对HTML(HyperText Markup Language)的认识以及总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对HTML(HyperText Markup Language)的认识以及总结相关的知识,希望对你有一定的参考价值。
一、html的基础结构

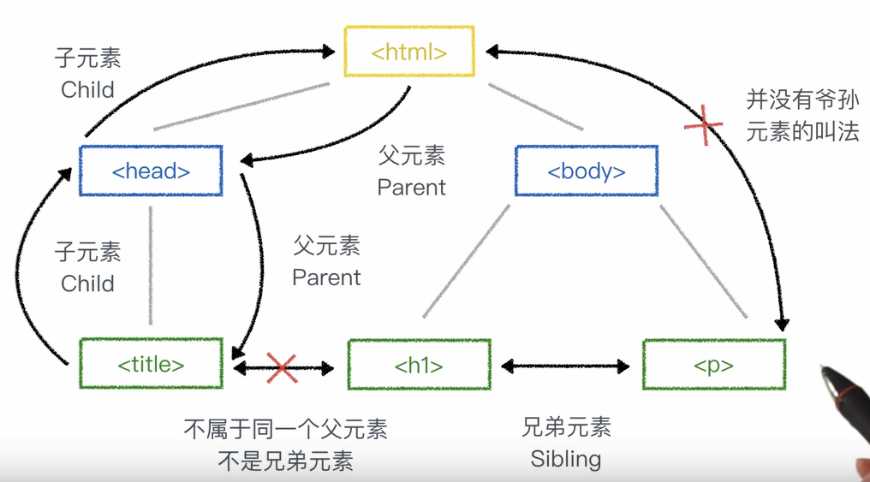
以上图片可以看出HTML的基础结构:
文档声明+<html>根元素(也叫顶级元素)------》<html>里包括<head>元素+<body>元素
文档声明:http://www.cnblogs.com/Jm-jing/articles/6973877.html、
<head>元素:主要包括三大类信息:
1、网页基本信息
- 文档标题(浏览器标签中显示的文本):
<title>深入了解 head 元素</title>- 编码格式:
<meta charset="utf-8">(你可能还看到gb2312格式,不过不建议使用),如果你的页面出现乱码,那一般就是编码格式不对- 视窗设置:
<meta name="viewport" content="width=device-width, initial-scale=1.0">- 搜索引擎优化相关内容:
<meta name="description" content=“帮助你深层次了解HTML文档结构”>- IE浏览器版本渲染设置:
<meta http-equiv="X-UA-Compatible" content="ie=edge">2、其他文件链接
- CSS 文件:
<link rel="stylesheet" type="text/css" href="style.css">- javascript 文件:
<script src=“script.js"></script>3、厂商定制
比喻开启双核浏览器先河的360浏览器就定制了一个默认使用哪个内核来渲染页面,可以设置为webkit内核、IE标准,IE兼容三种模式。代码分别为:
<meta name="renderer" content="webkit"> <!-- 默认webkit内核 --><meta name="renderer" content="ie-stand"> <!-- 默认IE标准模式 --><meta name="renderer" content="ie-comp"> <!-- 默认IE兼容模式 -->相关参考链接:
补充:
从理论上讲,<html>元素的子元素只能是<body>元素以及<head>元素,但是有一些网页却将<script>元素放在了<body>元素外,也就是<html>元素下,但是,却没有报错?
HTML5标准中的HTML语法规则,如果在</body>后再出现<script>或任何元素的开始标签,都是parse error,浏览器会忽略之前的</body>,即视作仍旧在body内。所以实际效果和写在</body>之前是没有区别的。
二、HTML树
树的特点:以主干为主,同时从主干中延伸出很多的分支。因此,我们可以将HTML的代码想象成一棵HTML树,这样便于我们去理解。

