[React] setState更新成功不触发渲染,不常见的解决方法
Posted n3ptuner
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[React] setState更新成功不触发渲染,不常见的解决方法相关的知识,希望对你有一定的参考价值。
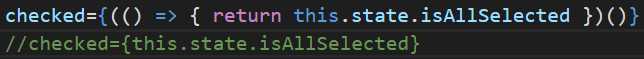
state中的isAllSelected已更新,但是被注释的代码不会触发渲染。如果有大佬知道原因,还请不吝赐教。

关于其他常见解决方法,可以参考:https://blog.csdn.net/qq_40259641/article/details/105275819
以上是关于[React] setState更新成功不触发渲染,不常见的解决方法的主要内容,如果未能解决你的问题,请参考以下文章