一周一个小demo — 前端后台的交互实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一周一个小demo — 前端后台的交互实例相关的知识,希望对你有一定的参考价值。
这一周呢,本K在大神的指导下,完成了一个利用ajax与php文件上传处理相结合的一个留言板功能的小实例,下面就让本K来带大家瞅瞅如何实现这一种功能。
一、界面概览
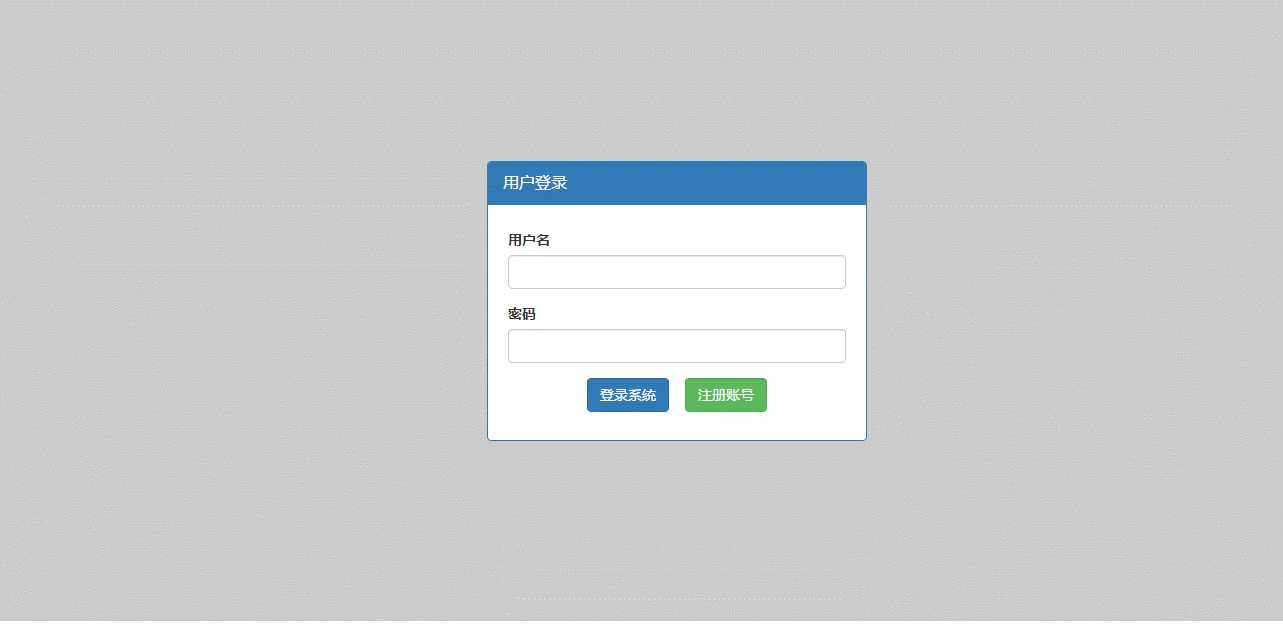
首先我们来看一下这个小demo的具体效果。

这个demo中,主要包括了三个步骤,也分别对应了三个功能,分别是注册,登录与留言板功能。而这三个功能基本都借助了前后台交互的几种技术,下面,本K就给大家分别展示一下这三个功能实现的代码。
二、功能实现
1、注册功能与登录功能
1.1 代码展示
1.1.1 注册功能
(1)前段部分
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户注册</title> <link rel="stylesheet" type="text/css" href="../libs/bootstrap.css"/> <style type="text/css"> body{ margin: 0px; padding: 0px; background-color: #CCCCCC; } .panel{ width: 380px; height: 350px; position: absolute; left: 50%; margin-left: -190px; top: 50%; margin-top: -175px; } .form-horizontal{ padding: 10px 20px; } .btns{ display: flex; justify-content: center; } </style> </head> <body> <div class="panel panel-primary"> <div class="panel-heading"> <div class="panel-title">用户注册</div> </div> <div class="panel-body"> <form class="form-horizontal"> <div class="form-group"> <label>用户名</label> <input type="text" class="form-control" name="userName"/> </div> <div class="form-group"> <label>密码</label> <input type="password" class="form-control" name="pwd" /> </div> <div class="form-group"> <label>确认密码</label> <input type="password" class="form-control" name="rePwd" /> </div> <div class="form-group btns"> <input type="button" class="btn btn-primary" value="确定注册" id="submit"/> <a type="button" class="btn btn-success" href="login.php"/>返回登录</a> </div> </form> </div> </div> </body> <script src="../libs/jquery-3.1.1.js"></script> <script type="text/javascript"> $(function(){ $("#submit").on("click",function(){ var str = $("form").serialize(); console.log(str); $.post("doReg.php",{"formData":str},function(data){ if(data=="true"){ alert("注册成功!即将跳转登陆页!"); location = "login.php"; }else{ alert("注册失败!因为啥我不知道!"); } }); }); }); </script> </html>
(2)后台部分
<?php header("Content-Type:text/html;charset=utf-8"); $str = $_POST["formData"]."[;]"; $num = file_put_contents("user.txt", $str,FILE_APPEND); if($num>0){ echo "true"; }else{ echo "false"; }
(3)用户数据存储文件
userName=123&pwd=123&rePwd=123[;] // 这其实是一个普通的txt文件,就是后台部分的user.txt
1.1.2 登录功能
(1)前端部分
