Android 安卓实现Neumorphism(新拟物化)UI控件
Posted 第三女神程忆难
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 安卓实现Neumorphism(新拟物化)UI控件相关的知识,希望对你有一定的参考价值。
文章目录
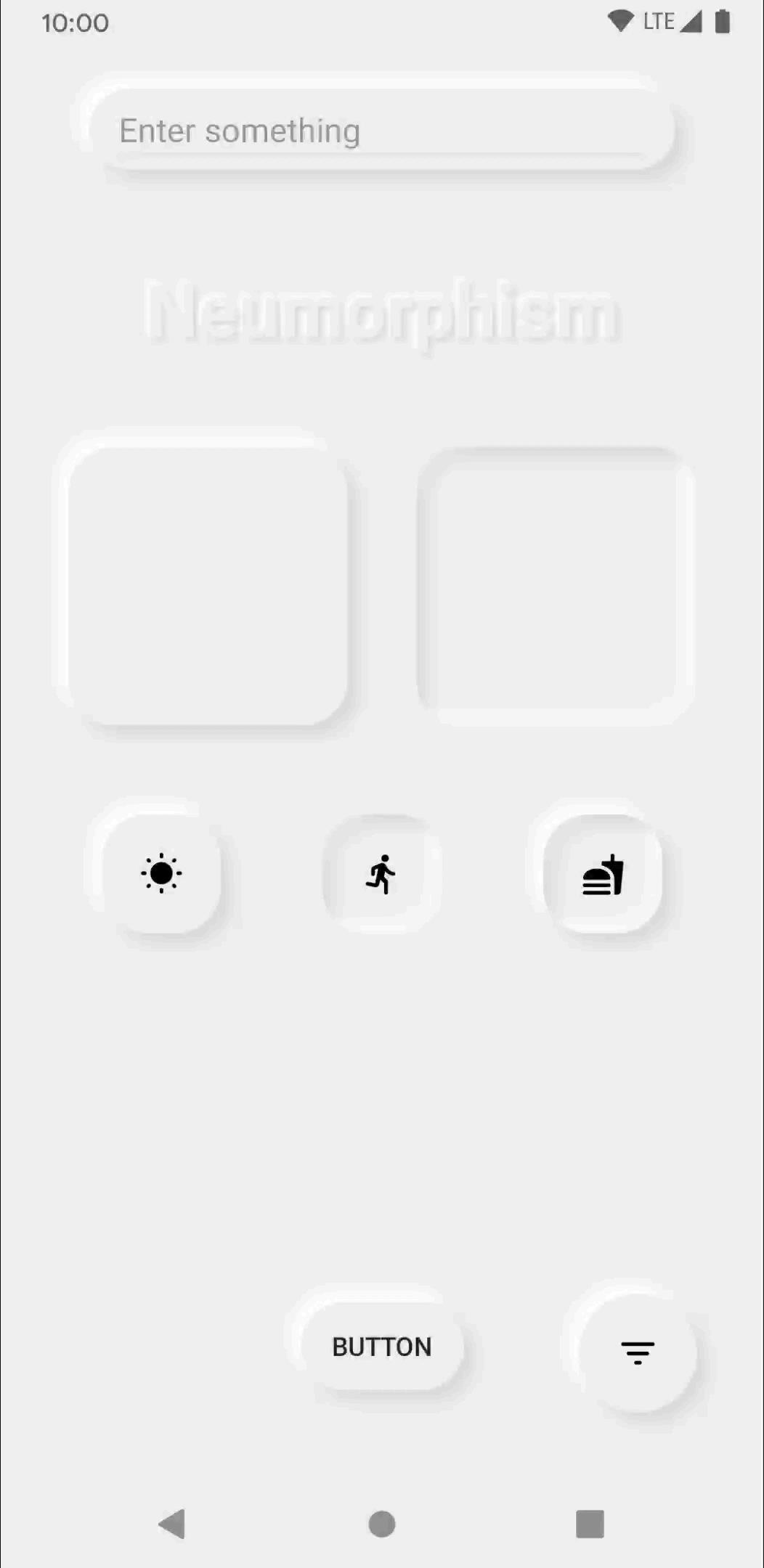
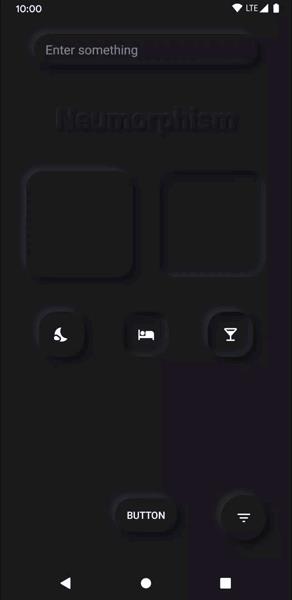
效果图



第三方库支持
Github:https://github.com/fornewid/neumorphism
代码示例
将介绍第三方库引入和xml布局
引入第三方库
引入jitpack.io,添加到工程级build.gradle,高版本Gradle settings.gradle 中引入
allprojects
repositories
maven url "https://jitpack.io"
在项目中引入
//新拟物化风格
implementation 'com.github.fornewid:neumorphism:0.3.2'
黑暗模式布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1A1A1A"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context=".activity.TestActivity">
<soup.neumorphism.NeumorphCardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020">
<LinearLayout
android:layout_width="316dp"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:text="程序员银行"
android:textColor="#2E2E2E"
android:textSize="18sp" />
<soup.neumorphism.NeumorphTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="100dp"
android:text="898989 1234567890 "
android:textColor="#1A1A1A"
android:textSize="26sp"
android:textStyle="bold"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
</LinearLayout>
</soup.neumorphism.NeumorphCardView>
<soup.neumorphism.NeumorphTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="20dp"
android:text="This is Text "
android:textColor="#1A1A1A"
android:textSize="26sp"
android:textStyle="bold"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<soup.neumorphism.NeumorphButton
android:id="@+id/btn1"
android:layout_width="150dp"
android:layout_height="65dp"
android:gravity="center"
android:text="灵魂按钮"
android:textColor="#5E5E5E"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020"
app:neumorph_shapeType="basin"
app:neumorph_strokeColor="#1A1A1A"
app:neumorph_strokeWidth="8dp" />
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020"
app:neumorph_shapeType="pressed" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<soup.neumorphism.NeumorphFloatingActionButton
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<soup.neumorphism.NeumorphImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginHorizontal="15dp"
android:padding="25dp"
android:scrollbarSize="15sp"
android:src="@mipmap/face"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020" />
<soup.neumorphism.NeumorphFloatingActionButton
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shadowColorDark="#0E0E0E"
app:neumorph_shadowColorLight="#202020"
app:neumorph_shapeType="pressed" />
</LinearLayout>
</LinearLayout>
明亮风格
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F3F3F3"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context=".activity.TestActivity">
<soup.neumorphism.NeumorphCardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp">
<LinearLayout
android:layout_width="316dp"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:text="程序员银行"
android:textColor="#999999"
