jQuery绑定事件
Posted zhangrenguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery绑定事件相关的知识,希望对你有一定的参考价值。
jQuery绑定事件
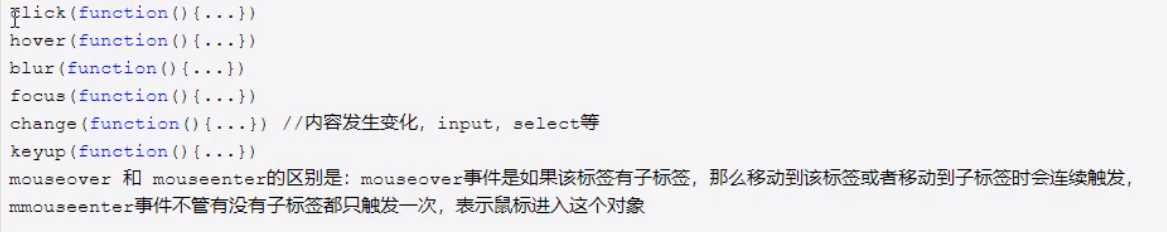
常用事件:click:左键点击事件、hover:鼠标悬浮事件、 blur:失去焦点事件、 focus:获取光标事件、 change: 与内容发生改变时事件、keyup: 、mouseover: 、mouseenter:。
jquery绑定事件的两种方式:
方式一:
$(‘#d1‘).click(function () { // $(this).css(‘background-color‘,‘red‘); $(this).css({‘background-color‘:‘red‘}); });
方式二:
<script> $(‘.c1‘).on(‘click‘,function () { $(‘.c1‘).css({‘background-color‘:‘pink‘}); }) </script>
以上是关于jQuery绑定事件的主要内容,如果未能解决你的问题,请参考以下文章