父容器flex布局,子控件absult布局,会影响父容器的宽度
Posted tufei7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父容器flex布局,子控件absult布局,会影响父容器的宽度相关的知识,希望对你有一定的参考价值。
父容器flex布局,子控件absult布局,会影响父容器的宽度
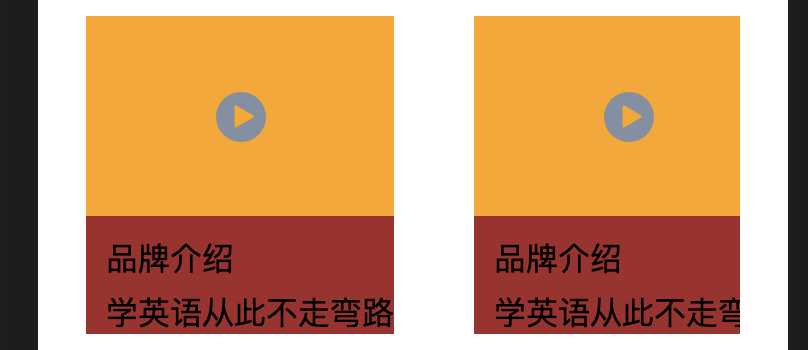
应该是这样的:

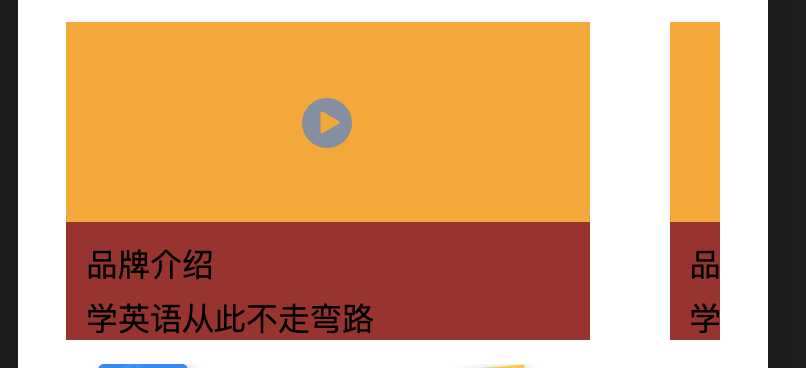
实际是这样的:

父容器的宽度不是预想的宽度,变小了
原来的错误代码:
.kVideoCarrier { display: flex; flex-direction: column; width: 80%; /* flex-grow:0; flex-shrink:0; */ margin-right: 80rpx; background-color: brown; } .kvImageView { width: 100%; height: 200rpx; background-color: orange; position: relative; } .kvPlayIcon { position: absolute; width: 50rpx; height: 50rpx; top: 0; left: 0; right: 0; bottom: 0; margin: auto; }
正确代码:
.kVideoCarrier { display: flex; flex-direction: column; width: 80%; flex-grow:0; flex-shrink:0; margin-right: 80rpx; background-color: brown; } .kvImageView { width: 100%; height: 200rpx; background-color: orange; position: relative; } .kvPlayIcon { position: absolute; width: 50rpx; height: 50rpx; top: 0; left: 0; right: 0; bottom: 0; margin: auto; }
解释:
0= don‘t grow (shorthand forflex-grow) 不允许增长0= don‘t shrink (shorthand forflex-shrink) 不允许收缩
以上是关于父容器flex布局,子控件absult布局,会影响父容器的宽度的主要内容,如果未能解决你的问题,请参考以下文章