node的环境变量配置
Posted botugu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node的环境变量配置相关的知识,希望对你有一定的参考价值。
一、Node.js安装
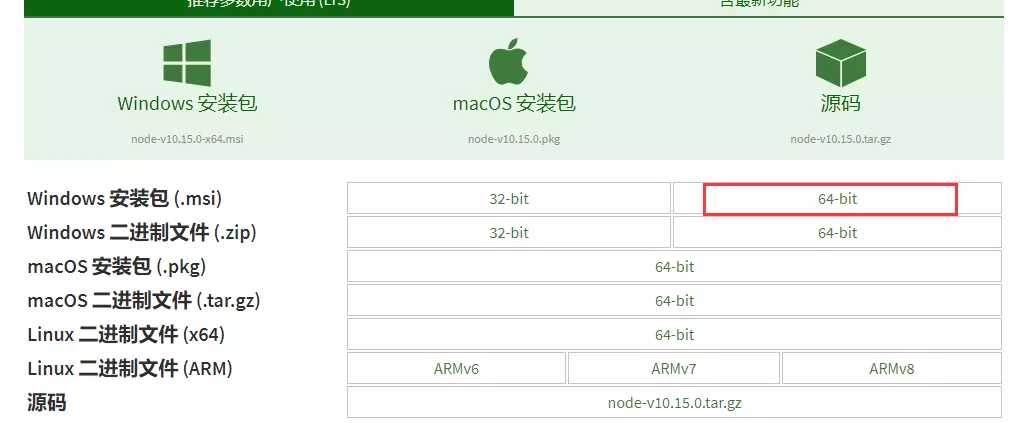
1.首先在Node官网上下载对应的安装包,我这里下载的是64位window系统的安装文件node-v10.15.0-x64.msi

2. 点击安装文件,开始node.js安装

3. 点击下一步

4. 勾选同意选项,并点击下一步

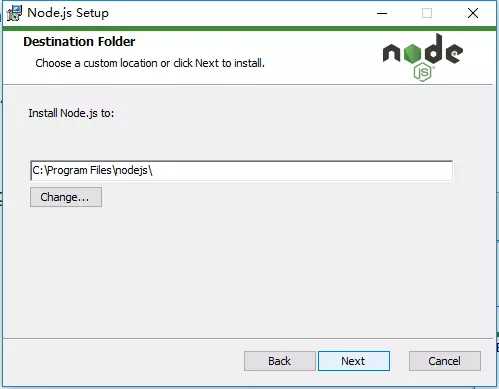
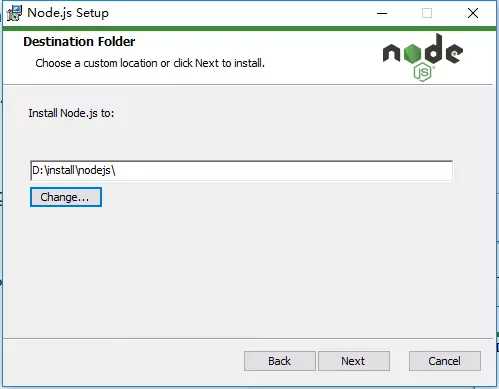
5.选择node.js的安装目录,我这里选择安装在D盘

6.接着一直点击下一步到以下界面

7.点击安装

8. 完成安装

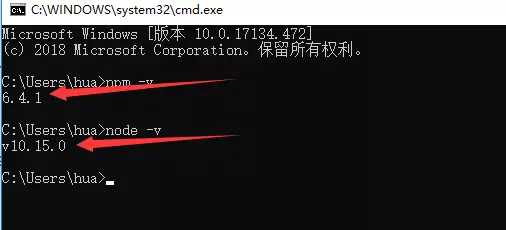
9.在cmd命令行中验证,出现以下情况即表示安装成功

二、Node.js环境变量配置
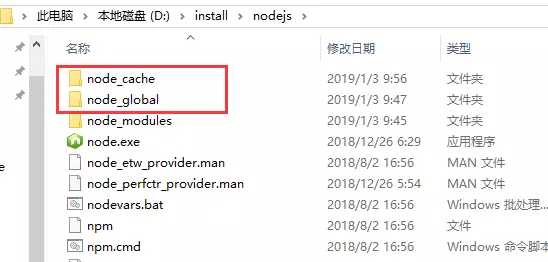
在以上的步骤已经完成了node.js的安装,即使不进行此步骤的环境变量配置也不影响node.js的使用,但是如果不进行环境变量配置,那么在我们使用命令安装node.js全局模块,例如npm install -g express时,会默认安装到C盘的路径C:UsershuaAppDataRoaming pm中,所以在这边配置全局安装模块以及缓存目录的环境变量;