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户登录</title> <link rel="stylesheet" type="text/css" href="../libs/bootstrap.css"/> <style type="text/css"> body{ margin: 0px; padding: 0px; background-color: #CCCCCC; } .panel{ width: 380px; height: 280px; position: absolute; left: 50%; margin-left: -190px; top: 50%; margin-top: -140px; } .form-horizontal{ padding: 10px 20px; } .btns{ display: flex; justify-content: center; } </style> </head> <body> <div class="panel panel-primary"> <div class="panel-heading"> <div class="panel-title">用户登录</div> </div> <div class="panel-body"> <form class="form-horizontal"> <div class="form-group"> <label>用户名</label> <input type="text" class="form-control" name="userName"/> </div> <div class="form-group"> <label>密码</label> <input type="password" class="form-control" name="pwd"/> </div> <div class="form-group btns"> <input type="button" class="btn btn-primary" value="登录系统" id="submit"/> <a type="button" class="btn btn-success" href="reg.php"/>注册账号</a> </div> </form> </div> </div> </body> <script src="../libs/jquery-3.1.1.js"></script> <script type="text/javascript"> $(function(){ $("#submit").on("click",function(){ var str = $("form").serialize(); console.log(str); $.post("doLogin.php",{"formData":str},function(data){ if(data=="true"){ location = "index.php?name="+$("input[name=‘userName‘]").val(); }else{ alert("用户名或密码错误!!!"); } }); }); }); </script> </html>
(2)后台部分
<?php header("Content-Type:text/html;charset=utf-8"); $str = $_POST["formData"]; list($userName) = explode("&", $str); list(,$pwd) = explode("&", $str); $users = file_get_contents("user.txt"); $userArr = explode("[;]", $users); foreach ($userArr as $user) { list($realName) = explode("&", $user); list(,$realPwd) = explode("&", $user); if($userName==$realName&&$pwd==$realPwd){ echo "true"; die(); } } echo "false";
1.2 功能详述
用户注册与登录功能的实现的主要依赖有三个,分别是ajax向后台传递数据并接受结果,php后台对ajax发来的数据进行后台处理并反馈结果,用户数据的接收与存储(这一点其实可以化作后台处理部分)。
1.2.1 前端详述
前端部分的主要任务是接收用户发来的信息并向后台传递,而这部分任务的实现主要依靠两行代码。
首先我们看一下ajax发送请求这一部分是如何实现的。这一部分功能的实现主要就依靠两行代码。
第一行代码是 var str = $("form").serialize(); 这一行的功能就是将form表单中提交的数据序列化成一字符串,具体实现如下图

将form表单中的提交数据序列化是为了后台能够更好的解析这一部分。
而另一行关键代码就是ajax请求的主体部分,这一部分主要让人比较难搞明白的是接受的 data 参数。data 参数是ajax请求相对应后台处理完成后,后台给前台反馈的一个信息,就比如说注册成功以后所返回的true与失败以后所返回的false。
1.2.2 后台详述
后台对前端传来数据的处理关键在于如何获取、解析传来的数据。这一部分,PHP给我们提供了三行代码来实现。
第一行代码: $str = $_POST["formData"]; 通过超全局数组 $_POST 获得前台传来的序列化好的字符串,这就解决了数据的获取部分。
第二行代码: file_put_contents("user.txt", $str,FILE_APPEND); PHP提供给我们的file_putt_contents(),让我们可以将我们获得的数据储存到一个文件中长久保留。
第三行代码: file_get_contents("user.txt"); 这是PHP提供给我们与file_putt_contents()相对应的数据提取的方法。
依靠以上三行代码,再加上我们对数据解析后的处理,我们就可以在后台轻松的对整个功能进行实现。
2、留言功能
2.1 代码展示
(1)前端部分
