React过誉了吗?
Posted dhjy123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React过誉了吗?相关的知识,希望对你有一定的参考价值。
https://mp.weixin.qq.com/s/15b8jzfeakj5PUAkSBpoaw
作者|Aphinya Dechalert译者|王强编辑|王文婧
今年年初,我抱着诚恳的态度尝试了一下 React。我自己以前是 Angular 用户,所以在尝试的过程中对这个库所展示的理念一直抱有开放的态度。
刚开始用 React 的感觉很奇怪——这个世界里的所有事物都要以一种特殊的方式来构造,其中需要用自动化处理程序来处理数据流。涉及到数据时,React 总有自己的一套强制单向数据流机制。
但这些并不是我放弃 React 的原因——是社区中那些玻璃心的狂热信徒让我受不了的。也许是因为我的 Angular 用户背景,我会仔细观察,在两者间做出许多对比,结果引来了这帮人(他们大部分只会用 React),气势汹汹地要找我较量。有那么几个月他们赢了,我撤退到了自己安全的 Angular 世界里。但是最近,我有机会在工作中用上了 React Native,所以想写一写自己对这个话题的诚实看法。
这是一个库
React 是一个库——而库必须与其他库搭配使用才能解决特定问题。React 的问题解决能力主要体现在渲染前端界面和管理经常变化的数据上。
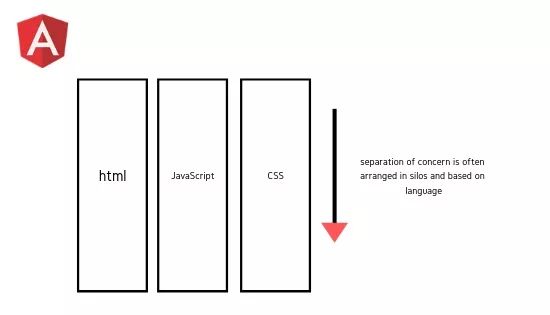
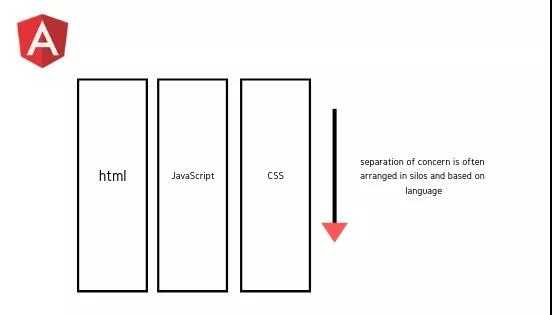
React 的优势在于单向数据流,在面对突变和意外继承时可以确保高度稳定性和可预测性。React 非常讨人喜欢的另一个因素是它处理关注点分离的方式。它颠覆了传统的筒仓(silo)方法,也就是将 CSS、javascript 和 html 分离成单独的文档文件,并将它们放在同一个空间中以备处理。
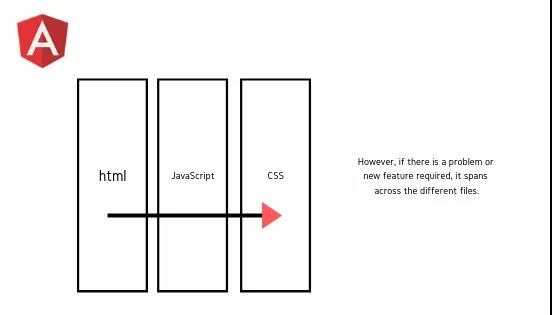
 以 Angular 为例,传统的处理关注点分离的方式。
以 Angular 为例,传统的处理关注点分离的方式。
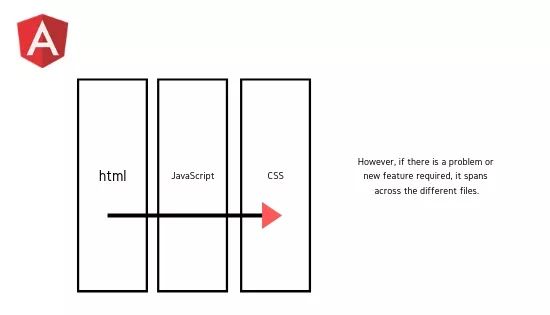
 需要新事物时的处理方式。这种结构不是 Angular 特有的。
需要新事物时的处理方式。这种结构不是 Angular 特有的。
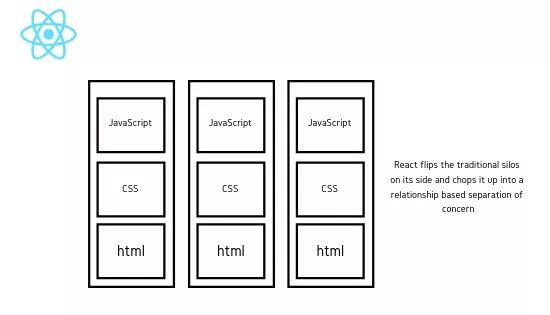
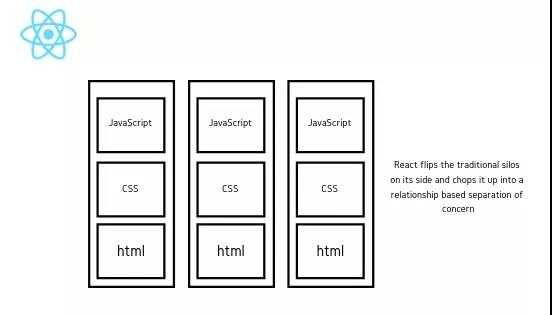
 React 中基于关系的关注点分离方式。
React 中基于关系的关注点分离方式。



从理论上讲,在 Angular 中也可以实现基于关系的关注点分离,但不会像 React 中那样是默认方法,也没那么直观。
React 之所以能实现这一目标,是因为其原则是代码组件都要维持在足够小的体积上,从而使这些组件的域和边界都易于检测和理解。但这不是硬性规定,组件的最终大小是由开发者确定的。
回归本源
React 的流行主要是因为市面上缺少像样的起步架构,人们很需要这种架构来上手。React 与 Angular 是不一样的,在 Angular 中需要用 CLI 来为框架生成必要的设置,而 React 需要的准备工作非常少。