2.创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:install odejs ode_global" npm config set cache "D:install odejs ode_cache"
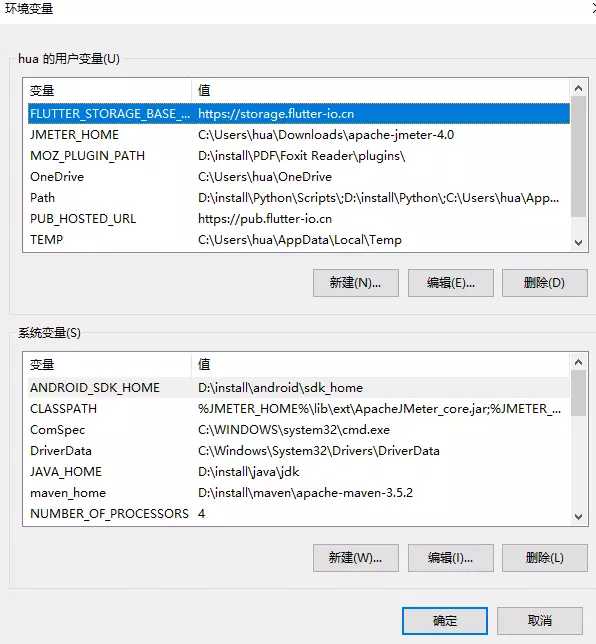
3.接下来设置电脑环境变量,右键“我的电脑”=》属性=》高级系统设置=》环境变量 进入以下环境变量对话框


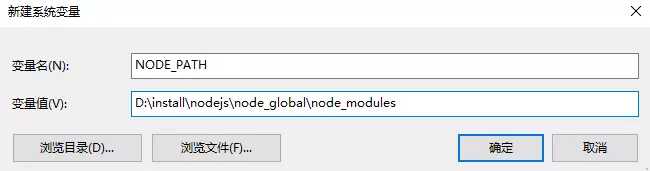
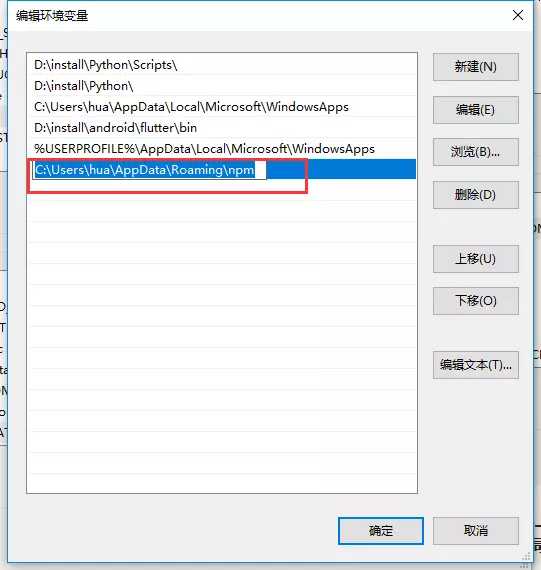
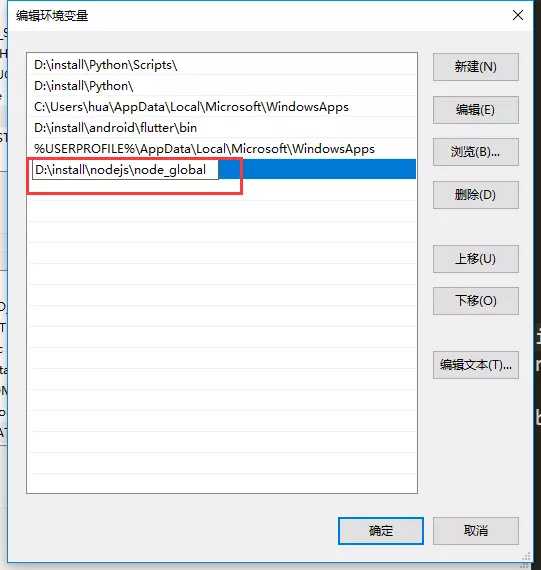
5.修改【用户变量】中的path变量,将C:UsershuaAppDataRoaming pm修改为D:install odejs ode_global


6.点击确定后,配置完成。
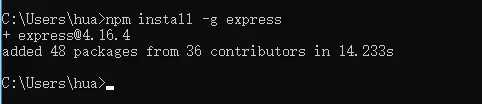
7.测试是否配置成功,在cmd窗口中输入以下指定全局安装express模块
npm install -g express # -g表示是全局安装


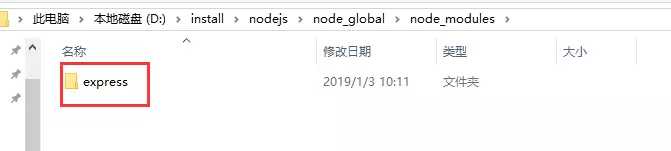
8.可以看出,node.js环境变量配置成功。至此,node.js安装和环境变量配置完成。
三、国内镜像网站配置
我们通过npm命令下载node模块的时候因为访问的是国外网站,所以可能会出现下载的很缓慢或者干脆是直接下载失败,在这种情况下,我们可以通过配置国内镜像来解决,一般配置的是淘宝npm镜像
1.通过以下命令配置淘宝镜像npm install -g cnpm --registry=https://registry.npm.taobao.org
2.以后下载模块的时候,将npm替换成cnpm即可从淘宝镜像中下载模块,例如
cnpm install
以上是关于node的环境变量配置的主要内容,如果未能解决你的问题,请参考以下文章