vue+elementUI关掉弹出框去除表单检验结果
Posted pzw23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+elementUI关掉弹出框去除表单检验结果相关的知识,希望对你有一定的参考价值。
<el-dialog title="被审单位" :visible.sync="dialogFromVisible" :before-close="cancelSetBsdw" width="45%" > <el-form ref="form" :rules="rules" :model="form" label-width="220px"> ...... </el-form> </el-dialog>
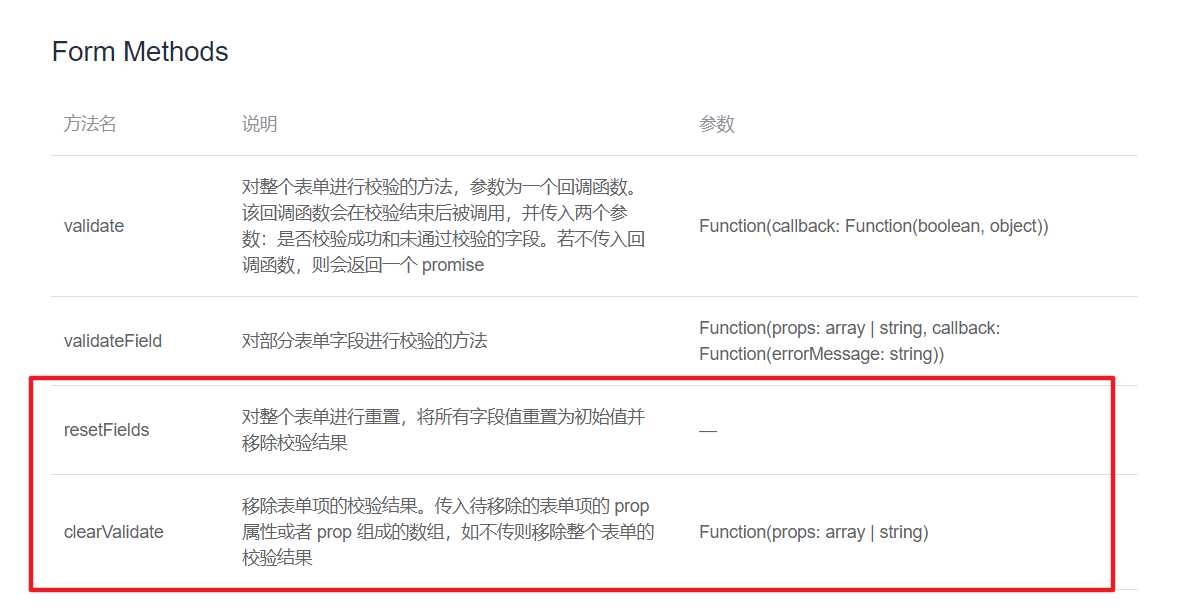
cancelSetBsdw() { this.dialogFromVisible = false;this.$refs.form.resetFields(); //对整个表单进行重置,将所有字段值重置为初始值并移除校验结果 // this.$refs.form.clearValidate();这个是移除表单项的校验结果 },
我是在关闭弹出框的时候就对整个表单进行重置,将所有字段值重置为初始值并移除校验结果。

以上是关于vue+elementUI关掉弹出框去除表单检验结果的主要内容,如果未能解决你的问题,请参考以下文章