前端工程化
Posted lpl666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程化相关的知识,希望对你有一定的参考价值。
第一章:模块化开发
1.1-模块化概述
1.1.1-为什么需要模块化
传统开发模式的主要问题:
- 命名冲突
- 文件依赖
通过模块化解决上述问题:
- 模块化就是把单独的一个功能封装到一个模块中(文件中),模块化之间互相隔离(高内聚,低耦合),但是可以通过特定的接口公开内部成员(导出),也可依赖别的模块(导入)。
- 模块化开发的好处,方便代码的重用,提高开发效率,并且便于后期维护。
1.1.2-模块化相关规范
浏览器端模块化规范
- AMD,典型代表Require.js
- CMD,典型代表Seajs
在本篇文章中,不做过多解释,因为这两种浏览器端模块化规范已经过时。
服务器端(node)模块化规范
CommonJs规范,在node环境中使用。典型规范定义如下:
- 模块分为
单文件与包 - 模块成员导出:
module.exports或exports - 模块成员导入:
require(‘模块标识符‘)
ES6模块化规范
ES6模块化规范,是大一统的规范。
在ES6模块化未出现之前,javascript社区已经尝试并提出了AMD、CMD、CommonJs等模块规范。
但是这些模块化规范的标准还存在一定的差异性、局限性,并不是浏览器与服务器通用的标准规范。例如:
- AMD和CMD仅适用于浏览器端模块化规范
- CommonJS仅适用于服务器端Node环境
因此,ES6在语言层面上定义了ES6模块化规范,是浏览器与服务器通用的模块化规范
规范定义如下:
- 每个js文件都是一个独立的模块
导入模块成员使用import关键字导出模块成员使用export关键字
1.2-Node中体验ES6模块化
由于Node环境对ES6模块化支持不完善,所以我们需要借助第三方插件babel,安装步骤如下:
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install --save @babel/polyfill
项目根目录创建babel.config.js,配置文件代码如下
const presets = [
[
"@babel/env",
{
targets: {
edge: "17",
firefox: "60",
chrome: "67",
safari: "11.1"
}
}
]
];
module.exports = { presets };
通过npx babel-node 要执行的js文件执行代码
1.3-ES6模块化基本语法
1.3.1-默认导出和导入
语法
- 导出:
export default 默认导出的成员 - 导入:
import 接收名称 from "模块标识符"
注意:默认导出,只能出现一次
代码
模块1:01-m1.js
let a = 10;
let b = ‘hello‘;
let c = 1000;
let fn = () => {
console.log(‘Hello ES6‘);
}
// 导出
export default {a,b,fn};
模块2:02-test.js
// 导入
import m1 from ‘./01-m1.js‘;
console.log(m1);
执行命令:npx babel-node 02-test.js
输出结果:{ a: 10, b: ‘hello‘, fn: [Function: fn] }
1.3.2-按需导出导入
语法
- 按需导出:
export let a = 10 - 按需导入:
import 默认名称, {a,b,c as 别名,...} from "模块标识符"
注意:按需导入导出和默认导入导出可以一起使用。
代码
模块1: 01-m1.js
let a = 10;
let b = ‘hello‘;
let c = 1000;
let fn = () => {
console.log(‘Hello ES6‘);
}
// 按需导出-say
export let say = () => {
console.log(‘你好‘)
};
// 按需导出-age
export let age = 18;
// 默认导出
export default {a,b,fn};
测试:02-test.js
// 按需导入
import { say, age } from ‘./01-m1.js‘;
// 默认导入
import m1 from ‘./01-m1.js‘;
// 默认和按需导入混合
// import m1, { say, age } from ‘./01-m1.js‘;
console.log(say); // 结果:[Function: say]
console.log(age); // 结果:[18]
console.log(m1); // { a: 10, b: ‘hello‘, fn: [Function: fn] }
执行命令:npx babel-node 02-test.js
1.3.3-直接导入并执行模块程序
语法
import "模块标识符"
代码
模块:03-m2.js
for (var i = 1; i <= 100; i++){
console.log(i);
}
模块:04-test.js
import "./03-m2";
执行命令:npx babel-node 03-test.js
第二章:webpack
2.1-为什么需要webpack
当前web开发中面临如下问题:
- 文件依赖关系错综复杂
- 静态资源请求效率低
- 模块化支持不友好
- 浏览器对象高级javascript特性兼容性低
- ...
