盒子的计算
Posted zxq-zn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子的计算相关的知识,希望对你有一定的参考价值。
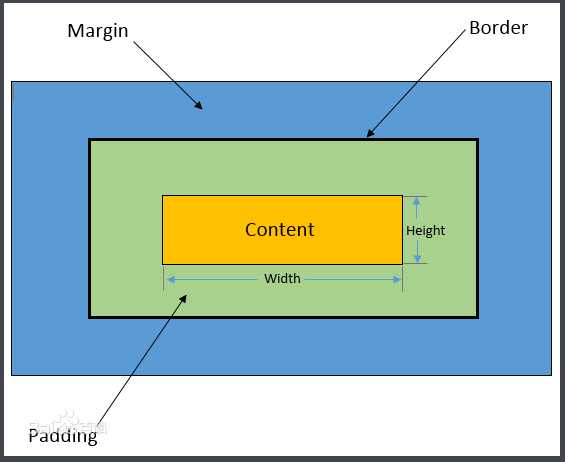
1、盒子模型:
由一下几个部分构成:
- width:内容宽度
- height:内容高度
- padding:内填充(border和content之间的填充,分为四个方向:top、right、bottom、left)
- border:边框(有着各种的样式:none(默认)、solid(实线)、dashed(虚线)、dotted(点线)、double(双实线))
- margin:外边距(border之外与其他元素节点的距离,分为四个方向:top、right、bottom、left)

2、盒子模型的计算:
盒子宽度计算 = margin左右+border左右+padding左右+width
盒子高度计算 = margin上下+border上下+padding上下+height
3、几个相关的css属性
box-sizing:定义计算盒子总宽度和总高度的方法
- box-sizing:content-box;定义width,height代表content的宽和高
- box-sizing:border-box;定义width,height代表元素边框盒(包含border,padding,content)的宽和高
代码示例:
<body>
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<style>
.box {
width: 200px;
height: 100px;
padding: 10px;
border: 1px solid #000;
margin: 20px;
}
.box1 {
box-sizing: content-box;
}
.box2 {
box-sizing: border-box;
}
</style>
</body>border-radius: px||%||em,设置圆角(四个方向)
box-shadow:盒子的阴影
示例:box-shadow: offset-x offset-y blur spread color inset;\\X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展] [阴影颜色] [投影方式];
以上是关于盒子的计算的主要内容,如果未能解决你的问题,请参考以下文章