folium:绘制地图的模块
Posted traditional
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了folium:绘制地图的模块相关的知识,希望对你有一定的参考价值。
楔子
folium是一个用来绘制地图,并在地图上做标记的工具。比较简单,我们直接来看看怎么用。另外,我下面的代码都在notebook上面演示。
创建一张地图
先不管哪些花里胡哨的,我们先来如何创建一张地图。
import folium
# 调用Map方法,将纬度和精度组合成一个列表传进去即可创建出一张地图
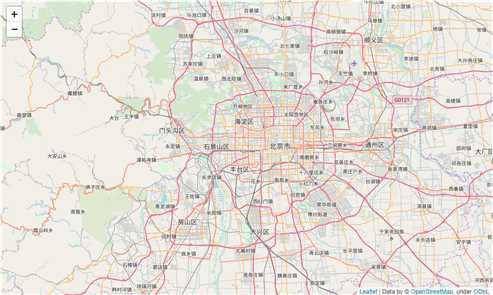
m = folium.Map(location=[39.9, 116.3])
m
Map方法支持的参数:
location:存储纬度和经度的元组或列表,纬度和经度使用浮点型表示。默认为None,会创建出一张空地图
m = folium.Map()
m
width:创建的地图的宽度,默认是100%。可以输入一个字符串,比如"50%"、"75%"等等改变宽度,或者输入一个整型,表示宽多少个像素。
height:创建的地图的高度,默认是100%。可以输入一个字符串,比如"50%"、"75%"等等改变高度,或者输入一个整型,表示高多少个像素。
m = folium.Map(location=[39.9, 116.3], width="75%", height="50%")
m
tiles:str型,用于控制绘图调用的地图样式,默认为‘OpenStreetMap‘,也有一些其他的内建地图样式,如‘Stamen Terrain‘、‘Stamen Toner‘、‘Mapbox Bright‘、‘Mapbox Control Room‘等;也可以传入‘None‘来绘制一个没有风格的朴素地图,或传入一个URL来使用其它的自选osm
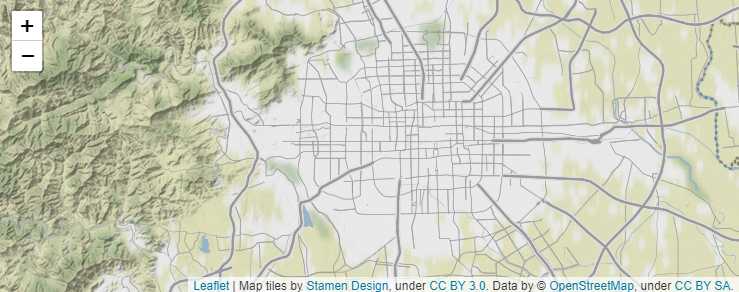
m = folium.Map(location=[39.9, 116.3], width="75%", height="50%", tiles="Stamen Terrain")
m
m = folium.Map(location=[39.9, 116.3], width="75%", height="50%", tiles="Stamen Toner")
m
min_zoom:地图可以缩小的上限,默认为0
max_zoom:地图可以放大的上限,默认为18
zoom_start:地图zoom的初始级别,默认为10。假设改成11的话,那么就相当于在默认创建的地图的级别上放大一级。光说不练假把式,举个例子感受一下。
m = folium.Map(location=[39.9, 116.3], width="75%", height="50%")
m
m = folium.Map(location=[39.9, 116.3], width="75%", height="50%", zoom_start=11)
m
可以看到,地图相当于被放大了。
attr:字符串类型,只有当tile为URL内的osm时才会使用,用于给osm重命名。比较少用
control_scale:是否添加比例尺,默认为False,表示不添加
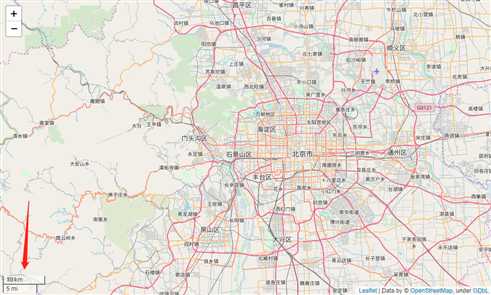
m = folium.Map(location=[39.9, 116.3], control_scale=True)
m
prefer_canvas:默认为False,如果为True,那么对于向量层将使用画布,而不是SVG。这在某些场景下能够提高性能,比如我们要做成百上千个标记的时候。
