datatables异步获取数据简单实用
Posted chenyameng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了datatables异步获取数据简单实用相关的知识,希望对你有一定的参考价值。
IKC项目总结
一、认证难题管理模块
1、 如何使用datatables进行获取数据内容
datatables简介:Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何html表格添加高级的交互功能。
分页,即时搜索和排序
几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
超过2900+个单元测试
免费开源 ( MIT license )!商业支持
更多特性请到官网查看
如图:从数据库中访问到的数据存到list集合中,并且将list集合返回给前台页面

按照官网的要求,需要用户自己将所需要js和css引入进来
cdn方式
//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css
//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js
自己下载引入方式
自己下载后引入:
<script type="text/javascript" src="/js/assets/data-table/datatables.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/dataTables.bootstrap4.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/dataTables.buttons.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/buttons.bootstrap.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/jszip.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/vfs_fonts.js"></script> <script type="text/javascript" src="/js/assets/data-table/buttons.html5.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/buttons.print.min.js"></script> <script type="text/javascript" src="/js/assets/data-table/buttons.colVis.min.js"></script> <script type="text/javascript" src="/js/assets/init/datatables-init.js"></script>引入后项目中必须要有bootstrap的css和js。也需要有对datatables的初始化的js文件
当引入后就需要将数据和table进行绑定:
<table id="declarationList" class="table table-sm table-striped table-bordered text-center table-hover" style="margin-left: -32px;padding-right: 0px;width: -webkit-fill-available"> <thead> <tr> <th> <input type="checkbox" class="myid2" name="checkAll" id="checkAll"> <label for="checkAll" style="margin-bottom: 0px">难题序号</label> </th> <th>姓名</th> <th>难题名称</th> <th>难题级别</th> <th>所属行业</th> <th>企业</th> <th>关键字</th> <th>导出</th> </tr> </thead> <tbody> <!--开始遍历结果集--> <!--开始遍历结果集--> <#if casePassList??> <#list casePassList as cases> <tr> <td> <label class="checkbox-inline"> <input type="checkbox" class="myid2" name="items" id="items" value="${cases.proId}">${cases.proId} </label> </td> <td> ${cases.application.appName!""} </td> <!--标题,a属性--> <td> <span> <a href="/manage/case/displayCase/${cases.proId}">${cases.proTitle}</a> </span> </td> <!--难题级别--> <td>${cases.proLevel}</td> <!--所属行业--> <td>${cases.proIndustry}</td> <!--来源企业--> <td> ${cases.proCompany} </td> <!--关键字--> <td> ${cases.proKeyword} </td> <!--操作--> <td> <a id="a_exportAllPassCase" style="margin-right: 10px;" href="/manage/case/exportApproveCase/${cases.proId}"><i class="fa fa-file-word-o" aria-hidden="true"></i>全部</a> <a id="a_exportPassSimpleCase" href="/manage/case/exportSimpleApproveCase/${cases.proId}"><i class="fa fa-file-word-o" aria-hidden="true"></i>简介</a> </td> </tr> </#list> </#if> </table>一般来说,如果控制台报识别不了datatables,那就是没有初始化表格
$(document).ready(function () { $('#declarationList').DataTable(); });这样表格就可以使用了;需要注意的是,行和列需要保持一致,就是有多少个th对应多少个td,否则会alert出错误,alert的内容大概就是一个超链接,该链接会直接导向官网的报错信息。
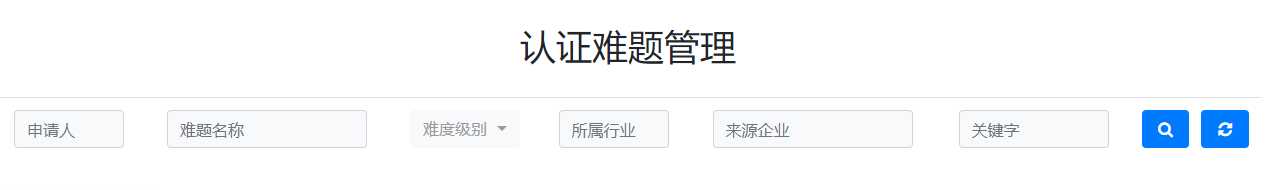
上述的这种是最简单的获取数据,直接从控制台获取得到的数据,项目中出来一个新的需求:用户需要进行条件查询。

然后将条件查询的结果渲染到datatables中去。这就是异步获取数据。官网的介绍datatables可ajax异步获取的数据形式有三种:

