vue3 - 引入cube-scroll
Posted lingxie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 - 引入cube-scroll相关的知识,希望对你有一定的参考价值。
cube-ui官网:https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
要求:vue-cli >= 3
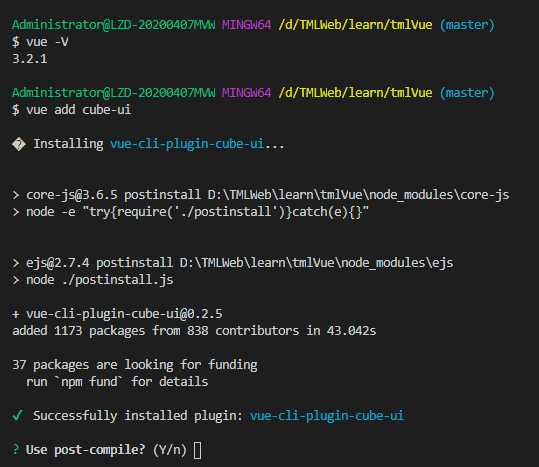
安装:vue add cube-ui
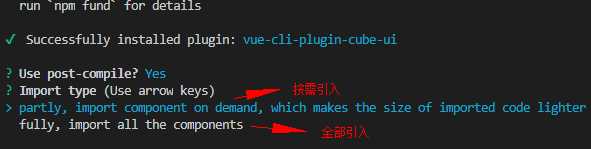
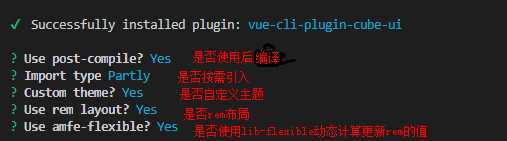
安装过程:有些选项需根据需要选择。



注:使用了amfe-flexible。页面使用px就会自动转为rem
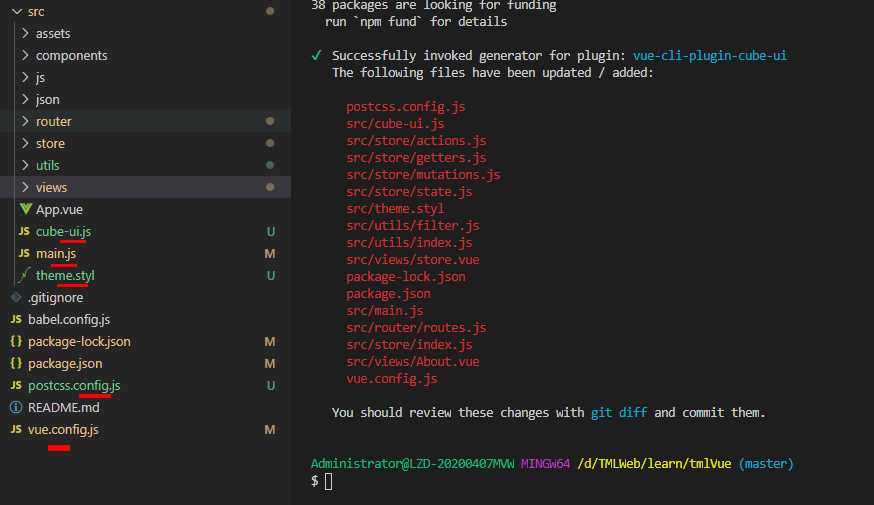
安装成功后项目中就会多些文件或者文件内容会多些内容,如下带红线的文件

最后,可以使用了
<!-- * @Author: lingxie * @Date: 2020-04-23 13:35:57 * @Descripttion: --> <template> <div> <cube-button>Button</cube-button> </div> </template>
以上是关于vue3 - 引入cube-scroll的主要内容,如果未能解决你的问题,请参考以下文章
Vue3官网-高级指南(十七)响应式计算`computed`和侦听`watchEffect`(onTrackonTriggeronInvalidate副作用的刷新时机`watch` pre)(代码片段
谷歌浏览器调试jsp 引入代码片段,如何调试代码片段中的js