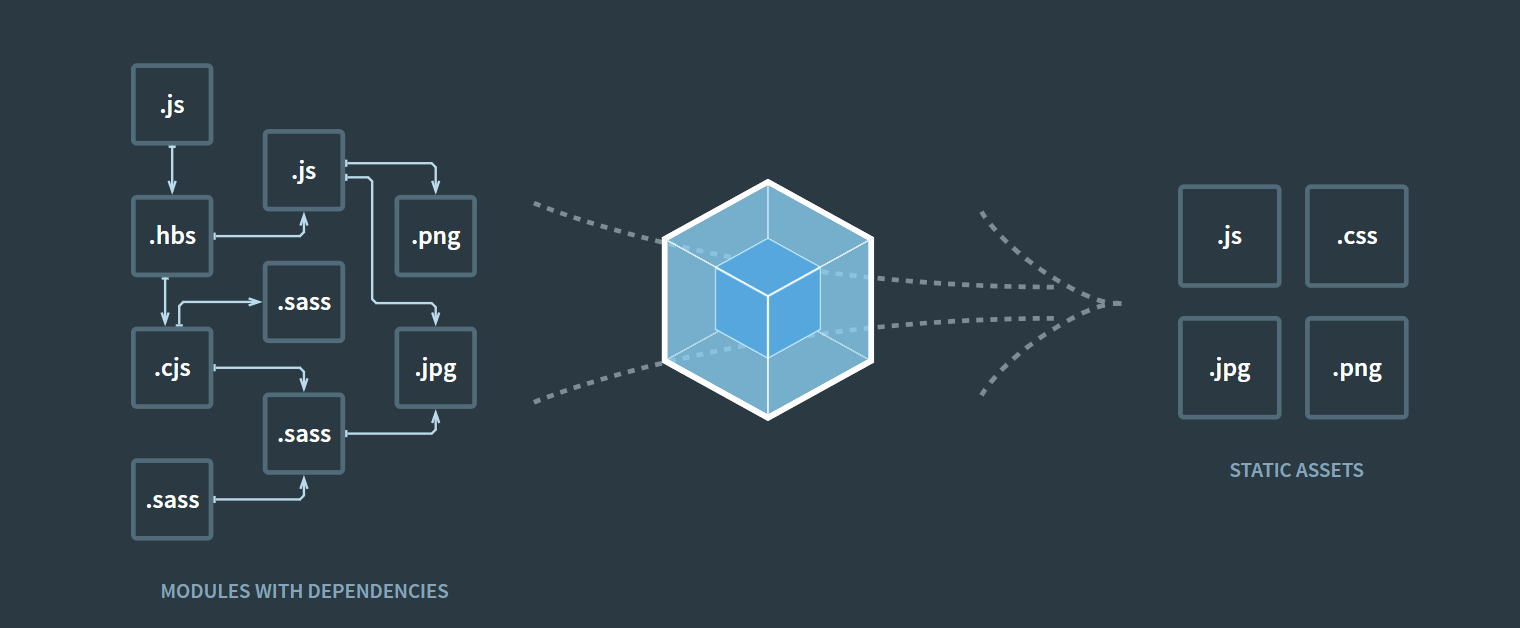
2.2-什么是webpack
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具体的业务实现上,提高开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的。

2.3-webpack的基本使用
代码准备
用模块化开发的方式,基于jquery实现隔行变色效果。
- 新建项目空白目录,并运行
npm install -y命令,初始包管理配置文件package.json。 - 新建src源代码目录
- 新建src→index.html首页
- 初始化首页基本结构
- 运行
npm install jquery -S命令,安装jquery - 通过模块化的形式,实现隔行变色效果。
index.js文件
import $ from ‘jquery‘;
$(function () {
$(‘li:odd‘).css({ background: ‘darkskyblue‘ });
$(‘li:even‘).css({ background: ‘skyblue‘ });
})
index.html文件
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项5</li>
</ul>
webpack安装和配置
01-运行命令 npm install webpack webpack-cli -D命令,安装webpack相关的包
02-在项目根目录中,创建名为webpack.config.js的webpack配置文件
03-在webpack配置文件中初始化如下配置
module.exports = {
// mode用来指定构建模式,devloment、production
// devloment 开发模式(开发过程中)
// producton 生产模式(部署上线)·
mode:‘develoment‘
}
04-在package.json配置文件中的scripts节点下,新增dev脚本如下:
// scripts下的脚本可以通过npm run 执行
"scripts":{
"dev":"webpack"
}
05-在终端中运行npm run dev 命令,启动webpack进行项目打包
打包完成后,会生成要dist目录,并有一个main.js,在html中引入编译后的main.js文件
2.4-配置打包的入口与出口
webpack4.x版本默认规定
- 打包的入口文件:
src→index.js - 打包的出口文件:
dist→main.js
如果要修改打包的入口与出口,可以在webpack.config.js中新增如下配置
const path = require(‘path‘); // 导入node中负责操作路径的模块
module.exports = {
entry:path.join(__dirname,‘./src/index.js‘),打包的入口文件路径
output:{
path:path.join(__dirname,‘./dist‘),
filename:‘bundle.js‘ // 输出文件的名字
}
}
2.5-配置webpack自动打包
01-运行npm install webpack-dev-server -D命令,安装支持项目自动打包的工具
02-修改package.json→scripts节点如下:
"scripts": {
"dev":"webpack-dev-server"
},
03-将index.html页面中引用脚本的路径改为根路径../bundle.js
04-运行npm run dev重新打包
05-在浏览器中http://localhost:8080地址,查看自动打包效果
注意:
- webpack-dev-server 会启动一个实时打包的http服务器
- webpack-dev-server 打包生成的输出位文件,默认放到了项目根目录中,而且是虚拟的,是看不见的。
2.6-生成预览页面
01-运行npm install html-webpack-plugin -D命令,安装生成预览页面的插件
02-修改webpack.config.js文件头部区域,添加如下配置信息
// 导入生成预览页面的插件,得到一个构造函数
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
