饿了么组件--table组件自定义渲染列,同时伴有v-for和v-if情况
Posted hiluna
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了饿了么组件--table组件自定义渲染列,同时伴有v-for和v-if情况相关的知识,希望对你有一定的参考价值。
如题,有一个需求,列数量不固定,在一定条件下,可能会(fixedColumn, A2, A3, A4)或(fixedColumn, B2, B3)情况,其中A2, A3, A4会同时出现,B2, B3会同时出现,A与B不会同时出现。
aArray: [ A2, A3, A4],
bArray: [B2, B3],
问题1:
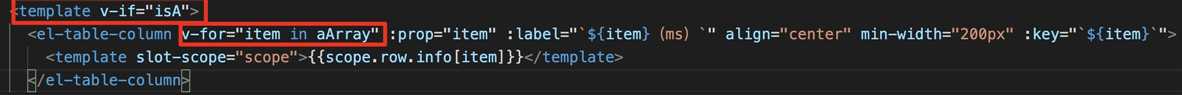
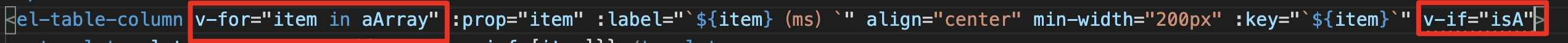
同时有v-for和v-if情况

解决方法
问题2:
自定义渲染的顺序不固定,每次出来的排列结果不一样
需要加key值,因为这里本身v-for需要有key值,所以自定义列会固定顺序。但是对于其他固定列来说,就可能出现排列结果不一致问题。
解决方法
每列都要加上key值,最好是在一个table中不会重复的,这里因为列数较少且简单,只设置1,2,3等数字。
或者可以使用Math.random()
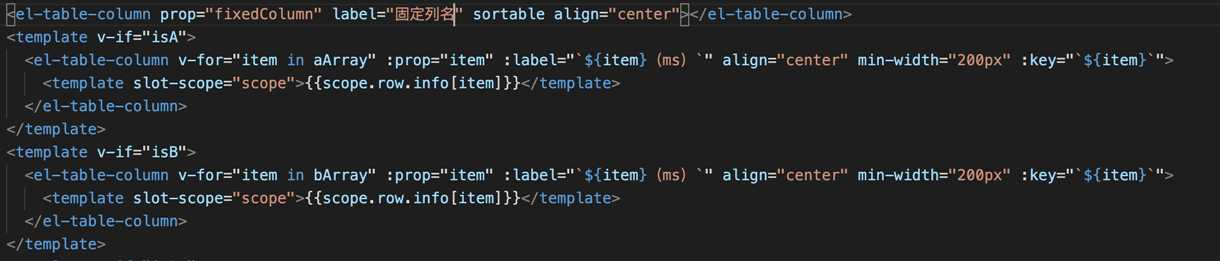
最终解决方案

<el-table-column prop="fixedColumn" label="固定列名" sortable align="center"></el-table-column>
<template v-if="isA">
<el-table-column v-for="item in aArray" :prop="item" :label="`${item}(ms)`" align="center" min-width="200px" :key="`${item}`">
<template slot-scope="scope">{{scope.row.info[item]}}</template>
</el-table-column>
</template>
<template v-if="isB">
<el-table-column v-for="item in bArray" :prop="item" :label="`${item}(ms)`" align="center" min-width="200px" :key="`${item}`">
<template slot-scope="scope">{{scope.row.info[item]}}</template>
</el-table-column>
</template>以上是关于饿了么组件--table组件自定义渲染列,同时伴有v-for和v-if情况的主要内容,如果未能解决你的问题,请参考以下文章