模板模式
Posted saints
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模板模式相关的知识,希望对你有一定的参考价值。
定义
在一个方法中定义一个算法的骨架,而将一些步骤延迟到子类中。模板方法使得子类可以在不改变算法结构的情况下,重新定义算法中的某些步骤。
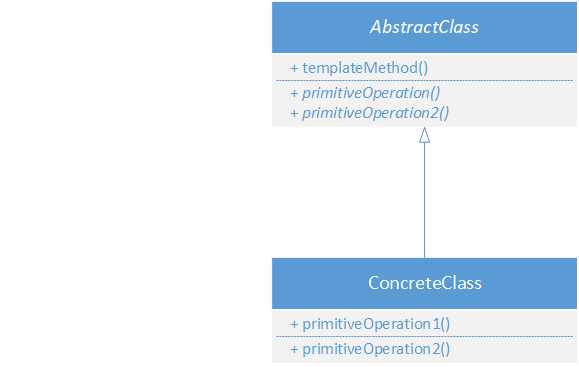
UML类图

实现
案例:以前后端开发流程为例,
得到需求 -> 打开工具编写代码 -> 测试
抽象开发类
public abstract class Development
{
public void SolveProblems()
{
GetProblems();
WriteCode();
Testing();
}
public void GetProblems()
{
Console.WriteLine("获得新的需求");
}
public abstract void WriteCode();
public void Testing()
{
Console.WriteLine("进行测试");
}
}
前端开发类
public class Frontend : Development
{
public override void WriteCode()
{
Console.WriteLine("完成页面交互");
Console.WriteLine("从后端接口获取数据");
Console.WriteLine("数据绑定");
}
}
后端开发类
public class Backend : Development
{
public override void WriteCode()
{
Console.WriteLine("业务逻辑开发");
Console.WriteLine("存储操作");
Console.WriteLine("接口封装");
}
}
抽象父类中的SolveProblems方法为模板方法,WriteCode定义为抽象方法,每个子类实现自己的算法。
模板方法还提供了钩子函数,用于控制模板方法中的流程或者重写父类中的某些行为(例如对模板方法返回的结果重新排序)。
比如
public abstract class Development
{
public void SolveProblems()
{
GetProblems();
WriteCode();
Testing();
if (IsGoodJob())
{
TeamBuilding();
}
}
public void GetProblems()
{
Console.WriteLine("获得新的需求");
}
public abstract void WriteCode();
public void Testing()
{
Console.WriteLine("进行测试");
}
public virtual bool IsGoodJob()
{
return true;
}
public void TeamBuilding()
{
Console.WriteLine("下班团建");
}
}
public class FrontEnd : Development
{
public override void WriteCode()
{
Console.WriteLine("完成页面交互");
Console.WriteLine("从后端接口获取数据");
Console.WriteLine("数据绑定");
}
public override bool IsGoodJob()
{
return false;
}
}
以上是关于模板模式的主要内容,如果未能解决你的问题,请参考以下文章