no_touch:是否禁止接收来自于设备的触控事件、比如拖拽等等,默认是False表示不禁止。
disable_3d:对定位不使用硬件加速的CSS 3D转换(因为在极少的情况下可能会导致小异常),即使它们支持。
zoom_control:是否在地图上显示,zoom的控制按钮。就是生成的地图的左上角的加号和减号,对应地图的放大和缩小。默认是True,表示显示,如果觉得碍眼,我们可以传入False禁用掉。
给地图添加一些组件
我们还可以再生成的地图上做一些标记:
Marker
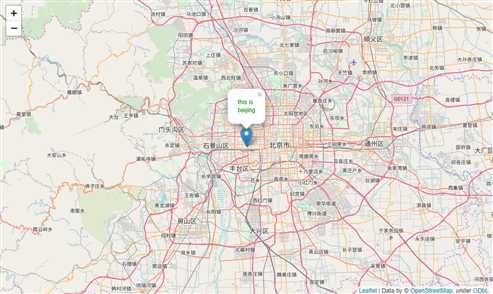
m = folium.Map(location=[39.9, 116.3])
# 调用Marker可以创建标记,传入位置和信息,当鼠标放在标记上会显示出信息。
# 而且支持html。最后不要忘记add_to(m),表示把标志添加到地图上
folium.Marker(location=[39.9, 116.3], popup='<p style="color: green">this is beijing</p>').add_to(m)
m
Marker方法支持的参数:
location:同Map方法的location
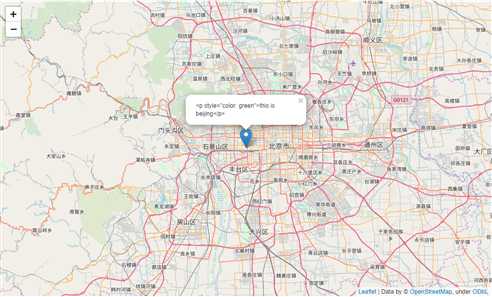
popup:附加的信息,支持html。但是如果我们不希望使用html语法呢?因为<?>之类的符号会被当成html解析。
m = folium.Map(location=[39.9, 116.3])
# 使用Popup进行渲染,加上parse_html=True便会把原始内容当成普通字符串来解析
# 并且还可以指定max_width,表示宽度
folium.Marker(location=[39.9, 116.3], popup=folium.Popup('<p style="color: green">this is beijing</p>',
parse_html=True, max_width=200)).add_to(m)
m
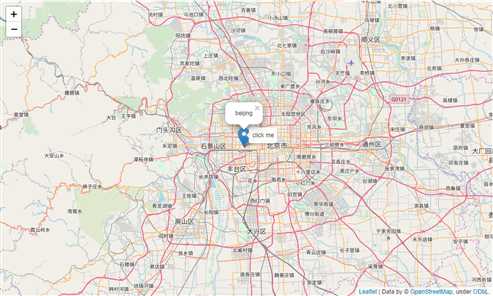
tooltip:当把鼠标移动到标记的时候显示的信息,鼠标从标记移走的时候,信息消失。
m = folium.Map(location=[39.9, 116.3])
folium.Marker(location=[39.9, 116.3], popup="beijing", tooltip="click me").add_to(m)
m
icon:给标记添加提携图标,我们看到蓝色的标记里面是一个白色的小圆圈,我们可以进行修改。
m = folium.Map(location=[39.9, 116.3])
# 调用Icon方法指定图标,color指定为pink,icon指定为cloud
folium.Marker(location=[39.9, 116.3], popup="beijing", icon=folium.Icon(color="pink", icon="cloud")).add_to(m)
m
Circle
和Marker一样,都是用来添加标记的,不过Circle添加的是圆圈。
Circle方法支持的参数:
location:同Marker的location
popup:同Marker的popup
tooltip:同Marker的tooltip
radius:Circle的半径,单位是米,显然是根据地图来的。
color:圆圈的颜色,支持16进制。
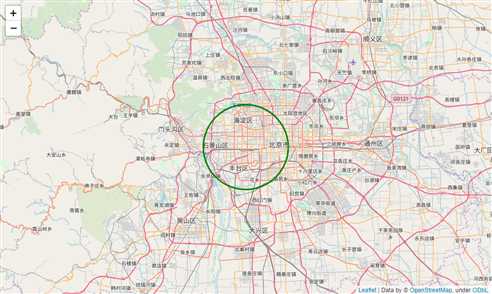
m = folium.Map(location=[39.9, 116.3])