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #note{ width: 400px; height:100px; } </style> </head> <body> <div id="div1"></div> <textarea name="note" id="note"></textarea> <br /> <input type="button" id="submit" value="留言" /> <h1>留言内容</h1> <hr> <div id="liuyanban"> </div> </body> <script src="../libs/jquery-3.1.1.js"></script> <script> $(function(){ getData(); var userName = ‘<?php echo isset($_GET["name"])?$_GET["name"]:"null"; ?>‘; if(userName=="null"){ location = "login.php"; } $("#div1").html("欢迎您,<span style=‘color:red;‘>"+userName+"</span>"); $("#submit").on("click",function(){ var noteVal = $("#note").val(); if(noteVal==""){ alert("留言内容不能为空,请核对!"); return; } var time = getTime(); var note = { "userName":userName, "time":time, "noteVal":noteVal } $.post("doAdd.php",note,function(data){ if(data=="true"){ alert("留言内容提交成功!"); location.reload(true); }else{ alert("留言失败!原因不明!"); } }); }); }); function getData(){ $.post("doShowNote.php",function(data){ var arr = data.split("[;]"); arr.pop(); console.log(arr); for (var i=0;i< arr.length;i++) { var thisNote = $.parseJSON(arr[i]); var div = "<br/><div id=‘div"+i+"‘>用户名:"+thisNote.userName+" 发布时间:"+thisNote.time+"<br/><br/> 留言内容:"+thisNote.noteVal+"</div><br/><hr>" $("#liuyanban").prepend(div); } }) } function getTime(){ var today = new Date(); var year = today.getFullYear(); var month = today.getMonth(); var date1 = today.getDate(); var hours = today.getHours(); var minutes = today.getMinutes()<10?"0"+today.getMinutes():today.getMinutes(); var seconds = today.getSeconds()<10?"0"+today.getSeconds():today.getSeconds(); var dateTime = year+"年"+(month+1)+"月"+date1+"日"+hours+":"+minutes+":"+seconds; return dateTime; } </script> </html>
(2)后台部分
// 笔记的添加 <?php header("Content-Type:text/html;charset=utf-8"); $userName = $_POST["userName"]; $time = $_POST["time"]; $noteVal = $_POST["noteVal"]; $arr = ["userName"=>$userName,"time"=>$time,"noteVal"=>$noteVal]; $str = json_encode($arr); $num = file_put_contents("note.txt", $str."[;]",FILE_APPEND); if($num>0){ echo "true"; }else{ echo "false"; }
// 笔记的展示 <?php header("Content-Type:text/html;charset=utf-8"); echo file_get_contents("note.txt");
(3)留言数据储存文件
// 这也是一个用于存储留言内容等各种信息的TXT文件 {"userName":"123","time":"2017\\u5e746\\u670818\\u65e514:01:12","noteVal":"123123"}[;]{"userName":"123","time":"2017\\u5e746\\u670818\\u65e514:01:28","noteVal":"\\u54c8\\u54c8\\u54c8\\uff0c\\u6211\\u662f\\u5c0fK\\uff0c\\u6211\\u4e3a\\u81ea\\u5df1\\u4ee3\\u8a00\\u3002"}[;]
2.2 功能详述
2.1.1 前端部分
前端部分的作用无异于登录注册功能,只不过根据要求多了对当前日期、用户名数据、留言版样式的获取。
2.1.2 后台部分
后台部分其实和登陆注册的后台实现是一个套路,不过比两个要多了一步。 json_encode($arr); 这是PHP提供给我们的将数组转化成JSON对象格式的方法,这就方便了我们在前端对留言数据的反馈获取。
以上就是本K首次在这个星期给大家带来的小功能demo,希望能够帮到大家,如有错误,敬请指正,谢谢您的支持!
以上是关于一周一个小demo — 前端后台的交互实例的主要内容,如果未能解决你的问题,请参考以下文章
达达前端Ajax实战项目源码讲解(快速入门的实例)Github源码
通过ajax前端后台交互/登录页和注册页前端后台交互详解/前端后台交互基础应用/几个后台函数的基础应用/php文件函数基础应用/php字符传函数基础应用/php数组函数基础应用