javascript事件委托机制详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript事件委托机制详解相关的知识,希望对你有一定的参考价值。
以个人前端工作面试经历来看,javascript事件委托是问的最多的一类题目之一,熟悉事件委托能够了解你对于javascript的掌握程度。
面试官可能问一下问题,现在有5个li待办事件,需要实现当点击一个li时实现弹出该li的信息
<ul class="top">
<li>橘子</li>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>菠萝</li>
</ul>
当点击第一个li时,会显示“橘子”
我们实现的思路可能想到for循环+获取数组对象的方法,我们借助jquery来实现。代码如下:
<script type="text/javascript">
window.onload=function(){
var getUl=$(‘.top‘);
var getLi=$(‘.top li‘);
for (var i=0;i<getLi.length;i++){
getLi[i].onclick=function(){
alert($(this).html());//获取li值方法
}
}
}
</script>
这样实现的效果如何呢?站在前端性能优化角度来看,我们需要减少DOM操作来提高页面的性能。上述代码每次点击时都需要获取DOM元素,从ul到li再到alert出事件。如果有1000多个li,这样做将会占用更大的内存。我们有什么更好地解决措施呢?
在讲解事件委托之前,我们先了解一下事件冒泡机制
事件冒泡就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
简单来说,我们实现上述效果,我们用事件委托原理是这样的
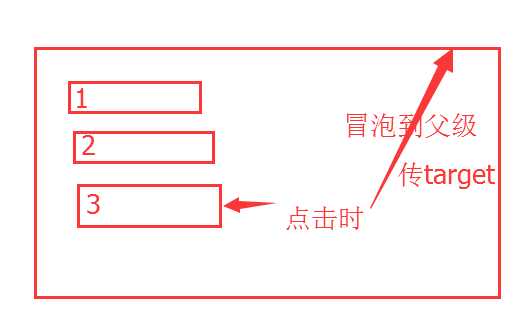
点击li时,不是由具体某一li来实现,而是冒泡到他的父级元素来实现,我们到代码层面加一个div
<script type="text/javascript">
window.onload=function(){
var oUl = document.getElementById("top");
var aLi = oUl.getElementsByTagName(‘li‘);
oUl.onclick = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == ‘li‘){
console.log(target.innerHTML);
}
};
};
</script>
这里需要注意的是利用了事件中都带有的一个target属性来实现,即发生事件时的目标是具体哪一个li.

如有不正确之处,欢迎指正
以上是关于javascript事件委托机制详解的主要内容,如果未能解决你的问题,请参考以下文章