官方文档ajax 通俗的讲就是获取数据源,也就是从后台获取到的list集合如何将该集合传到前台页面,三种方式:
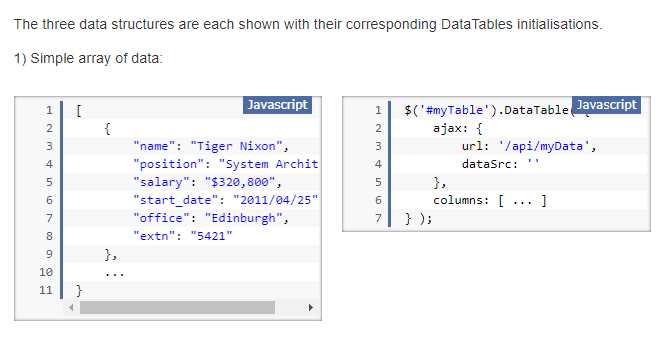
第一种通过数组

第二种通过js的object对象传递

第三种通过staff属性传递

其实这些传递的方式不需要你管,我在使用的过程中,传过来后直接使用的就是第一种通过array数组或者是json数据传递过来,你只需要做的是当你点击查询的之后,获取到数据,然后在回调函数里面需要进行重新渲染。具体如下:
$("#btn_search").on('click', function () {
//点击后,需要想后台传输数据
//0,申请人
var pname = $("#proName").val();
if (pname == null) {
pname = "";
}
//1,传送难度级别
var pLevel = $("#proLevel option:selected").val();
if (pLevel == null) {
pLevel = "";
}
// 2,传输所属行业
var pIndustry = $("#proIndustry").val();
if (pIndustry == null) {
pIndustry = "";
}
//3,传输来源企业
var pCompany = $("#proCompany").val();
if (pCompany == null) {
pCompany = "";
}
//4,传输关键字,
var keyword = $("#proKeyword").val();
if (keyword == null) {
keyword = "";
}
//5,传输实现功能
var pFunction = $("#proFunction").val();
if (pFunction == null) {
pFunction = "";
}
//6,传输难题名称
var pTitle = $("#proTitle").val();
if (pTitle==null){
pTitle="";
}
//7,传值,证明是通过的
var pState = '1';
console.log(pState);
if (pname.length == 0 && pLevel.length == 0 && pIndustry.length == 0 && pCompany.length == 0 && keyword.length == 0 && pFunction.length == 0 && pTitle.length == 0 && pTitle.length == 0) {
alert("输入参数有误,请重新输入");
} else {
$.ajax({
type: "post",
url: "/manage/case/search",
dataType: "json",
data:
{
name: pname,
title: pTitle,
level: pLevel,
industry: pIndustry,
company: pCompany,
keyword: keyword,
state: pState
},
error: function () {
},
success: function (data) {
console.log(data);
if (data.searchResults==''||data.searchResults==null||data.searchResults.length==0){
alert("查无此数据,请重试!");
clearPassSearchContent();
}else{
$('#declarationList').DataTable({
destroy: true,
searching:true,
paging: true,//表格分页
data: data.searchResults,
columns: [
{
data: 'proId', render: function (data, type, row, meta) {
return '<label class="checkbox-inline"><input type="checkbox" class="myid2" name="items" id="items" value="' + row.proId + '">' + row.proId + '</label>'
}
},
{data: 'application.appName'},
{
data: 'proTitle', render: function (data, type, row, meta) {
return '<span><a href="/manage/case/displayCase/' + row.proId + '">' + row.proTitle + '</a></span>'
}
},
{data: 'proLevel'},
{data: 'proIndustry'},
{data: 'proCompany'},
{data: 'proKeyword'},
{
data: '', render: function (data, type, row, meta) {
return ' <a id="a_exportAllPassCase" href="/manage/case/exportApproveCase/'+row.proId+'" style="margin-right: 10px;"><i class="fa fa-file-word-o" aria-hidden="true"></i>全部</a>
' +
' <a id="a_exportPassSimpleCase" href="/manage/case/exportSimpleApproveCase/'+row.proId+'"><i class="fa fa-file-word-o" aria-hidden="true"></i>简介</a>'
}
}
],
language: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "简单搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});
}
}
});
}
});当初写的代码有点啰嗦,有好多可以改进的地方,比如,
所有的var都改成let;
var pname = $("#proName").val();
if (pname == null) {
pname = "";
}
之所以需要判断是否为空,是因为由于是条件搜索,所以有的条件可以为空,但是如果为空的话,如果不置为空字符串,将数据传到后台的时候,直接报空指针异常的错误,所以在这里进行设置为空字符串。可以改进的地方,判断是否为空,在js中可以直接使用 if(!pname)进行判断,简化代码
当判断完所有的时候,用户将所需要查找的数据发送到后台,比如查找申请人是cym,难题名称为测试难题,所属行业为制造业的数据,后台的代码先不赘述。总之数据库如果有数据的话就返回一个list集合,然后传到控制台后是一个array数组,接下来就是处理这个数组,并且将数组中的数据给datatable渲染。