// 创建插件的实例对象
const htmlPlugin = new HtmlWebpackPlugin({
// 指定要用到的模板文件
template:‘./src/index.html‘,
// 指定生成的文件名称,该文件存在于内存中,在目录中不显示
filename:‘index.html‘
})
03-修改webpack.config.js导出,新增如下
module.exports = {
// plugins数组时webpack打包期间会用到的一些插件列表
plugins:[htmlPlugin]
}
2.7-自动打包参数配置
package.json文件中
参数:
--open 打包完成后,自动打开浏览器
--host ip 配置ip地址
--port 8888 配置端口号
"scripts": {
"dev":"webpack-dev-server --open --host 127.0.0.1 --port 8888"
},
2.8-webpack加载器
2.8.1-概述
在实际开发中,webpack默认只能处理js文件模块,其他非js文件模块,需要调用loader加载器才能处理,否则会报错。
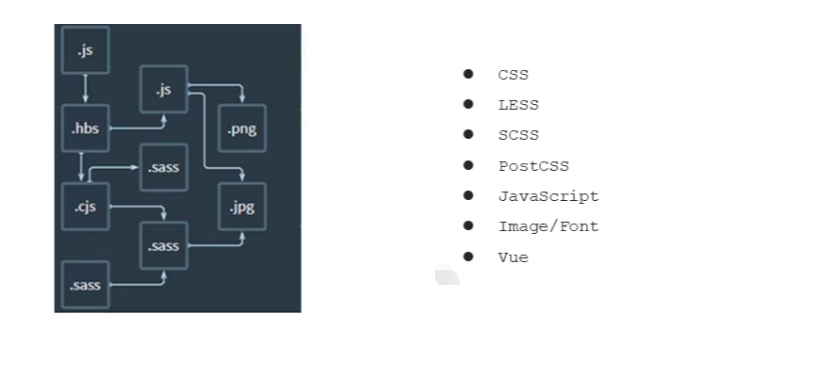
loader加载器可以协助webpack打包处理特定的文件模块,比如:
- less-loader可以处理.less文件
- scss-loader 可以处理.scss文件
- url-loader可以处理css中与url相关的文件
loader的调用过程:

2.8.2-基本使用

2.8.3-打包处理css文件
01-运行 npm install style-loader css-loader -D命令,安装处理css文件的loader
02-在webpack.config.js的moudle→rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{
rules:[
{
test:/.css$/,
use:[‘style-loader‘,‘css-loader‘]
}
]
}
其中,test表示文件匹配的类型,use表示对应要调用的loader
注意:
- use数组中指定的loader顺序是固定的。
- 多个loader的调用顺序是从后向前调用
index.js文件中导入css模块
import $ from ‘jquery‘;
import ‘./index.css‘;
$(function () {
$(‘li:odd‘).css({ background: ‘deepskyblue‘ });
$(‘li:even‘).css({ background: ‘skyblue‘ });
})
2.8.4-打包处理less文件
01-运行 npm install less-loader less -D命令,安装处理css文件的loader
02-在webpack.config.js的moudle→rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{
rules:[
{
test:/.less$/,
use:[‘style-loader‘,‘css-loader‘,‘less-loader‘]
}
]
}
2.8.5-打包处理scss文件
01-运行 npm install sass-loader node-sass -D命令,安装处理css文件的loader
02-在webpack.config.js的moudle→rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{
rules:[
{
test:/.scss/,
use:[‘style-loader‘,‘css-loader‘,‘sass-loader‘]
}
]
}
2.8.6-配置postCSS
目的:自动添加css的兼容前缀
01-运行npm install postcss-loader autoprefixer -D命令
02-在项目根目录中创建postcss的配置文件postcss.config.js,并初始化如下配置
const autoprefixer = require(‘autoprefixer‘);
module.exports = {
plugins:[autoprefixer] // 挂载插件