但很多人在对比它们的时候都会犯一个错误。React 是一个库,这意味着它体积很小,功能专一,且有针对性。但 Angular 是一个框架,这意味着它是符合同一套规则的一系列库的集合。因此,说 Angular 臃肿是不公平的,因为它俩并不是同一类事物。
框架决定了开发代码的方式,并充当所有关联库的协调者。它根据一组原则或规则确保所有部分均按预期工作。这是必要的,因为当你有多个库需要搭配使用时,为了让程序平稳运行,你需要有某种共同的基础。
React 不是干这个的。
它从来都不是为这个目标设计的——因为它的唯一目的就是将事物渲染到屏幕上,并让你的数据以干净的方式连接到 DOM。这就是为什么要将状态管理委派给 Redux 的原因。如果你想做的事情不只是处理数据和 DOM,就需要找第三方应用程序来解决问题。
这也没错。这就是 React 的机制,这就是 React 的用途所在。
不能因为它易用,就说它更好
Angular 与 React 的争论似乎持续了很长时间。但这本质上不是谁更好的问题,而是谁更适合你开发需求的问题。
我看到很多人最后都会拿出来的论点,就是说 React 是由 Facebook 创造的。但并不是所有事情上 Facebook 的出身都有那么大的意义。是的,它是由 Facebook 创造的,但 React 也不是他们唯一使用的技术。在他们的后端,也许还有前端,还有其他很多东西。
如果我们要谈出身,那么 Angular 与 Google 有关,Java 来自 Oracle,.Net 还是 Microsoft 的心血呢。
需要承认,React 比 Angular 更容易上手——特别是对于开发新手来说,他们对前端代码并没有清晰的认识。他们可能是自学成才的,或者可能是其他领域经验丰富的工程师转型过来的。不管用户是什么水平,React 都像是 JavaScript 刚诞生时的样子——上手很简单,但是用法几乎没什么限制。
React 作为一个库所面临的问题是没有结构上的约束——只有语法的约束。这可能导致应用结构松散,缺乏命名约定,文件夹结构(如果有这种东西)随意混乱,生产部署中还可能打包进去很多冗余文件。
从理论上讲,如果你不遵守那些最佳的编程方式,那么做出来的任何事物都可能落得这样的下场。可是这些最佳方法并没有在代码中通过约束固定下来。
你要了解 JavaScript,还有其他知识
React 是 JSX,它是 JavaScript 的一种变体,这意味着你仍然需要了解 JavaScript 的实际机制。React 可能比 Angular 更接近 JavaScript,Angular 在结构上更像是通过 TypeScript 实现类型转换和控件的传统编程语言。
这就是为什么你需要对 JavaScript 的机制有深入的了解,才能成为一名高水平、高效率的 React 开发人员。你需要深入研究的还有其他一些事物,其中包括状态和数据流的概念——因为这是 React 所打交道,并且优势很大的两大主题。
一旦你从菜鸟阶段成长起来,架构模式和结构就变得越来越重要。做电商应用时,你不能把整个销售系统,包括单品推荐、交叉推荐和历史购买推荐的代码都塞进根文件夹里面。
React 的入门教程并不会教这些内容。实际上,大多数在线编程教程并没有认真去讲架构,也不会教你如何实现与框架或库相关的元事物。
https://medium.com/better-programming/a-comprehensive-guide-on-the-meta-knowledge-you-need-to-accelerate-your-code-creation-process-d0f5f3b67473