folium.Circle(location=[39.9, 116.3], radius=10000, color="green").add_to(m)
m
fill:我们看到圆圈默认是空的,如果fill为True,那么将会变成实心。
fill_color:填充是所用的颜色,默认和color保持一致
fill_opacity:填充之后的透明度,浮点型,0.到1.之间,默认为0.2
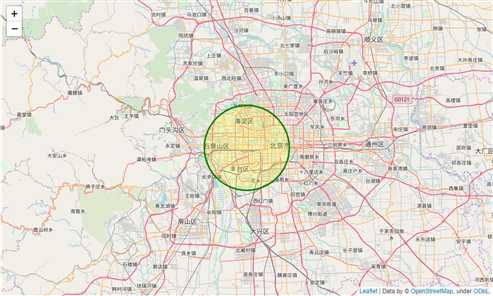
m = folium.Map(location=[39.9, 116.3])
folium.Circle(location=[39.9, 116.3], radius=10000, color="green", fill=True, fill_color="yellow").add_to(m)
m
PolyLine
上面的Marker和Circle是默认的图形,我们可以使用PolyLine来绘制多边形,但是前提需要知道一些点的经纬度。
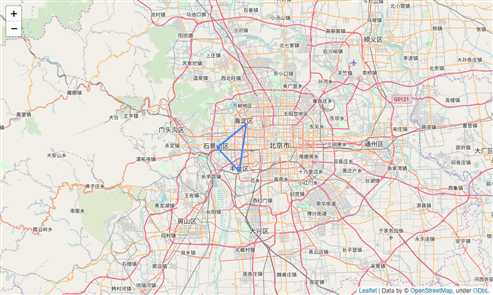
m = folium.Map(location=[39.9, 116.3])
# 传入的是多个经纬度:海淀区、石景山区、丰台区、海淀区
folium.PolyLine(locations=[
[39.95, 116.30], [39.90, 116.22], [39.85, 116.28], [39.95, 116.30]]
).add_to(m)
m
PolyLine方法支持的参数:
locations:传入要绘制的多边形的每一个点的坐标,所以叫locations。另外,因为要形成一个闭合图形,所以第一个坐标和最后一个坐标应该是一样的。
popup:同Marker和Circle。
tooltip:同Marker和Circle。
smooth_factor:简化线段的程度,越大性能越好、线段越光滑,越小表达的越精确、多边形的每个点在放大之后越接近真实位置。这个你可以自己尝试一下,可以看到区别
weight:线条的宽度,默认为3
opacity:线条的透明度,默认是1.,即不透明。
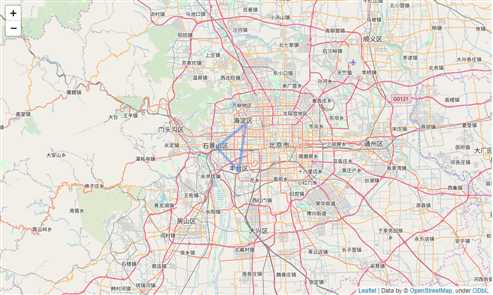
m = folium.Map(location=[39.9, 116.3])
folium.PolyLine(locations=[
[39.95, 116.30], [39.90, 116.22], [39.85, 116.28], [39.95, 116.30]],
opacity=0.5, weight=5).add_to(m)
m
add_child添加附加属性
添加经纬度
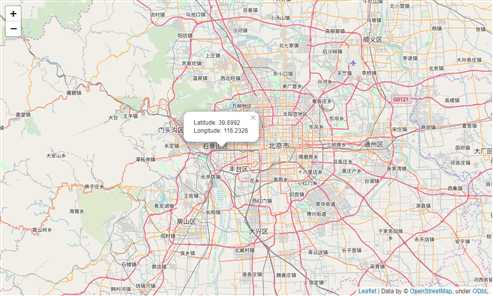
m = folium.Map(location=[39.9, 116.3])
# 添加经纬度
m.add_child(folium.LatLngPopup())
m
添加坐标点
m = folium.Map(location=[39.9, 116.3])
# 添加坐标点,这样一点击就会生成一个Marker
# ClickForMarker里面还可以指定一个参数popup,含义同之前的一样
m.add_child(folium.ClickForMarker())
m
设置json
其实我们之前的操作,都可以通过设置json来实现。
未完待续
以上是关于folium:绘制地图的模块的主要内容,如果未能解决你的问题,请参考以下文章
使用 Python 地图绘制工具 -- folium 全攻略
使用 Python 地图绘制工具 -- folium 全攻略
使用 Python 地图绘制工具 -- folium 全攻略