如何去除vue项目中的 # --- History模式
Posted sq1995liu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何去除vue项目中的 # --- History模式相关的知识,希望对你有一定的参考价值。
使用vue-cli搭建的环境,在配置好路由之后,可以看到下面的情况:

但是不难发现#的出现真的很丑陋,并且也不知道这是什么作用?
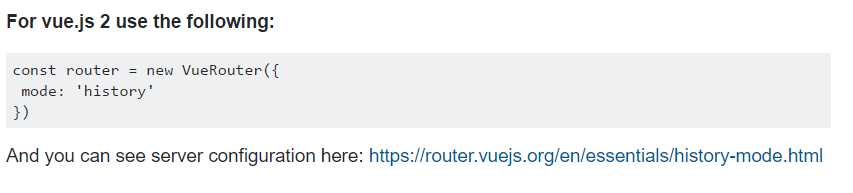
所以就去Stack Overflow上搜索了,果然还有~ 看来Stack Overflow是真的强大,你在项目中遇到的问题实际上在so上都已经被问过并且解决了,这不: 
这是最高票的回答,即在vue2中将mode模式设置为history,试过之后确实奏效!
但是知道这样可以解决问题,却不知道为什么,这是不行的, 随着连接,我们看到了文档。
所以这篇文章也就是引申到文档的理解了,大家可以直接去看文档。
对于vue开发的单页面应用,我们在切换不同的页面的时候,可以发现html永远只有一个,这也真是称之为单页面的原因,而vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。因为对于正常的页面来说,更换url一定是会导致页面的更换的, 而只有更换url中的查询字符串和hash值得时候才不会重新加载页面。 这里也就是这个道理。
但是#这种形式真的很丑! 所以,如果不想要,可以使用路由的history模式!!! 这种模式充分利用了history.pushState API来完成URL的跳转而不需要重新加载页面。
const router = new VueRouter({ mode: ‘history‘, routes: [...] })
使用这种模式之后,就没有#了,而是可以像使用正常的url进行访问了。
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
注意:目前我所做的项目的后端没有支持此种方式,所以还是先使用#的方式进行开发。
警告
给个警告,因为这么做以后,你的服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。
const router = new VueRouter({
mode: ‘history‘,
routes: [
{ path: ‘*‘, component: NotFoundComponent }
]
})或者,如果你是用 Node.js 作后台,可以使用服务端的路由来匹配 URL,当没有匹配到路由的时候返回 404,从而实现 fallback。
以上是关于如何去除vue项目中的 # --- History模式的主要内容,如果未能解决你的问题,请参考以下文章