虽然代码编译后就没人能看到这些东西了,但是你的开发同事或接手你代码的人是会看到的——如果你的代码一团糟,改起来要人命,他们会发疯的。
React 的优点
React 作为一个库,意味着具有高度可移植性。你随便把它放在哪里都能正常工作——就像 jQuery 和 Ajax 那样。有时我们需要做微前端,抑或是处理一些和旧式系统有着密切联系的过渡型应用,这时 React 的可移植优势就非常有用了。
它与 React Native 的关系也是一个优点,它们改变了渐进式 Web 应用的制作方式。与其他基于 JavaScript 的框架(例如 Ionic)不同的是,Ionic 基本上就是打包你的 Angular、Vue 或 React 代码以生成能发布到商店的应用,而 React Native 则更进一步,会将代码转换为苹果和谷歌要求的原生语言。
因此,React Native 不会把网站伪装成应用程序,而是将其转变为实际的应用程序——从而提供更好的整体性能,以及更好的途径来访问设备上的原生功能(如地图、指南针、图像和相机等)。代码本身还是以 React 为主,但是变成了适应各种移动设备的 React 版本。
React 烦人的部分
作为从 Angular 住民踏入 React 世界的用户,我最烦 React 的事情之一,就是它缺乏很多常用功能,例如自动数据绑定等。而且为了给它开路,你得找来几乎所有基于 JavaScript 的库才行。作为对比,Angular 这边你只要选一个已经打包进 Angular 的可用库即可。你只要记得导入它,然后就万事大吉!一切都很顺利,很正常。但 React 很大程度上要依赖第三方库,这些库可能彼此之间看不对眼,或者不能很好地与 React 搭配工作。
在 React 社区中,关于组件设计和组件组织的讨论也很少——或者只是我没找对地方?随着项目的发展,你经常会发现自己毫无必要地把状态推到树上面去了,结果在全局空间造成了意外的污染。一般会用 Redux 来解决这个问题——但是 Redux 并不是 React,前者是一个完全独立的实体。
结 语
先声明一下,这些都只是我个人的看法,都是基于我对这个库已有的经验。总的来说,React 的社区非常棒,但我在其中遇到的一些敌意在 Angular 世界中并不那么常见。
那么 React 被过誉了吗?
这实际上取决于你要与哪些圈子的粉丝打交道,而且什么事物都有自己的怪癖。React 并不是前端解决方案的终极圣杯,但它已经做得够好了,所以非常有用。
当我也成长为老一代开发者,看过了那么多项目花开花谢,我再学习新技术时就不会把它们当成已有事物的终极解决方案了,而只会把它们看作是升级更新,并加入到我自己的知识库里。
React 本身也不是全新的东西。它只是将 JavaScript、HTML 和 CSS 打包在一起的另一种途径。Angular 刚出来的时候用的也是这种方法,之前的 jQuery 也一样。
业界永远都在追捧下一个热点,但最佳方法就是学习如何正确地编写代码,然后把这件事做好即可——因为不管现在的热点是什么框架、库、支架之类花哨的东西,都是无关紧要的。作为开发人员,你的水平取决于你能以多快的速度,凭借良好的编程基础来适应当前的需求和环境。
感谢你的阅读。
原文链接:https://medium.com/better-programming/is-react-overrated-c7f8efb75e3e
以上是关于React过誉了吗?的主要内容,如果未能解决你的问题,请参考以下文章