vue删除表格内的数据后局部刷新页面
Posted vokiinnn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue删除表格内的数据后局部刷新页面相关的知识,希望对你有一定的参考价值。
遇到的问题:如标题。
https://www.cnblogs.com/Yachne/p/11864523.html
上面博客,第一眼没看太懂,所以打算整理一下
解决思路:把调用api,加载数据做成一个方法(onSeach),用created初始化,再在删除/添加方法里重新加载该方法(onSeach),这样就实现了页面局部刷新页面。
另有两个方法会刷新整个页面,造成短暂空白,不太建议用。
location.reload()
this.$router.go(0)
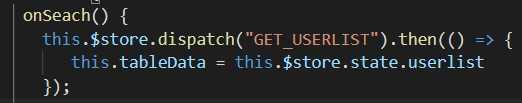
把加载页面数据的请求做成一个方法

这里我用的时vuex,也可以直接请求数据,和直接请求一样的结果
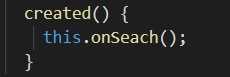
created初始化数据

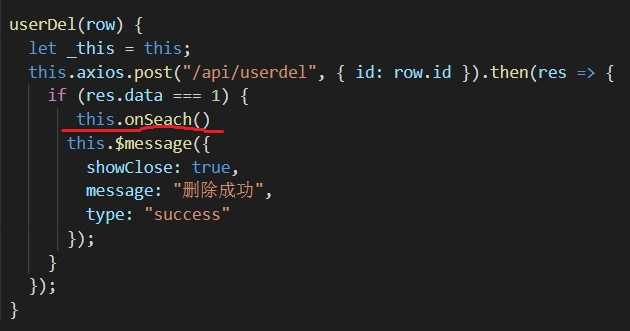
在刷新/删除方法里使用onSeach

这样就实现局部刷新了。
以上是关于vue删除表格内的数据后局部刷新页面的主要内容,如果未能解决你的问题,请参考以下文章