}
03-在webpack.config.js的moudle→rules数组中,修改css的loader规则:
// 所有第三方文件模块的匹配规则
module:{
rules:[
{
test:/.css$/,
use:[‘style-loader‘,‘css-loader‘,‘postcss-loader‘]
}
]
}
2.8.7-打包样式图片和字体
01-运行npm install url-loader file-loader -D命令
02-在项目根目录中配置文件webpack.config.js,实现如下配置
// 所有第三方文件模块的匹配规则
module:{
rules:[
{
test:/.jpp|png|gif|bmp|ttf|woff|svg|etc|woff2$/,
use:[‘url-loader?limit=16000‘]
}
]
}
其中?是loader后面的参数项
limit用来指定图片的大小,单位是字节(byte),只有小于limit大小的图片,才会被转为base64图片
2.8.8-打包处理js高级语法
01-安装babel转换器相关的包:npm install babel-loader @babel/core @babel/runtime -D
02-安装babel语法插件相关的包:npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
03-在项目根目录中,创建babel配置文件babel.config.js,并实现如下配置:
module.exports = {
presets:[‘@babel/preset-env‘],
plugins:[
‘@babel/plugin-transform-runtime‘,
‘@babel/plugin-proposal-class-properties‘
]
}
04-在webpack.config.js的moduel→rules数组中,添加loader规则如下:
// 所有第三方文件模块的匹配规则
module:{
rules:[
{
test:/.js$/,
use:[‘babel-loader‘],
exclude:/node_modules/
}
]
}
第三章:Vue单文件组件
3.1-传统Vue组件的问题
问题
- 全局定义的组件必须保证组件的名称不重复
- 字符串模板缺乏语法高亮,在html有多行的时候,需要使用丑陋的‘‘
- 不支持css,意味着当html和js组合时,css会被遗漏
- 没有构建步骤限制,只能使用HTML和ES5 JavaScript,而不能使用预处理器(如:Babel)。
解决
针对传统组件的问题,vue提供了对应的解决方案→使用vue单文件组件。
3.2-单文件组件的基本用法
组成结构
- template,组件的模板区域
- script,组件的业务逻辑区域
- style,样式区域
组件文件后缀是.vue
<template>
<!--这里用于定义Vue组件的模板内容-->
<div></div>
</template>
<script>
// 这里用于定义业务逻辑
export default {
data(){
return {}
},
methods: {
},
}
</script>
<style scoped>
/* 这里用于定义样式 */
</style>
代码演示
<template>
<!--这里用于定义Vue组件的模板内容-->
<div>
<h2>标题</h2>
</div>
</template>
<script>
// 这里用于定义业务逻辑
export default {
data(){
return {}
},
methods: {
},
}
</script>
<style scoped>
/* 这里用于定义样式 */
h2 {
color:red
}
</style>
3.3-webpack中配置vue组件的加载器
01-运行npm i vue-loader vue-template-compiler -D命令
02-在webpack.config.js配置文件中,添加vue-loader的配置项如下:
const VueLoaderPlugin = require(‘vue-loader/lib/plugin‘);
module.exports = {
// 所有第三方文件模块的匹配规则
module:{
rules:[
{
test:/.vue$/,
