阻止冒泡的两种方式 事件委托
Posted ericblog1992
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阻止冒泡的两种方式 事件委托相关的知识,希望对你有一定的参考价值。

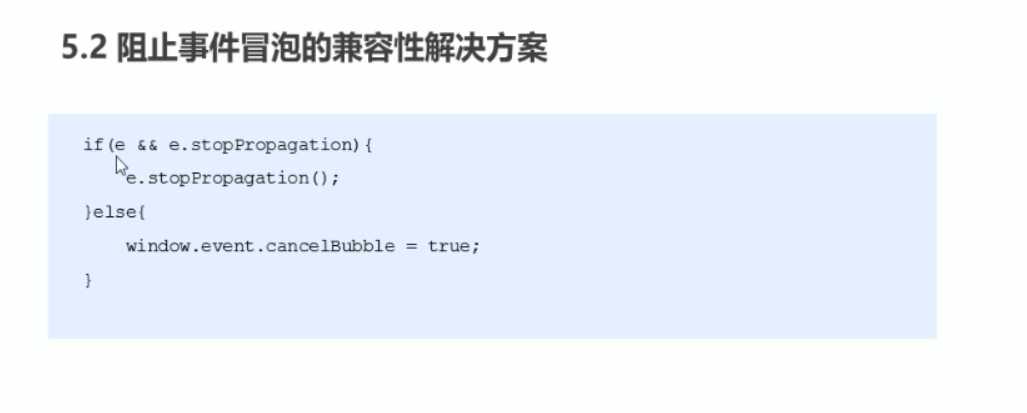
// e.stopPropagation(); // 阻止冒泡
e.cancelBubble = true; // 取消冒泡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
</ul>
<script>
var ul = document.querySelector(‘ul‘);
ul.addEventListener(‘click‘, function(e) {
// e.target 可以得到点击的对象
e.target.style.backgroundColor = ‘pink‘;
})
</script>
</body>
</html>
以上是关于阻止冒泡的两种方式 事件委托的主要内容,如果未能解决你的问题,请参考以下文章