android:textSize="18sp" />
<soup.neumorphism.NeumorphTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="100dp"
android:text="898989 1234567890 "
android:textColor="#F3F3F3"
android:textSize="26sp"
android:textStyle="bold"
app:neumorph_shapeType="pressed" />
</LinearLayout>
</soup.neumorphism.NeumorphCardView>
<soup.neumorphism.NeumorphTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="20dp"
android:text="This is Text "
android:textColor="#F3F3F3"
android:textSize="26sp"
android:textStyle="bold" />
<soup.neumorphism.NeumorphButton
android:id="@+id/btn1"
android:layout_width="150dp"
android:layout_height="65dp"
android:gravity="center"
android:text="灵魂按钮"
android:textColor="#999999" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp" />
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shapeType="basin"
app:neumorph_strokeColor="#F3F3F3"
app:neumorph_strokeWidth="8dp" />
<soup.neumorphism.NeumorphCardView
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shapeType="pressed" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<soup.neumorphism.NeumorphFloatingActionButton
android:layout_width="100dp"
android:layout_height="100dp" />
<soup.neumorphism.NeumorphImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginHorizontal="15dp"
android:padding="25dp"
android:scrollbarSize="15sp"
android:src="@mipmap/face" />
<soup.neumorphism.NeumorphFloatingActionButton
android:layout_width="100dp"
android:layout_height="100dp"
app:neumorph_shapeType="pressed" />
</LinearLayout>
</LinearLayout>
文档说明(案例)
<soup.neumorphism.NeumorphCardView
<!--预定义样式-->
style="@style/Widget.Neumorph.CardView"
<!--设置阴影高度和颜色-->
app:neumorph_shadowElevation="6dp"
app:neumorph_shadowColorLight="@color/solid_light_color"
app:neumorph_shadowColorDark="@color/solid_dark_color"
<!--设置光源-->
app:neumorph_lightSource="leftTop|leftBottom|rightTop|rightBottom"
<!--设置形状类型和角尺寸-->
app:neumorph_shapeType="flat|pressed|basin"
app:neumorph_shapeAppearance="@style/CustomShapeAppearance"
<!--设置背景或描边-->
app:neumorph_backgroundColor="@color/background_color"
app:neumorph_strokeColor="@color/stroke_color"
app:neumorph_strokeWidth="@dimen/stroke_width"
<!--使用插图来避免剪裁阴影。 (默认为12dp)-->
app:neumorph_inset="12dp"
app:neumorph_insetStart="12dp"
app:neumorph_insetEnd="12dp"
app:neumorph_insetTop="12dp"
app:neumorph_insetBottom="12dp"
<!--使用填充,默认为12db-->
android:padding="12dp">
<!--在这里可以直接包裹子布局-->
</soup.neumorphism.NeumorphCardView>
<style name="CustomShapeAppearance">
<item name="neumorph_cornerFamily">rounded|oval</item>
<item name="neumorph_cornerSize">32dp</item>
<!-- Or if wants different radii depending on the corner. -->
<item name="neumorph_cornerSizeTopLeft">16dp</item>
<item name="neumorph_cornerSizeTopRight">16dp</item>
<item name="neumorph_cornerSizeBottomLeft">16dp</item>
<item name="neumorph_cornerSizeBottomRight">16dp</item>
</style>
以上是关于Android 安卓实现Neumorphism(新拟物化)UI控件的主要内容,如果未能解决你的问题,请参考以下文章