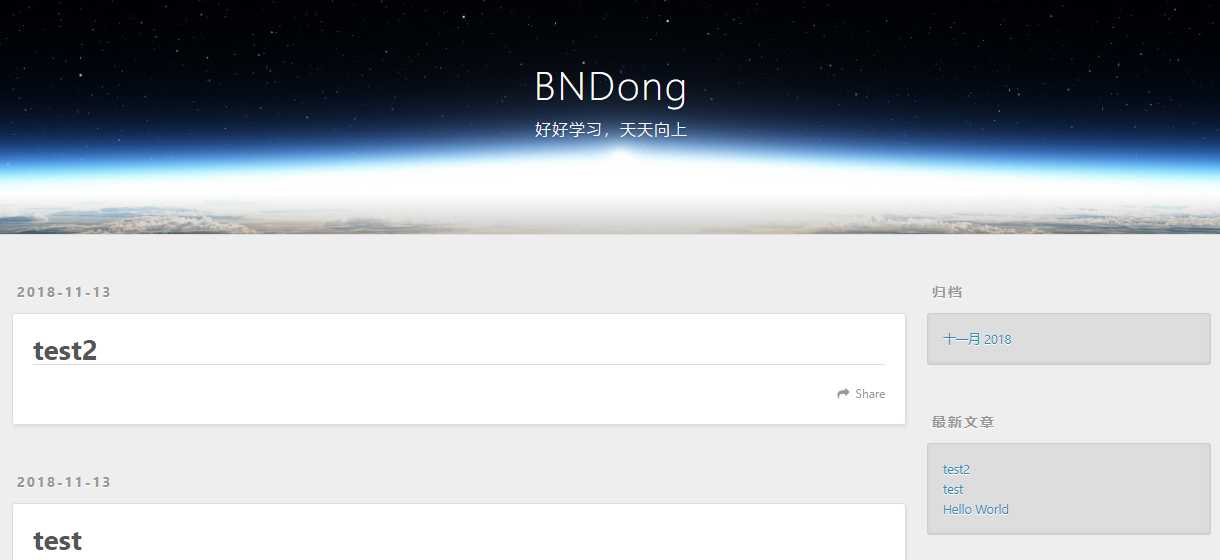
至此两台服务器都对一个项目库进行操作,可以说是多终端了,我在测试服务器新建了个文章: hexo new post "test2"
创建成功后提交上传。
切换回主服务器:
再访问网站:
看到这里出现了文章 test2 ,至此多终端编辑操作成功。
以上是关于Hexo + GitEE的主要内容,如果未能解决你的问题,请参考以下文章