篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF —— 使用Font-Awesome图标字体相关的知识,希望对你有一定的参考价值。
图标字体介绍
在介绍图标字体之前,不得不介绍图标格式ICON
ICON是一种图标格式,我们操作系统中各种应用程序都包含一个图标
比如QQ程序的图标是一个可爱的企鹅,我的电脑是一个显示器图标
----------------
一个图标文件是扩展名为.ICO或者ICON的文件
直到现在图标文件还是在计算机程序中随处可见
但有时候需要在不失真的情况下放大图标
因为ICON本身与JPEGPNG格式的图形文件差异不大,也是非矢量图形
所以图标文件就很难满足这种需求
----------------
为了解决这种问题,就有作者把图形信息做到字体中去
(当然还有其他办法解决这种问题,比如用css3绘制图标,但那种技术形式就比较难应用于客户端程序中了)
----------------
常见的图标字体有
很多,但我认为Font-Awesome是迄今为止最出色的图标字体(没有之一)
图标多、图标美观、兼容各种应用场景是其最主要的有点
另外还可以到
http://fontstore.baidu.com/ 搜索需要的图标自己下载下来使用,并且还可以在线编辑你的现有ttf文件。感兴趣的可以试试。
WPF中使用Font-Awesome图标字体
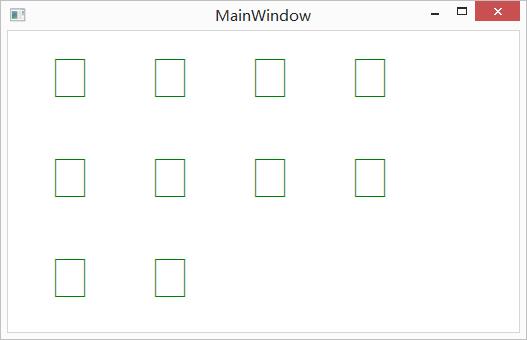
但在WPF应用程序中使用图标字体就会显示成一个方框,如下图
后来,才找到解决办法:
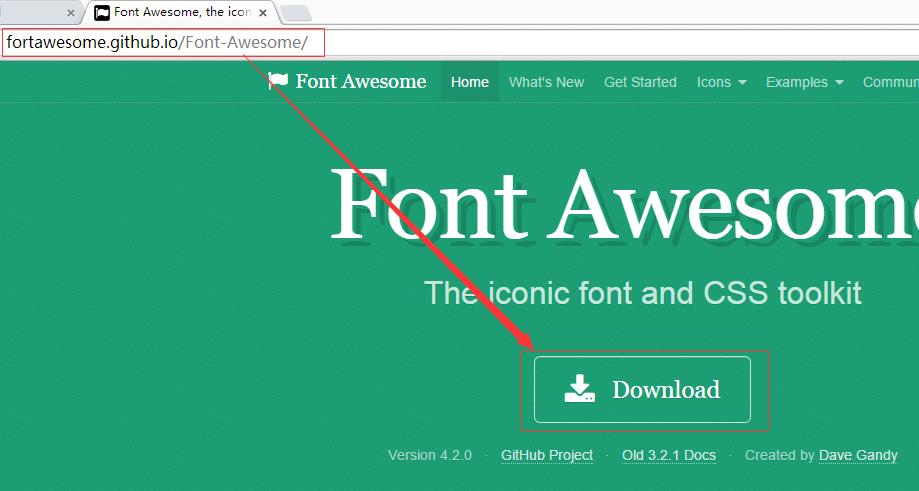
首先到Font-Awesome官方网站下载字体程序
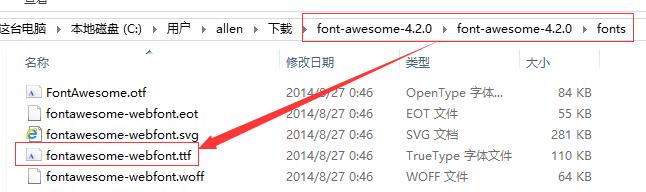
下载到的压缩包,解压后获得图标字体文件
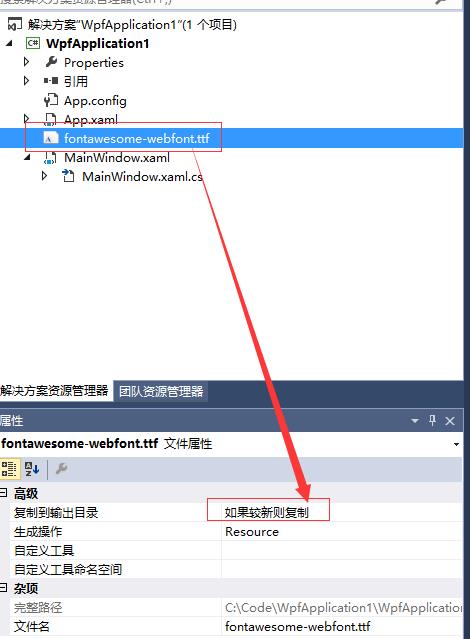
然后把字体文件拷贝到项目中
并设置“复制到输出目录”为“如果较新则复制”
然后编辑程序代码:
<Style x:Key="FontAwesome">
<Setter Property="TextElement.FontFamily" Value="pack://application:,,,/#FontAwesome" />
<Setter Property="TextBlock.Width" Value="100"></Setter>
<Setter Property="TextBlock.Height" Value="100"></Setter>
<Setter Property="TextBlock.TextAlignment" Value="Center"></Setter>
<Setter Property="TextBlock.FontSize" Value="60"></Setter>
<Setter Property="TextBlock.Foreground" Value="Green"></Setter>
</Window.Resources>
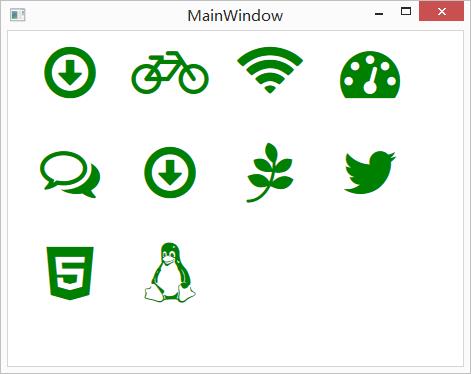
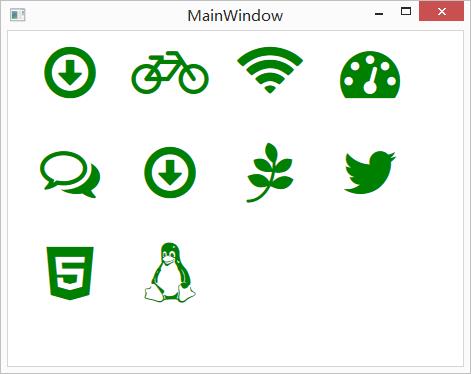
<WrapPanel Margin="12">
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
</WrapPanel>
</Window>
|
 |
修改记录
2015-12-26:编写样例程序,完成部分文章内容
参考资料