H5新特性之语义化标签
Posted hll1109
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5新特性之语义化标签相关的知识,希望对你有一定的参考价值。
在家防疫,逆战学习
在日常生活看报,或浏览网页,都有着固定的样式,如:头部,导航,标题等。在html5中,为了方便划分板块结构,增加了
新的语义化标签。
一、头部header
header表示表示一个页面或者一个区域块的标题。通常内部用h1-h6标签搭建,例如整个页面的开头。
<header>
<h1>这是文章的标题</h1>
</header>
二、导航nav
nav可当作页面的导航块,内部有导航条,方便页面的跳转和锚点的使用。
<nav>
<h2>导航</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</nav>
三、article
article表示表示一块与上下文无关的独立的内容,通常存放文章和页面主体内容。article内部也可以嵌套header和footer当作文
章的题目和结束。
<article>
<header>文章名</header>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<footer>文章结束</footer>
</article>
四、aside
aside表示在article之外的,与article内容相关的辅助信息。可以存放一些图文和次要信息。
<aside>
<h2>图文</h2>
<dl>
<dt></dt>
<dd></dd>
</dl>
</aside>
五、footer
footer一般为页面的页脚,通常是链接或版权信息等。
<footer>底部</footer>
以上为页面的基本结构划分所用的语义化标签,但在页面布局时,常常有各种各样的版式,也会出现层层的嵌套,所以,还有其他一些语义化标签。
例如
1)figure:表示一段独立的内容
2)main:页面的主体内容,可包含多个文章快
3)hgroup:标题的一个分组
4)mark:使文本高亮显示
5)time:存放时间
6)dialog:定义一个对话框
7)embed:标记定义外部的可交互的内容或插件 比如flash
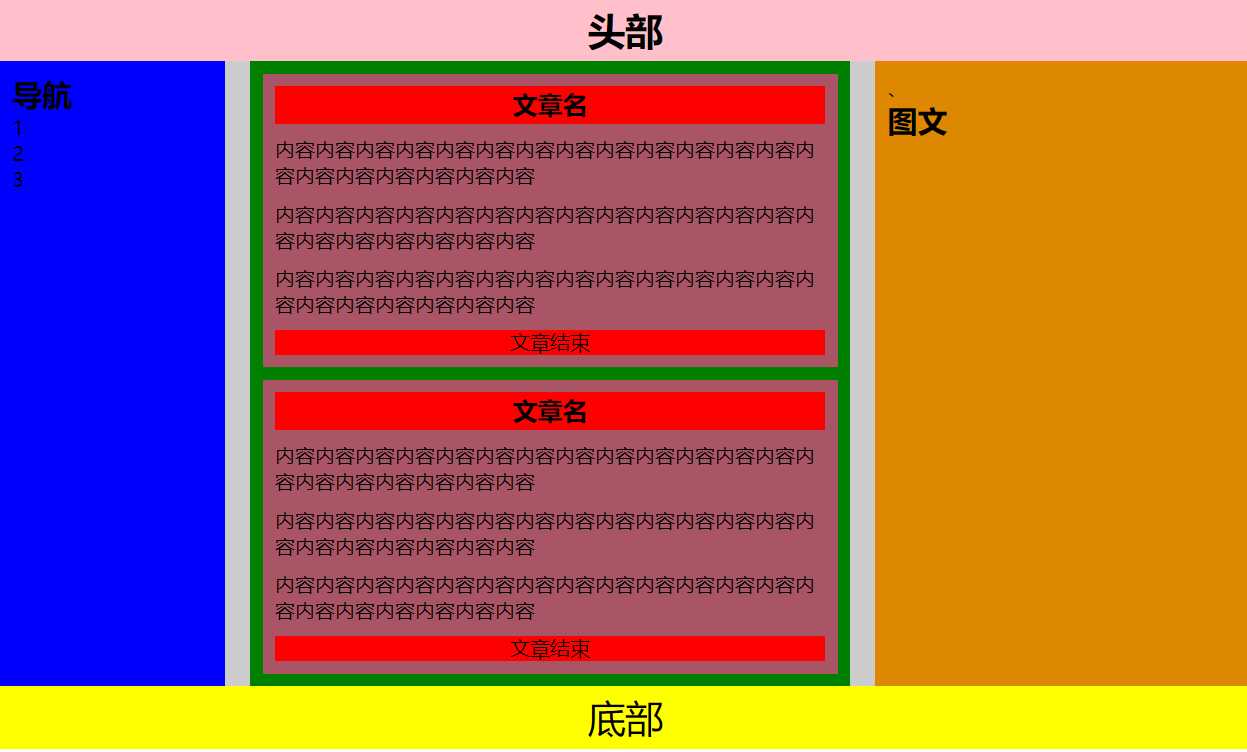
我们可以给这些语义化标签添加属性,来完成我们想要的版式,相较于一般的div标签结构划分,语义化标签更能展示结构的作业,同时可减少div元素
的命名,也方便直观的观看。以下为大致的结构划分和效果图。
<body>
<div class="box">
<header>头部</header>
<section>
<nav>
<h2>导航</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</nav>
<main>
<article>
<header>文章名</header>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<footer>文章结束</footer>
</article>
<article>
<header>文章名</header>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
<footer>文章结束</footer>
</article>
</main>
<aside>
<h2>图文</h2>
<dl>
<dt></dt>
<dd></dd>
</dl>
</aside>
</section>
<footer>底部</footer>
</div>
</body>

以上是关于H5新特性之语义化标签的主要内容,如果未能解决你的问题,请参考以下文章