use:[‘vue-loader‘]
}
]
},
plugins:[其他插件...,new VueLoaderPlugin()]
}
3.4-在webpack中使用vue
01-运行npm install vue -S 安装vue
02-在src→index.js文件中,通过import Vue from "vue"导入Vue构造函数
03-创建vue的实例对象,并指定要控制的el区域
04-通过render函数渲染App组件
// 引入Vue
import Vue from "vue";
// 引入vue根组件
import App from ‘./componets/App.vue‘;
// 创建vue实例
const vm = new Vue({
el: "#app",
// 通过render函数把指定的组件渲染到el区域中
render:h=>h(App)
});
3.5-webpack打包发布
简单的打包发布
上线之前,需要通过webpack将应用进行整体打包,可以通过package.json文件配置打包命令。
// 在package.json文件中配置webpack打包命令
// 该命令默认加载项目根目录中的webpack.config.js配置文件
"scripts":{
// 用于打包的命令
"build":"webpack -p",
// 用于开发调试的命令
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
}
运行命令:npm run build
第四章:Vue CLI
4.1-概述
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
-
通过
@vue/cli搭建交互式的项目脚手架。 -
通过
@vue/cli+@vue/cli-service-global快速开始零配置原型开发。 -
一个运行时依赖 (
@vue/cli-service),该依赖:- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
-
一个丰富的官方插件集合,集成了前端生态中最好的工具。
-
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject 。
4.2-基本使用
4.2.1-安装
版本:3.x
命令:npm install -g @vue/cli
4.2.2-创建vue项目
# 基于命令行创建vue项目
vue create my-project
# 基于图形化界面创建vue项目
vue ui
# 基于2.x旧版本模板,创建vue项目
npm install -g @vue/cli-init
vue init webpack my-project
4.2.3-Vue项目目录

4.3-Vue CLI自定义配置
通过package.json配置项目
"vue":{
"devServer":{
"port":"8888",
"open":true
}
}
通过单独的配置文件配置项目(推荐)
01-在项目根目录中创建文件:vue.config.js
02-在文件中进行相关配置,从而覆盖默认配置
module.exports = {
devServer: {
port: 8898,
open: true
}
}
第五章:Element-UI快速入门
5.1-概述
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
5.2-安装
基于命令行方式安装
01-安装依赖包:npm i element-ui -S
02-导入element-ui相关资源
// 导入element相关资源-组件库
import ElementUI from ‘element-ui‘
// 导入element相关资源-组件库
import ‘element-ui/lib/theme-chalk/index.css‘
// 配置Vue插件
Vue.use(ElementUI)
基于图形化界面自动安装
01-运行vue ui命令,打开图形化界面
02-通过Vue项目管理器,进入具体的项目配置面板
03-点击插件→添加插件,进入插件查询面板
04-搜索vue-cli-plugin-element并安装
05-配置插件,实现按需导入,从而减少打包后项目的体积

以上是关于前端工程化的主要内容,如果未能解决你的问题,请参考以下文章