element-ui实现部分引用
Posted guwufeiyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui实现部分引用相关的知识,希望对你有一定的参考价值。
1.首先安装 babel-plugin-component组件:

2.修改babel.js配置
1 module.exports = { 2 presets: [ 3 ‘@vue/app‘, 4 [‘env‘, //添加 babel-preset-env 配置 5 { 6 ‘modules‘: false 7 } 8 ] 9 ], 10 plugins: [ 11 [ 12 ‘component‘, 13 { 14 ‘libraryName‘: ‘element-ui‘, 15 ‘styleLibraryName‘: ‘theme-chalk‘ 16 } 17 ] 18 ] 19 }
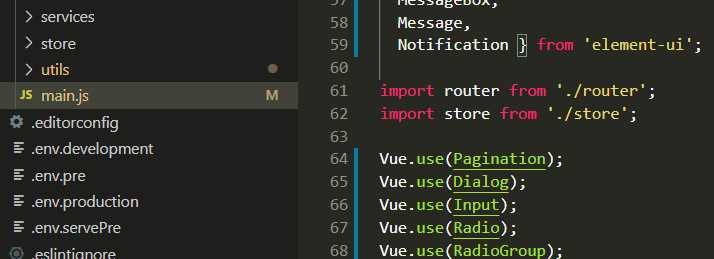
3.main.js里配置

以上是关于element-ui实现部分引用的主要内容,如果未能解决你的问题,请参考以下文章