父元素:包含另一个元素的元素是被包含元素(即子元素)的父元素【一个元素可以拥有多个子元素,但只能有一个父元素】
兄弟元素:具有同一个父元素的几个元素互称为兄弟元素
补充一些提高Web性能的注意事项:
1、避免过多层嵌套:
层级越深的节点在初始化构建时,所占内存越多。通过浏览器HTML解析器会将整个HTML文档的结构存储为DOM树结构。当节点嵌套层次越深,构建的DOM书层 次也越深。所以,我们在写HTML页面的时候,要想清楚要以怎样简洁却又能表现整个HTML页面的结构去写代码。
2、显示设置图片的宽高
有时需要在页面加载完之前,就对页面布局进行定位。若页面中的图片没指定尺寸,或尺寸与实际图片大小不符,浏览器会在图片下载完成后再"回溯"该图片并重新显示,从而浪费时间。所以最好为页面的图片设置指定尺寸
三、HTML元素

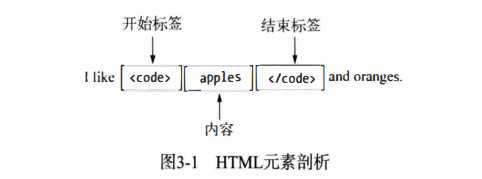
元素的定义:两个标签连同它们之间的内容构成元素。
元素的用途:是用来向浏览器说明文档内容的工具 。其效果体现在内容之上
元素的特点:1、不同的元素有不同的确切含义。2、元素名不区分大小写。3、语义元素可用来说明内容的含义以及内容的不同部分之间的关系。
元素类型:
1、元数据元素(metadata element)
定义:用来构建HTML文档的基本结构,就如何处理文档的浏览器提供信息和指示
元数据元素:<tittle> <base> <meta> <link> <script> <noscript>等等
2、流元素(flow element)
定义:是短语元素的超集,即所有短语元素都是流元素,但并非所有流元素都是短语元素
流元素有:<noscript> <a>等等
3、短语元素(phrasing element)
定义:是HTML的基本成分
短语元素有:<script> <noscript> <a> <b>等等
4、其他元素
有些元素无法归入以上3种类型,这些元素要么没有特别意义,要么只能用在一些非常有限的情况下
例:<li>元素只能有3中父元素(<ul>/<ol>/<menu>)
详情可参考:《HTML5权威指南》
补充
1、空元素
定义:元素的开始和结束标签间并非一定有内容,没有内容的元素成为空元素。(有些空元素为空时没有意义---<code>)
<p></p>2、自闭合标签
空元素可以更简洁地使用一个标签表示
<code/>3、虚元素
定义:有些元素只能使用一个标签,在其中放置任何内容都不符合HTML规范。
表示:1、只使用开始标签----><hr>
2、在1的基础上加一个斜杠符号,其形式与空元素一致
虚元素有:<img>、<hr>
4、行内元素以及块级元素
块级元素:
特点:默认占据正行宽度
例:<p> <div> <h1> <ul> <ol> <li>
行内元素:
特点:同行显示,默认宽度由内容决定
例:<a> <span> <i> <em> <img>
四、全局属性
定义:它们用来配置所有元素的共有行为,全局属性可以用在任何一个元素身上,不过这不一定会带来有意义或者有用的行为改变。
详情请参考:http://www.w3school.com.cn/tags/html_ref_standardattributes.asp
五、总结
1、一个HTML页面先从声明出发,到结构,再到元素,最后到属性。就是说,一个HTML页面肯定会包含声明+结构+元素+属性这4个基础。
2、在写一个网页的结构前,要先想好页面的布局
3、尽量做到语义化(多用H5元素),也是利于SEO
4、为了提高性能,谨记不要多层嵌套,尽量做到以最小的嵌套做出最好的结构
5、一个好的页面,谨记要完善好<head>元素里的内容,利于SEO
以上是关于对HTML(HyperText Markup Language)的认识以及总结的主要内容,如果未能解决你的问题,请参考以下文章