$('#declarationList').DataTable({
destroy: true,
searching:true,
paging: true,//表格分页
data: data.searchResults,
columns: [
{
data: 'proId', render: function (data, type, row, meta) {
return '<label class="checkbox-inline"><input type="checkbox" class="myid2" name="items" id="items" value="' + row.proId + '">' + row.proId + '</label>'
}
},
{data: 'application.appName'},
{
data: 'proTitle', render: function (data, type, row, meta) {
return '<span><a href="/manage/case/displayCase/' + row.proId + '">' + row.proTitle + '</a></span>'
}
},
{data: 'proLevel'},
{data: 'proIndustry'},
{data: 'proCompany'},
{data: 'proKeyword'},
{
data: '', render: function (data, type, row, meta) {
return ' <a id="a_exportAllPassCase" href="/manage/case/exportApproveCase/'+row.proId+'" style="margin-right: 10px;"><i class="fa fa-file-word-o" aria-hidden="true"></i>全部</a>
' +
' <a id="a_exportPassSimpleCase" href="/manage/case/exportSimpleApproveCase/'+row.proId+'"><i class="fa fa-file-word-o" aria-hidden="true"></i>简介</a>'
}
}
],
language: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "简单搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});如代码所示,destroy: true, 这行是必须的,因为重新渲染的数据,所以必需将表格摧毁后重新渲染,searching:true,
paging: true,//表格分页
这些表示可以搜索,表格进行分页。
data: data.searchResults
这行的意思是表格的数据源是什么,也就是你model里面设置的返回list对象,比如:
List<Problem> results = caseService.searchByConditions(name, title, level, industry, company, keyword, state);
returnMap.put("searchResults", results);
3、4两行代码是后台查询的结果。columns: [
{
data: 'proId', render: function (data, type, row, meta) {
return '<label class="checkbox-inline"><input type="checkbox" class="myid2" name="items" id="items" value="' + row.proId + '">' + row.proId + '</label>'
}
},
{data: 'application.appName'},
{
data: 'proTitle', render: function (data, type, row, meta) {
return '<span><a href="/manage/case/displayCase/' + row.proId + '">' + row.proTitle + '</a></span>'
}
},
{data: 'proLevel'},
{data: 'proIndustry'},
{data: 'proCompany'},
{data: 'proKeyword'},
{
data: '', render: function (data, type, row, meta) {
return ' <a id="a_exportAllPassCase" href="/manage/case/exportApproveCase/'+row.proId+'" style="margin-right: 10px;"><i class="fa fa-file-word-o" aria-hidden="true"></i>全部</a>
' +
' <a id="a_exportPassSimpleCase" href="/manage/case/exportSimpleApproveCase/'+row.proId+'"><i class="fa fa-file-word-o" aria-hidden="true"></i>简介</a>'
}
}
],columns:表示的是渲染的每列的数据
data: 'proId', render: function (data, type, row, meta) {
return '<label class="checkbox-inline"><input type="checkbox" class="myid2" name="items" id="items" value="' + row.proId + '">' + row.proId + '</label>'这行就相当于html网页中的
<label class="checkbox-inline">
<input type="checkbox" class="myid2" name="items" id="items" value="${cases.proId}">${cases.proId}
</label>只不过需要渲染,所以使用了datatable中的官方方法。其中需要将${cases.proId}改为row.proId,注意单引号的位置,正确的书写------“‘+row.proId+’”;之后的每行都是,如果没有数据可以设置为空,可以参考最后一行数据设置。如果单纯的显示数据,则参考 {data: ‘proKeyword‘},
这样数据就得以渲染。
时间比较久远,又是晚上写的,如果有什么不懂得可以联系我。
这篇文章的总结:
- 讲解如何使用datatables接收后台的数据
- 用户自定义异步获取后台数据(比如自定义搜索、条件搜索)
正在努力更新笔记,写的有可能没有逻辑。勿喷。
以上是关于datatables异步获取数据简单实用的主要内容,如果未能解决你的问题,请参考以下文章